6
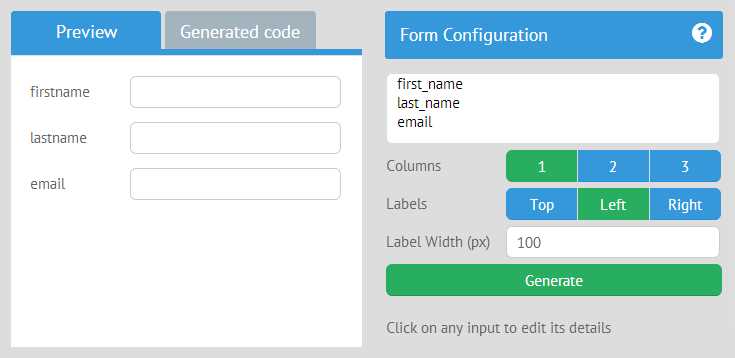
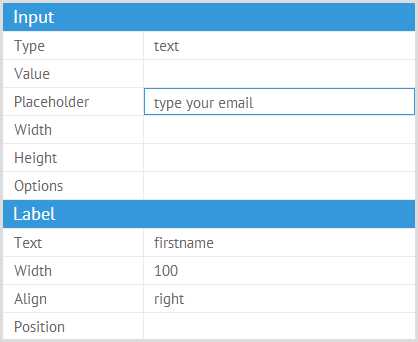
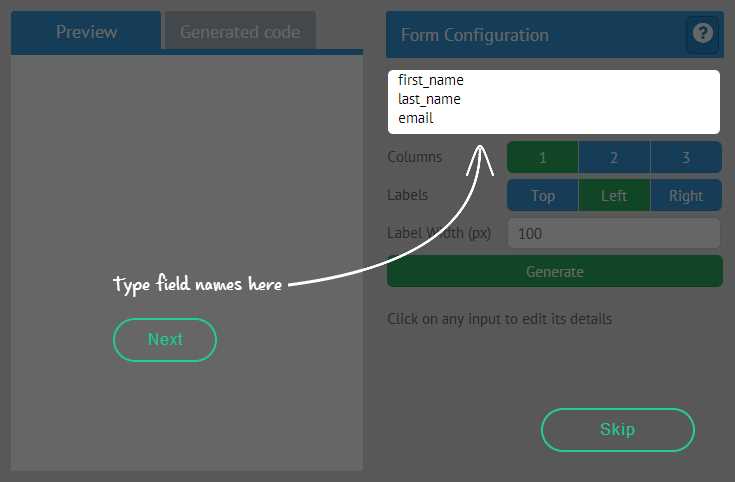
Webix Form Builderツールは、フォーム作成のプロセスを高速化することを目的としています。必要なフィールドと目的のフォームレイアウトを定義し、ビジュアルエディターで自動生成されたフォームをカスタマイズするだけです。
ウェブサイト:
http://webix.com/form-builder/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのWebix Form Builderの代替
67
Paperform
Paperformは、本当に自分に合った美しいフォーム、支払い、または製品ページを簡単に作成できるオンラインツールです。
9
wxFormBuilder
wxWidgetsは、グラフィカルユーザーインターフェイスの有無にかかわらず、マルチプラットフォームアプリケーションの作成を可能にする優れたフレームワークです。
4
Form2chat
チャットプラットフォームへの送信を直接受信するためのフォームバックエンド:Telegram、Viber、Messenger、Slackなど
3
2
Wolf Responsive Form Maker
Wolf Responsive Form Makerは、Webサイトの連絡先フォーム、フィードバックフォーム、アンケート、ゲストブックなどのWebフォームを作成するためのドラッグアンドドロップデザイナーです。
- 有料アプリ
- Mac
1
1
1
GYP
GYP(Generate Your Projects)はビルド自動化ツールです。
1
positronX.io
positronX.ioは、フルスタックソフトウェア開発の学習に役立ちます。無料のビデオチュートリアル、コードスニペット、最新のプログラミング言語とフレームワークに関する記事を毎週公開しています。
1
0
0
0
yFiles for HTML
yFiles for HTMLは、グラフ、図、ネットワークを作成、編集、表示、および自動配置するための最新のJavaScriptグラフ視覚化ツールキットです。
- 有料アプリ
- Self-Hosted
0