7
STUDIO
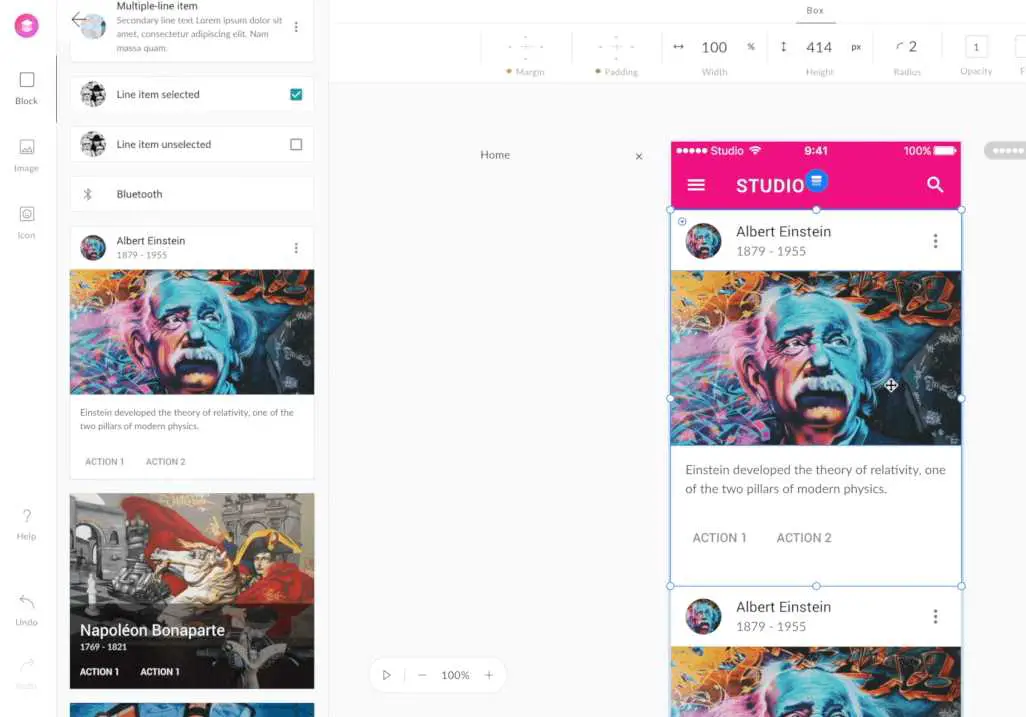
STUDIOを使用すると、コードを記述することなく、Webサイトをゼロから簡単に設計および公開できます。空白のキャンバス、ワイヤフレーム、またはテンプレートから開始するオプションを使用すると、自由に創造性を発揮できます。。
- フリーミアムアプリ
- Web
STUDIOは、UIデザインツールとWebサイトビルダー間のギャップを効果的に埋めます。空白のキャンバスまたはテンプレートから始めることができ、好きなものをカスタマイズできるため、完全な設計の自由があります。ツールはシンプルで直感的であるため、コーディングの知識は必要ありません。STUDIOを使用すると、完全にレスポンシブなオリジナルのWebサイトを簡単に作成できます。
ウェブサイト:
https://studio.designカテゴリー
MacのSTUDIOの代替
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
1
MockFlow.com
MockFlowは、UI設計のモックアップ、サイトマップ、ドキュメント、設計の承認など、すべてのUI計画のニーズにワンストップソリューションを提供します。
0
0
Sketch Measure
Sketch Measureは、開発者とチームメイトの仕様作成を容易にします。これは、マークを作成する直感的な方法を備えた使いやすいユーザーインターフェイスを備えたオープンソースツールです。
- 無料アプリ
- Mac
0
0