6
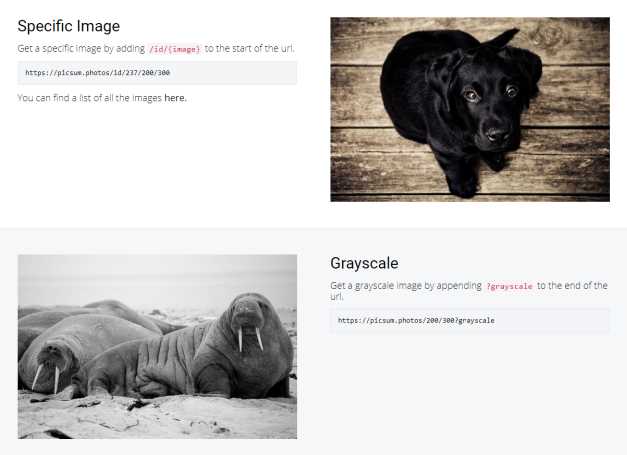
Lorem Picsumは、Web開発者がエレガントなプレースホルダー画像を取得する簡単な方法を提供します。APIアクセスは、picsum.photos / 200/300のようなシンプルで直感的なURLを介して、ランダムな200px x 300px画像で利用できます。基本的な使用法-URLの後に画像のサイズ(幅と高さ)を置くだけで、プレースホルダーが得られます。正方形の画像を取得するには、必要なサイズを入力します。グレースケール-/ g /パスを使用して画像をグレースケールします。画像の一覧-/ listエンドポイントを使用して画像の一覧を取得します。特徴-無料でオープンソース-簡単なAPIベースのアクセス-Small Unsplash iconUnsplashが提供するエレガントなプレースホルダー画像
ウェブサイト:
https://picsum.photos/カテゴリー
ライセンスのあるすべてのプラットフォームでのLorem Picsumの代替
11
4
3
lorempixel
すべてのケースのプレースホルダー画像。WebdesignまたはPrint。シンプルで絶対に無料です!次のようにコードにカスタムURLを追加するだけです。http://lorempixel.com/400/200 "
1
satyr.io
遅延、アスペクト比、可変解像度、テーマ、フラグ、オフラインモードなどのユニークな機能を備えたダミープレースホルダーイメージを生成するための無料の強力なAPI。
1
Dummy Image
DummyImage.comは、Web開発で使用する動的なプレースホルダー画像を提供します。これは無料のサービスであり、コードはオープンソースであり、ダウンロードできます。
- 無料アプリ
- Web
1
Holder.js
Holderは、画像プレースホルダーを完全にブラウザーにレンダリングします。プレースホルダーには、カスタムの色、フォント、サイズ変更動作、レンダリングエンジン(Canvas / SVG)を設定できます。
- 無料アプリ
- Self-Hosted
1
0
Ipsum Image
Ipsum Imageは、Googleサービスで完全に実行されるプレースホルダーイメージジェネレーターです。
0
0