0
WebAnimator
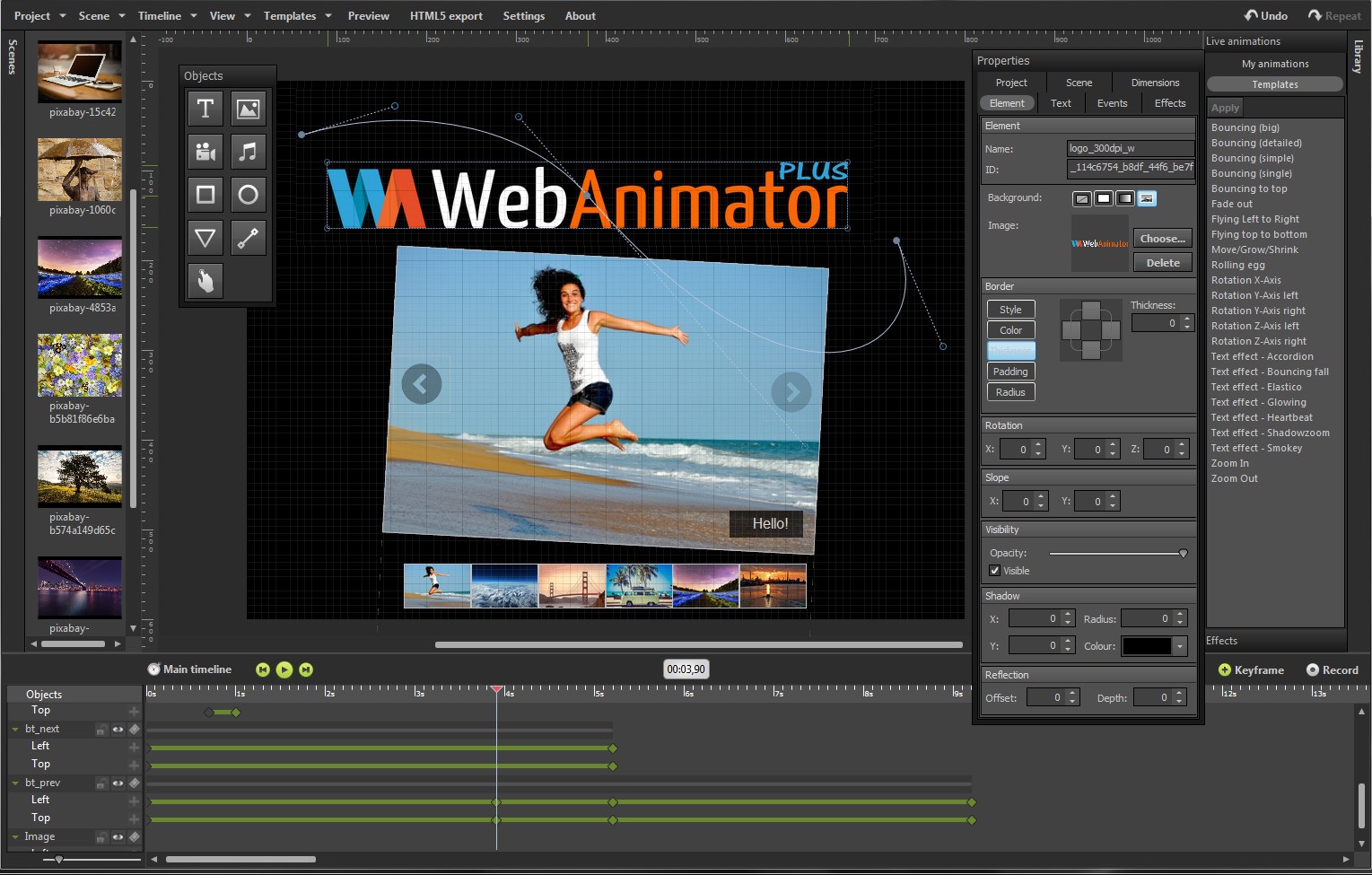
アニメーションWeb要素を自分で作成することを考えている場合(スライドショー、製品プレゼンテーション、バナー、ボタン、ミニゲーム、見出しやメニューに追加するグラフィックなど)、WebAnimatorは最適なアニメーションソフトウェアです。Flashを使用せずに、アニメーションを作成してWebサイトやオンラインストアに追加できます。HTMLコードを学習したり使用したりする必要はありません。また、経験豊富なアニメーターである必要もありません。WebAnimator Plusを使用すると、アニメーションをすばやく簡単に設計、開発、管理するために必要なすべてのツールを備えた直感的なインターフェイスを使用して、作成時にすべてが表示されます。WebAnimator Plusは、マルチメディアオブジェクト、タイムライン、キーフレームなど、シンプルなドラッグアンドドロップでステージに追加できる一連のツールを提供します。テンプレート、特殊効果、ライブアニメーションはすぐに使用できます。各アニメーションはシーンに統合されており、必要なすべてのオブジェクトを単純なドラッグアンドドロップでステージに追加できます。オブジェクトのプロパティを定義し、それをアニメーション化するアクションを追加するのも同じくらい簡単です。WebAnimator Plusは、構文の強調表示を含む組み込みのJavaScriptエディターを使用して、より複雑なアニメーションを作成したいプログラマーに提供します。これにより、独自のコードを作成できます。豊富なAPIのセットにより、アニメーションのすべての要素にアクセスして操作できます。必要に応じて、WebAnimator Plusに含まれているテンプレートを使用して、アニメーションをより迅速に作成できます。選択したテンプレートにコンテンツを追加するだけで、プロフェッショナルなスライドショー、製品プレゼンテーションなどを作成できます。WebAnimatorPlusで作成したアニメーションはすぐに使用でき、Webページやオンラインストアに簡単に追加できます。WebAnimator Plusは、Flashを使用せずにアニメーションを作成します。代わりに、HTML5、CSS、JavaScriptなどの最新のテクノロジーを使用しており、アニメーションがすべてのブラウザー、スマートフォンやタブレット(iPhone®やiPad®を含む)で正しく表示されることを確認できます。
ウェブサイト:
https://www.webanimator.com/en/カテゴリー
商用ライセンスを使用するすべてのプラットフォーム用のWebAnimatorの代替
99
26
Hype
Hypeを使用すると、美しいHTML5 Webコンテンツを作成できます。Hypeで作成されたアニメーションとインタラクティブコンテンツは、デスクトップ、スマートフォン、タブレットで動作します。コーディングは不要です。
- 有料アプリ
17
Adobe Edge Animate
Adobe Edgeは、標準ベースのアニメーションを簡単に作成するためのツールです。HTML5、JavaScript、CSS3などの標準を使用して、デザイナーがコンテンツを作成できるようにします。
6
Saola Animate
コーディングスキルがなくても、あらゆるプラットフォームやデバイスで実行される魅力的なHTML5アニメーションとインタラクティブなWebコンテンツを簡単に作成できます。
5
Sencha Animator
WebKitブラウザーおよびタッチスクリーンモバイルデバイス用のすばらしいCSS3アニメーションを作成するための強力なデスクトップアプリケーション。
1
Artist Code
アーティストコードは、コーディングのみでアニメーション(映画、アニメーションGif、画像)を作成するための直感的なソフトウェアです。画像、テキスト、ピクセルを追加し、シンプルなスクリプトでそれらを配置することができます。
- 有料アプリ
- Windows
0
Aphalina Animator
インタラクティブなSVGアニメーションを作成するためのビジュアルツール:HTML5バナー、svgアイコン、インタラクティブなWebインフォグラフィックなど
- 有料アプリ
- Windows