0
WebLayers
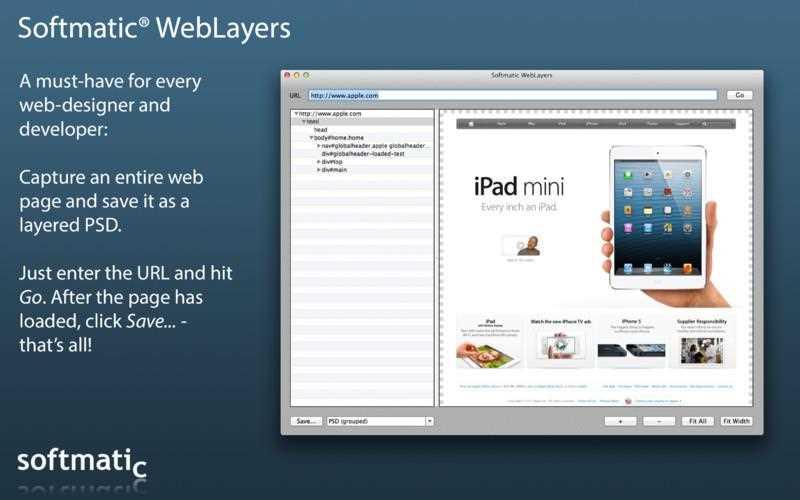
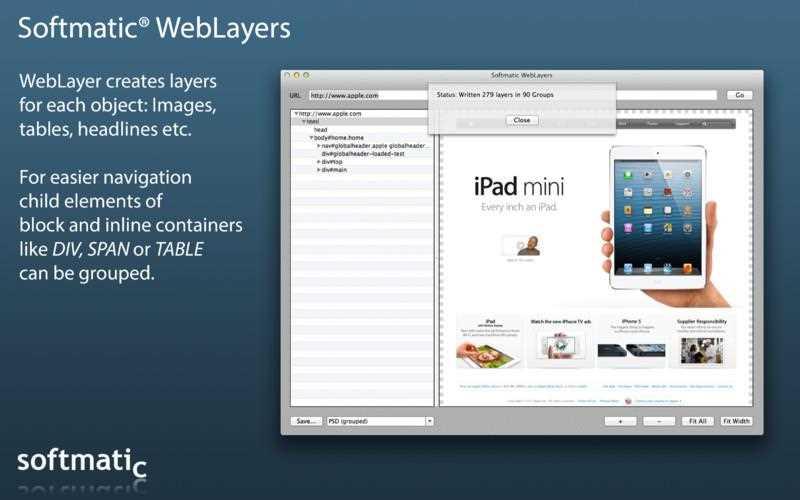
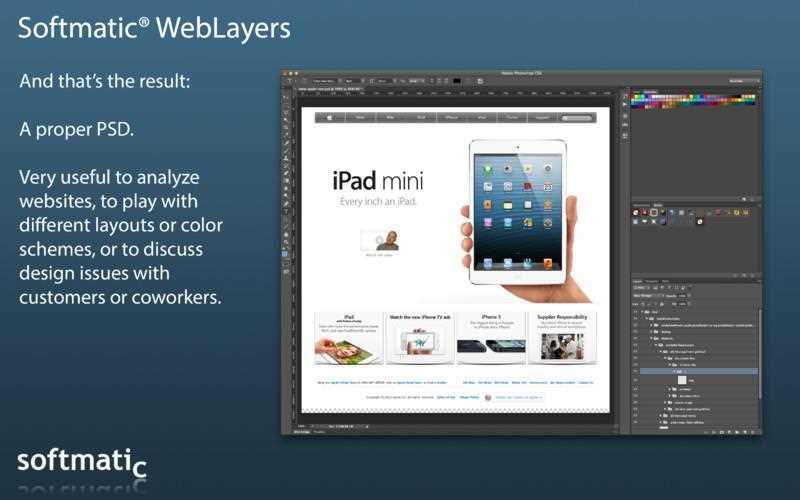
Softmatic WebLayersはWebページ全体をキャプチャし、レイヤー化されたPhotoshop PSDとしてエクスポートします。各要素は、div、テーブル、画像などの独自のレイヤーを取得します。
- 無料アプリ
- Mac
Softmatic WebLayersはWebページ全体をキャプチャし、レイヤー化されたPhotoshop PSDとしてエクスポートします。各要素は、div、テーブル、画像などの独自のレイヤーを取得します。作成されたPSDは、ナビゲーションを容易にするためにグループ化されます(たとえば、divまたはテーブル全体)。完全なWebページをPNGにエクスポートすることもできます。ウェブサイトを分析したり、さまざまなレイアウトや配色で遊んだり、顧客や同僚とデザインの問題を話し合ったりするのに非常に便利です。このアプリは、すべてのWebデザイナーまたは開発者にとって必須のツールです。仕組みは次のとおりです。•アドレスバーにURLを入力し、[Go]をクリックします。•ページがロードされ、スナップショットが作成されます。•ページのDOMが左ペインに表示され、スナップショットが右ペインに表示されます。•[保存...]をクリックして、PSDまたはPNGにエクスポートします。•ページ全体が必要ない場合は、DOMまたはスナップショットで必要な要素をクリックするだけです。これは、Webページ上のすべての画像から単一のPSDを作成する非常に簡単な方法です。スナップショット内のすべての画像をcmdを押しながらクリックし、[保存...]をクリックしてください。WebLayersは、グループ化またはフラットなPSDおよびPNGを作成します。グループ化されたPSDでは、各コンテナーは独自のグループを取得し、その下のレイヤーに子要素があります。レイヤーは、ナビゲーションを簡単にするために便利な名前を取得します。タイプ別(例:div)、CSS ID別(例:div#header)、CSSスタイル別(例:div.headline)。WebLayersは通常の解像度と網膜解像度で動作します。システム要件:Mac OS X 10.7.3「ライオン」以上。言語:英語WebLayersは広範囲にテストされており、数千の要素を持つ非常に複雑なページでも処理できます。問題が見つかった場合は、[ヘルプ]メニューの[フィードバックの送信...]コマンドを使用してください。
カテゴリー
ライセンスのあるすべてのプラットフォームでのWebLayersの代替
0
0
Page2PSD.com
Webサイトからレイヤーを抽出するオンラインツール。OSに依存しません。Page2PSD.comにアクセスしてURLを入力するだけで、アプリやプラグインをインストールする必要はありません。PSDファイルにエクスポートしますが、すべてのレイヤーをアルファチャネル付きの圧縮されたPNGファイルとして取得することもできます。
- 無料の個人用アプリ
- Web
0
SpriteBuilder
SpriteBuilderは、Objective-CとXcodeを使用して高品質のネイティブiOSゲームを迅速に構築するための完全なゲームスタジオです。最高のスピードで素晴らしいゲームを作りましょう。
- 無料アプリ
- Mac