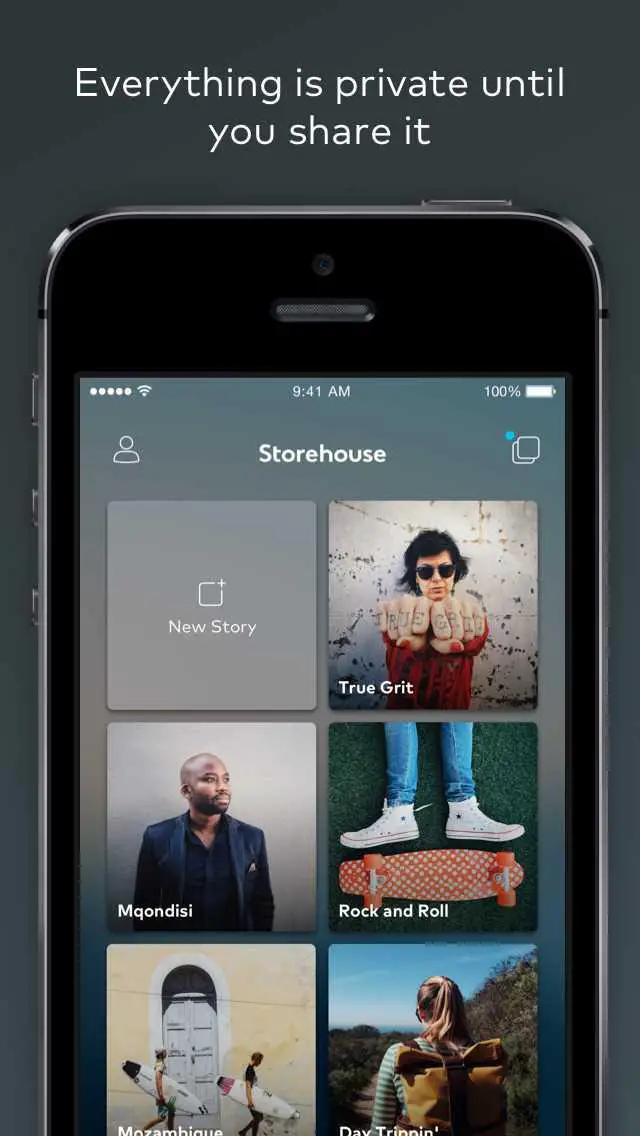
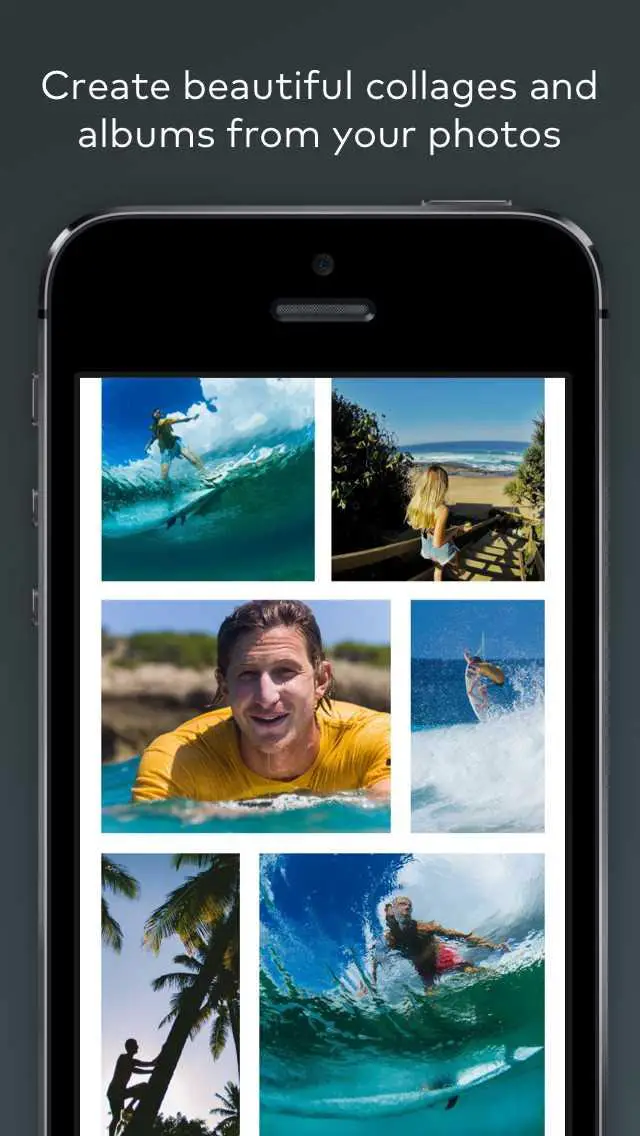
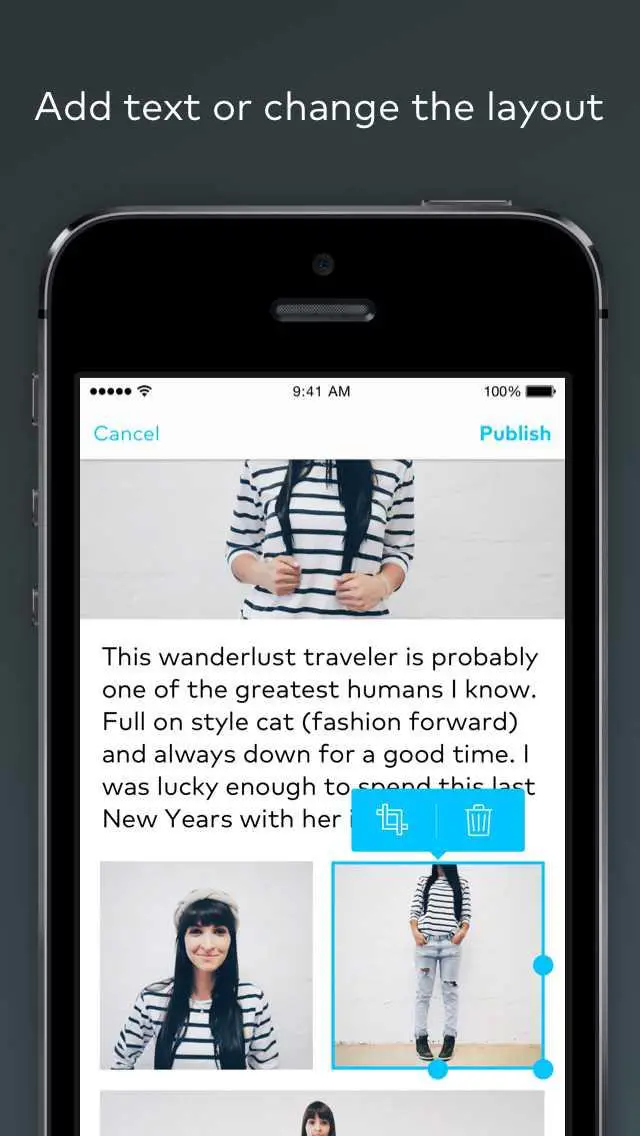
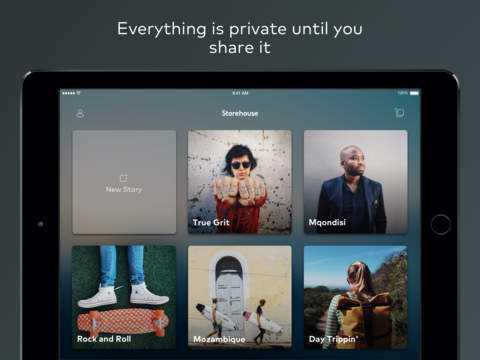
写真とビデオのコレクションを共有可能なストーリーに変えます。カメラロールにほこりを集めている写真がたくさんありますか?Storehouseは、iPhoneまたはiPadから写真のコレクションを共有するための高速で簡単な方法です。コラージュ、アルバムを作成したり、ストーリーを伝えたり、思い出を作った瞬間をすべて共有したりするのに最適な方法です。•カメラロール(またはInstagram、Flickr、Dropbox)から写真とビデオを選択すると、Storehouseが自動的に友人に送信できる美しいページを生成します。•すべてのページは、共有方法を選択するまで非公開です。SMS、iMessage、または電子メール•各ページに最大50枚の写真とビデオを追加します。•写真またはビデオのハンドルを引いてレイアウトをカスタマイズします。ブログのページまたはFacebookやTwitterなどのソーシャルネットワークで共有する•友人のグループをスペースに招待して、写真も非公開で共有できるようにする•他のユーザーが写真やビデオをカメラロールに保存できるようにする...
特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのStorehouseの代替
122
9
6
Flipagram
Facebook、Instagram、カメラロールの写真を使って、好きな音楽に合わせて美しい短いビデオストーリーを作成してください!
2
2
PicPlayPost
PicPlayPostは、写真、ビデオ、GIF、音楽で魅力的なストーリーを作成するためのシンプルで簡単な方法です。
- フリーミアムアプリ
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
1
1
MyAlbum - Photo Albums Reinvented
最も美しいアルバムへの最速の方法。フォトブックとしてオンラインまたは注文を共有します。
- フリーミアムアプリ
- Android
- iPhone
- iPad
- Android Tablet
- Web
1
1