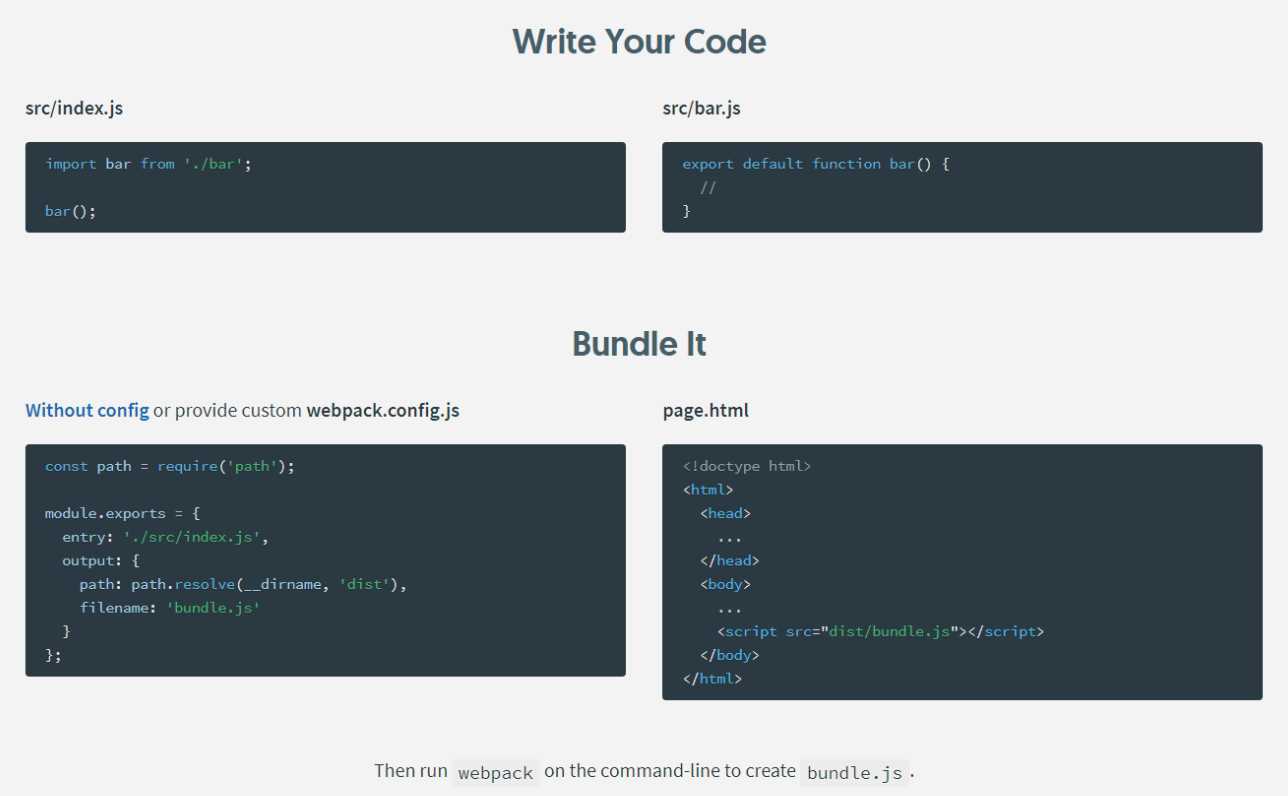
webpackは、最新のJavaScriptアプリケーション用のモジュールバンドルです。webpackがアプリケーションを処理するとき、アプリケーションが必要とするすべてのモジュールを含む依存関係グラフを再帰的に構築し、それらのすべてのモジュールを少数のバンドル(多くの場合1つのみ)にパッケージ化し、ブラウザーでロードします。
ウェブサイト:
https://webpack.js.org/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのWebpackの代替
43
7
3
Browserify
Browserifyを使用すると、依存関係をすべてまとめることにより、ブラウザーでrequire( 'modules')を実行できます。
2
2
Parcel JS Application Bundler
機能:🚀高速なバンドル時間-マルチコアコンパイル、および再起動後でも高速再構築のためのファイルシステムキャッシュ。
0