0
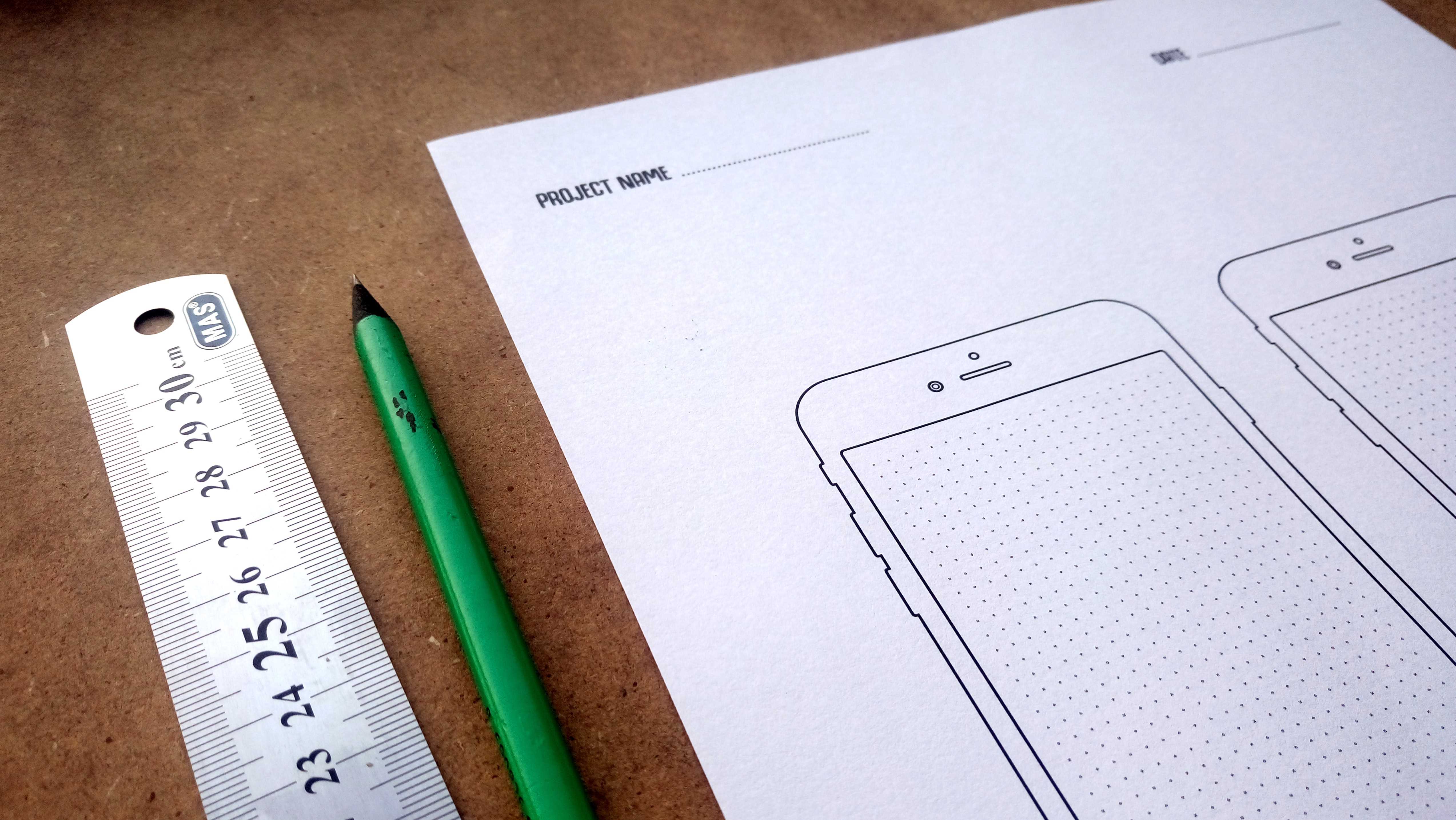
SketchizeはUI / UXデザイナー向けに構築されており、モバイル、タブレット、デスクトップデバイス向けの素敵なアプリの設計を支援します。プロジェクトに合ったスケッチシートを選択して印刷し、夢のスケッチを始めましょう!
ウェブサイト:
https://www.sketchize.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのSketchizeの代替
9
8
Mockuuups Studio
Mockuuups Studioは、macOSおよびWindows用のドラッグアンドドロップツールで、美しいアプリプレビューとマーケティング資料を作成します。
4
3
2
1
mockUpImage
このウェブサイトは非常に使いやすいです。プロが作成した多くのデバイスとテンプレートが含まれています。数秒で問題なくモックアップを提供します。
0
LiveMockup
ビデオを作成する最も速い方法美しいビデオを作成する最も簡単な方法の1つは、ライブシーンにビジュアルを挿入することです。この技術は、ライブモックアップとも呼ばれます。
- 有料アプリ
- Web
0
0
0