8
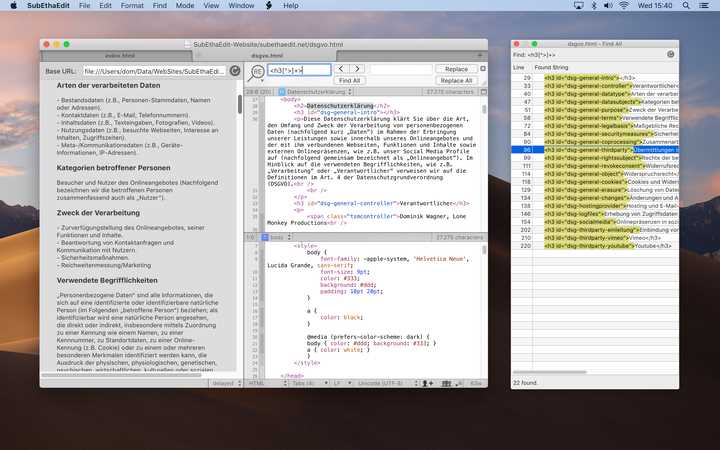
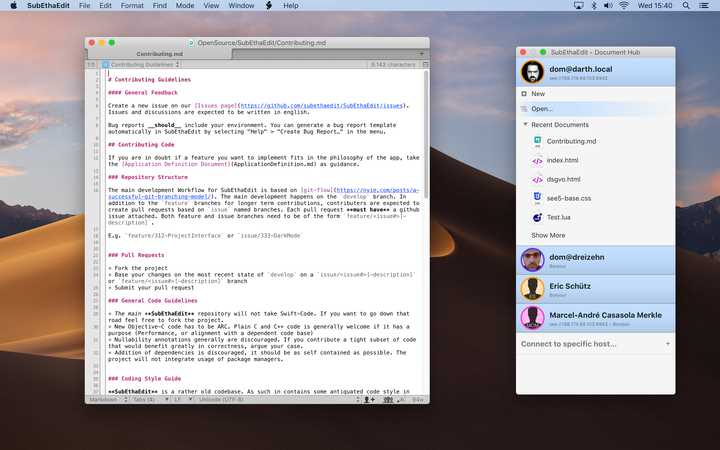
共同編集革命を開始したアプリが帰ってきました。どこにいても、記事、コード、メモ、または会議の議事録を友人と書く。極端なプログラミングセッション、個別指導、創造的な執筆に最適です。そして今、それは無料でオープンソースです!強力な編集システム統合拡張モードインフラストラクチャSubEthaEditには、ActionScript、bash、C、C ++、CSS、ERB、Erlang、Go、HTML、Java、Javascript、JSON、LaTeX、Lua、Markdown、Objective-C、Perl、PHP、Pythonが付属しています。Ruby、TOML、およびXML。選択した言語のモードを簡単に構築でき、貢献することをお勧めします!コラボレーションライブコラボレーション機能を使用すると、ローカルネットワーク内のすべてのユーザーに接続できます。リンクを共有することにより、インターネット上のすべてのユーザーがポート転送を有効にした場合。
ウェブサイト:
https://subethaedit.net/カテゴリー
ライセンスのあるすべてのプラットフォームでのSubEthaEditの代替
1838
Sublime Text
Sublime Textは、コード、html、散文-あらゆる種類のテキストファイル用の洗練されたテキストエディターです。洗練されたユーザーインターフェイスと並外れた機能を気に入っていただけることでしょう。
- 有料アプリ
145
Bluefish Editor
Bluefishは、プログラマーやWebデザイナーを対象とした強力なエディターであり、Webサイト、スクリプト、プログラミングコードを作成するための多くのオプションがあります。
68
Etherpad
Etherpadは高度にカスタマイズ可能なオープンソースのオンラインエディターであり、リアルタイムでの共同編集を提供します。
- 無料アプリ
- Web
- Self-Hosted
- Cloudron
53
Zoho Writer
Webブラウザーでドキュメントを作成および編集し、クラウドに保存して、誰とでも共有できるようにするオンラインワードプロセッサ。
34
28
22
Etherpad (by Appjet)
リアルタイムの共同テキストエディタ。アカウントは必要ありません。著者の色で強調表示された編集。無限の元に戻す履歴。コードを編集するための構文強調表示。
12