0
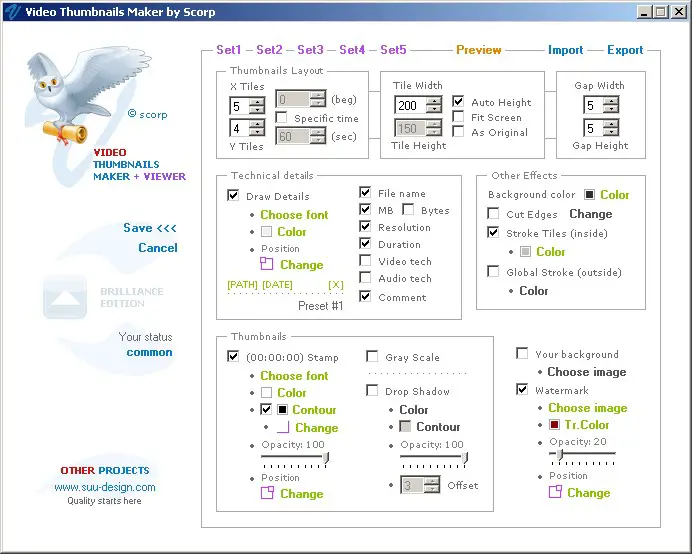
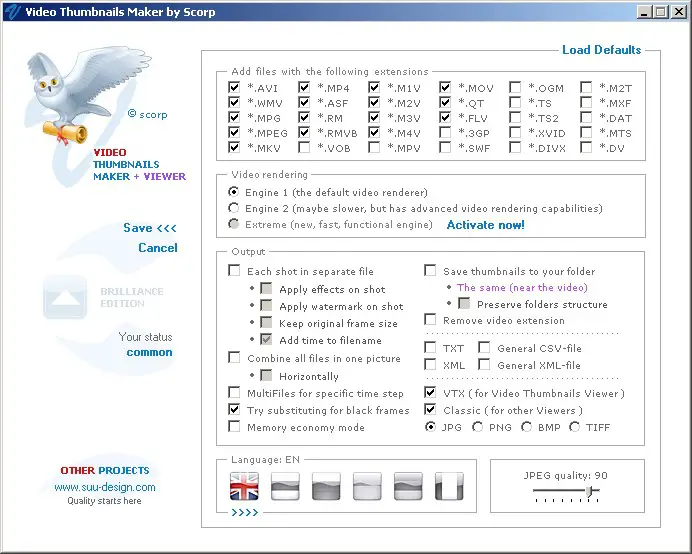
Video Thumbnails Maker
ビデオファイルのサムネイル(キャップ、プレビュー、スクリーンリスト)およびスクリーンショットを作成できます。このユーティリティは、ホームビデオのカタログ化およびネットワークビデオ共有のサポートに使用できます。実質的にすべてのビデオ形式をサポートします(適切なコーデックがある場合は、MOV、QT、FLV、SWF、RMも)。ファイルがビデオプレーヤー(WMPなど)で正常に再生できる場合は、プログラムで処理できます。また、CSVおよびXMLファイル形式でビデオおよびオーディオの技術詳細をエクスポートするために使用することもできます。
カテゴリー
ライセンスのあるすべてのプラットフォームでのVideo Thumbnails Makerの代替
1096
MPC-HC
MPC-HCは、Windows用の非常に軽量なオープンソースのメディアプレーヤーです。再生に使用できる一般的なビデオおよびオーディオファイル形式をすべてサポートしています。
- 無料アプリ
- PortableApps.com
- Windows
415
XnView
XnViewは、グラフィックファイルを表示および変換するためのユーティリティです。XnViewは、非営利目的または教育目的の非営利目的で使用するためのフリーウェアとして提供されています(非営利組織を含む)。
- 無料の個人用アプリ
- PortableApps.com
- Windows
- ReactOS
11
5
4
Media Player Classic - BE
Media Player Classic-BEは、Windows用の無料のオープンソースオーディオおよびビデオプレーヤーです。
- 無料アプリ
- Windows
2
Fast Video Indexer
高速ビデオインデクサーは、ビデオのリストからビデオフレームを自動的にキャプチャし、インデックスWebページ、インデックス画像、または画像のリストを作成できるビデオキャプチャソフトウェアです。
- 有料アプリ
- Windows
2
1