28
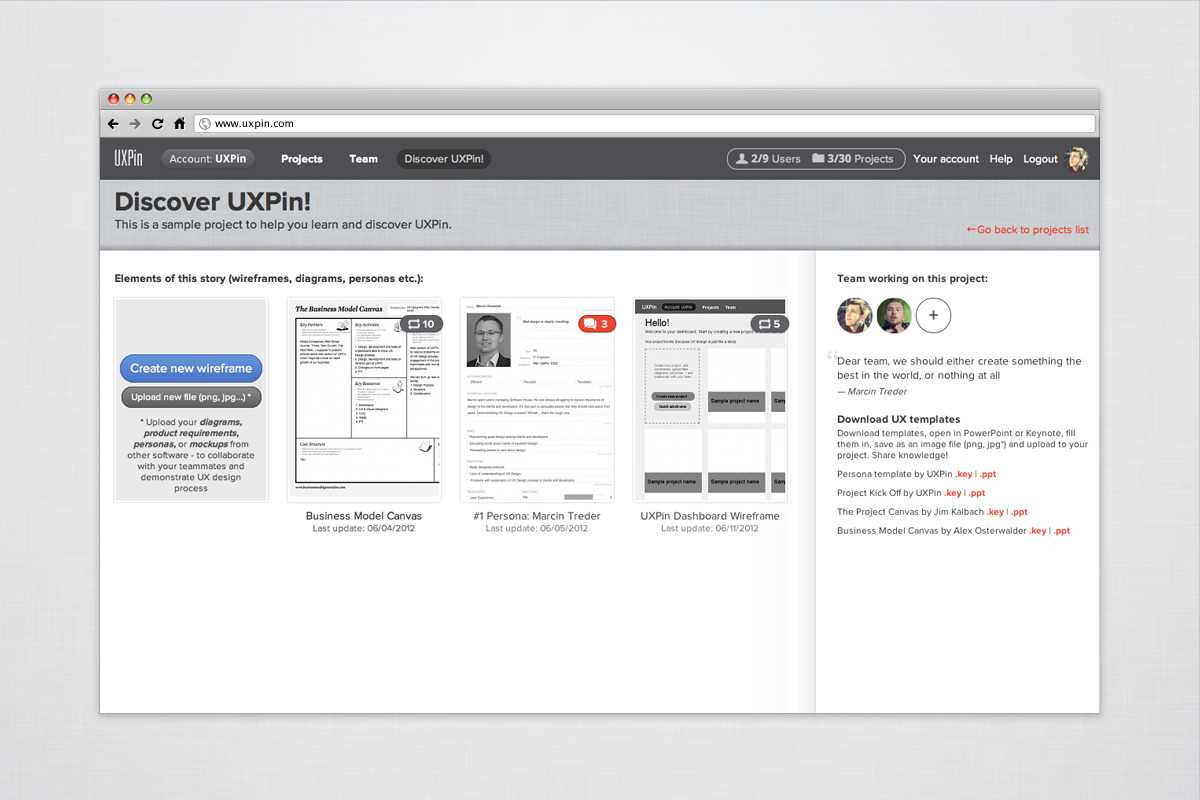
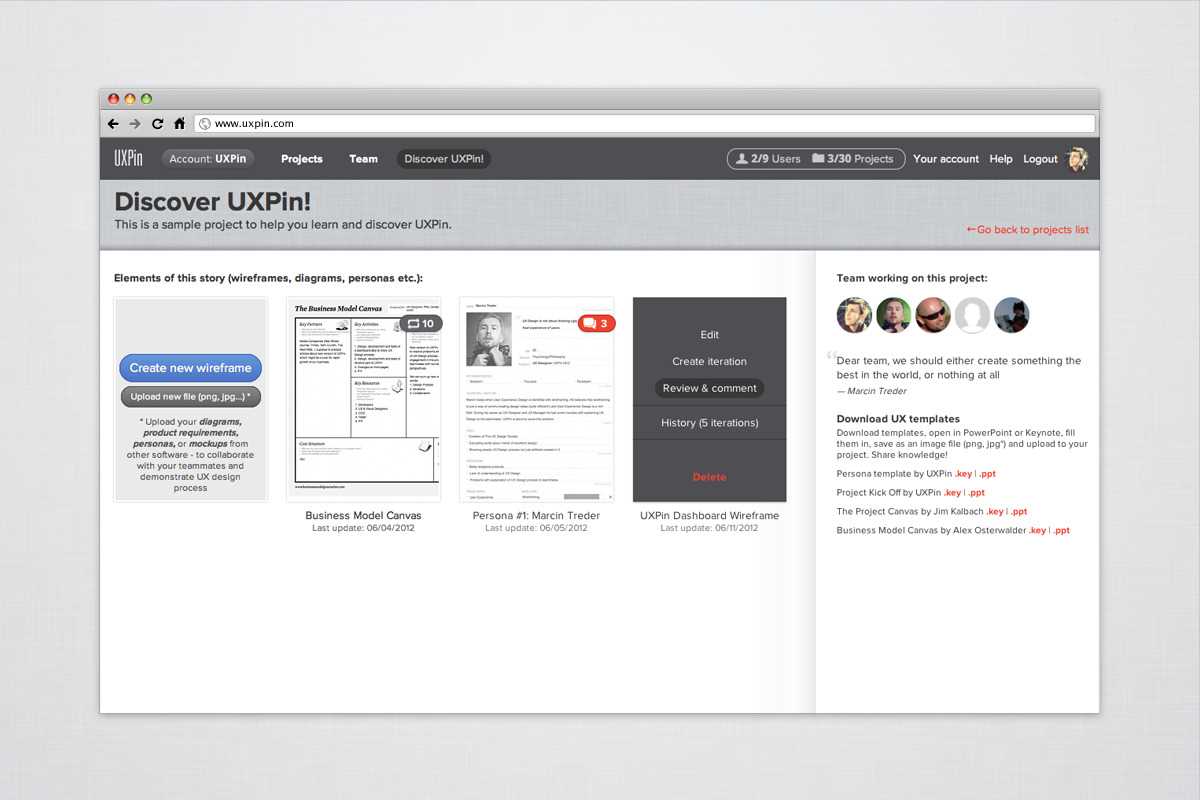
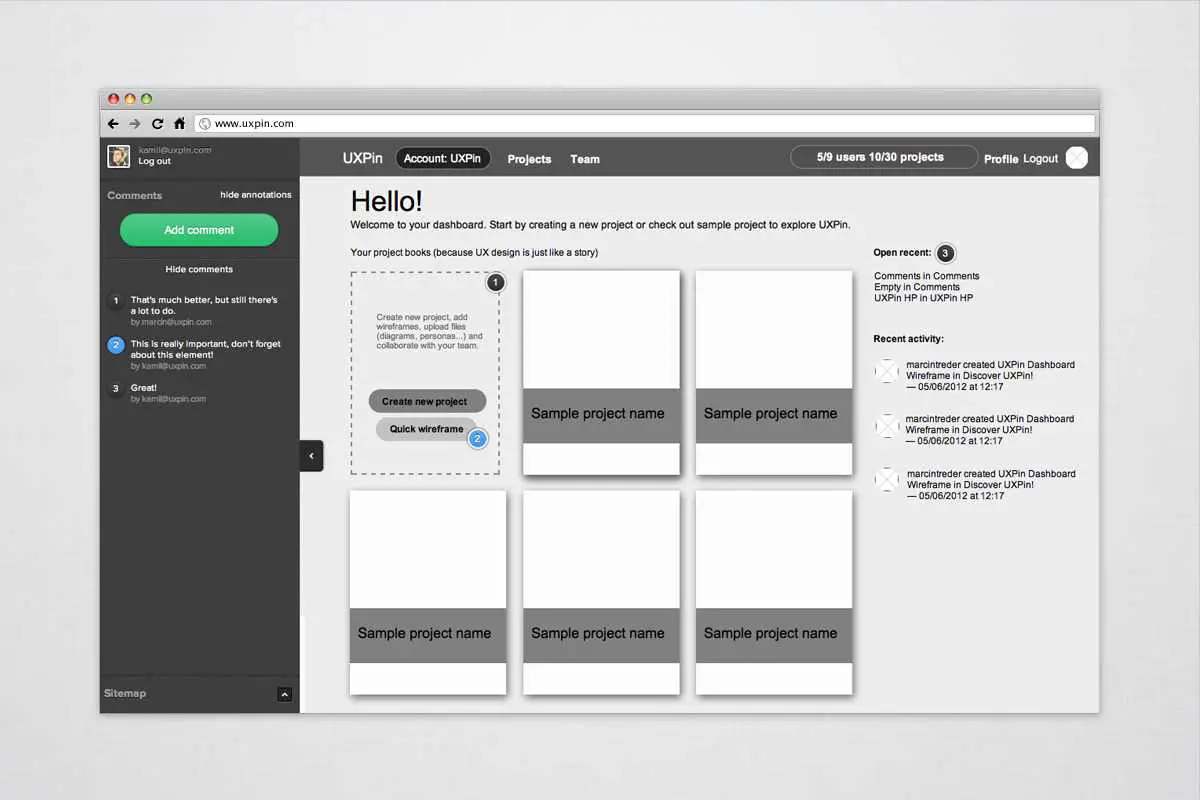
UXPinは、ワイヤフレーム、サイトマップ、ペルソナの説明、フローチャートなどの設計ドキュメントを管理するためのWebベースのシステムです。これにより、画像ファイルをアップロードし、チームメイトをレビューしてコメントするようにチームメートを招待し、改訂を追跡できます。システムには、リアルタイムコラボレーションをサポートする独自のワイヤフレームエディタも含まれており、ワイヤフレームをHTMLにエクスポートできます。注目に値するもう1つの機能は、公式UXPinメモ帳(Webサイトで30ドルで入手可能)を使用して作成されている限り、UXPinは紙のプロトタイプをデジタルワイヤフレームに変換できることです。プロトタイプの写真を撮るだけで、UXPinアプリによって自動的に認識されます。UXPinの価格は、シングルユーザープロジェクトの場合、月額7ドルからです。
ウェブサイト:
http://uxpin.comカテゴリー
無料ライセンスですべてのプラットフォームに対応するUXPinの代替
497
Lucidchart
Microsoft Visioのインポートをサポートし、任意のオペレーティングシステムで動作できるオンラインの図およびフローチャートソフトウェア。
35
Concept.ly
無料のWebおよびモバイルモックアップツール。デザインとモックアップをクリック可能なインタラクティブアプリケーションに変換します。無駄のないスタートアップ思考でアイデアを迅速に検証するための完璧な方法。
- フリーミアムアプリ
- Web
27
24
Marvel
共同設計プラットフォーム。ワイヤフレーム、プロトタイプ、オンラインでの設計、設計仕様の作成を1か所で行います。または、APIとの統合を作成します。
19
MockFlow
どこからでもモックアップをダウンロード/インストール、作成、アクセスするものはありません。テンプレートを含むページを追加し、リンクをクリックして、クリック可能なプロトタイプを提示します。
- フリーミアムアプリ
- Web
- Software as a Service (SaaS)
9
Mockup Builder
ソフトウェアまたはウェブサイトのモックアップを数分で設計します。Mockup Builderは、プロトタイプを作成して顧客とスケッチを共有する際の古い問題を解決するための新しい外観です。
- フリーミアムアプリ
- Web
7
5
4
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。
2