4
Wired Designer
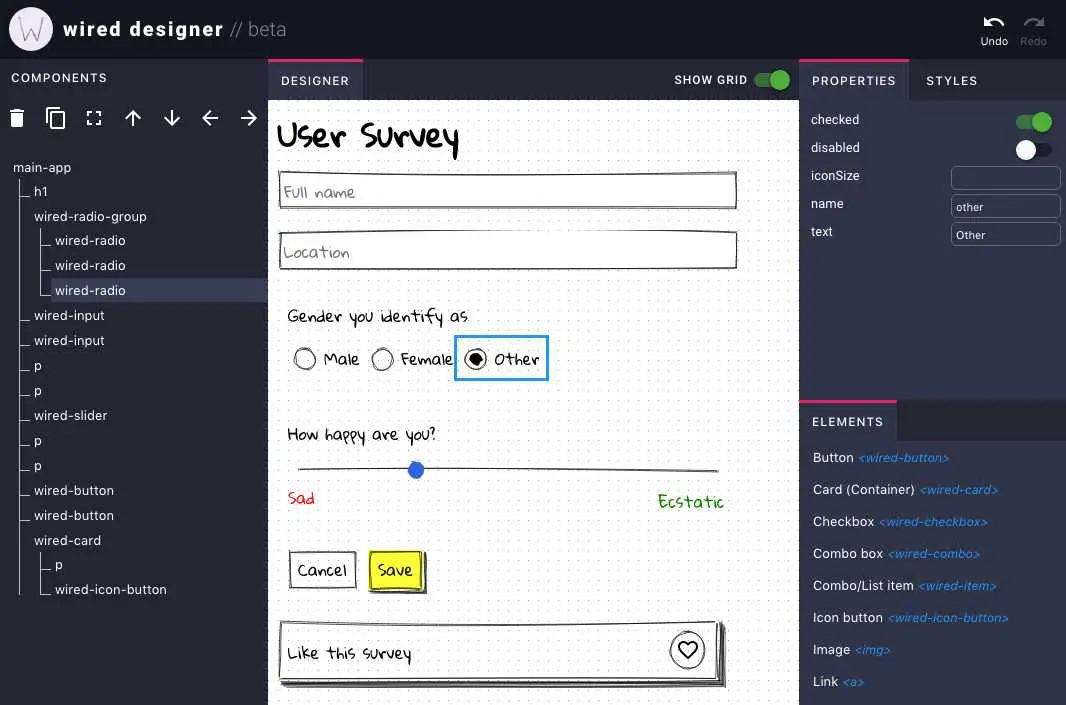
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
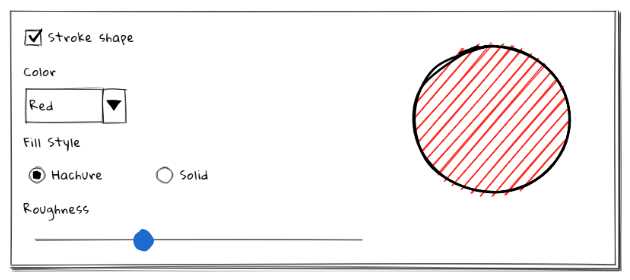
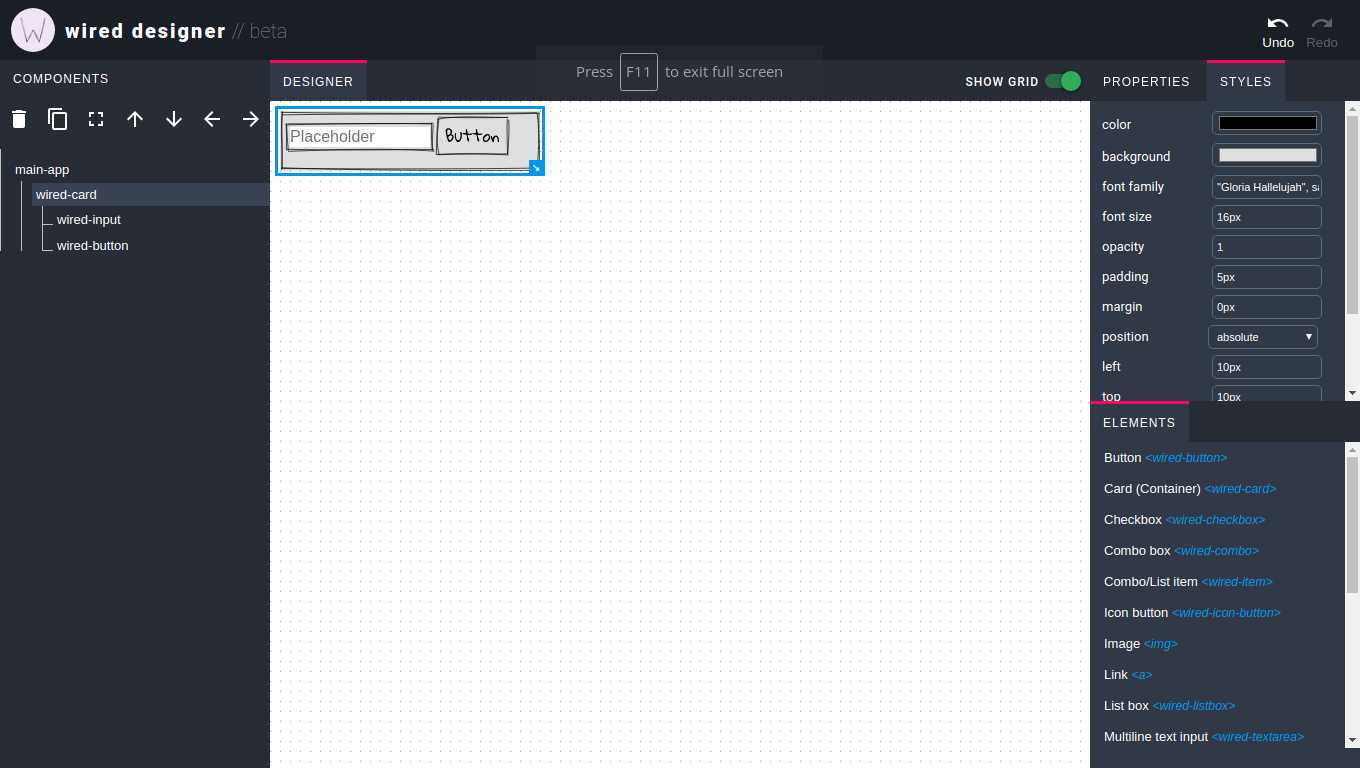
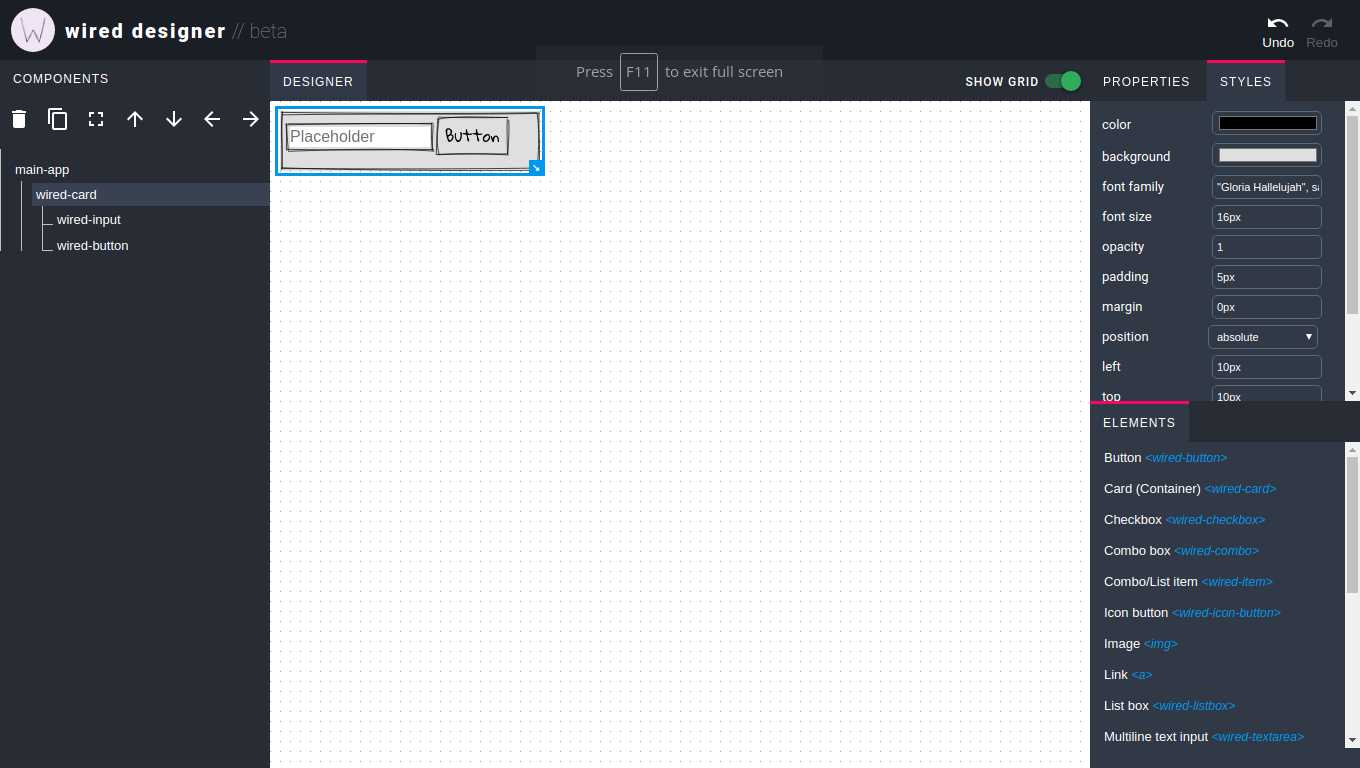
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。ビジュアルの手書きのスケッチ風のスタイリングをエミュレートする際に、同様のコンセプトの作者が作成し、利用しています。
特徴
カテゴリー
MacのWired Designerの代替
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
3
2
1
MockFlow.com
MockFlowは、UI設計のモックアップ、サイトマップ、ドキュメント、設計の承認など、すべてのUI計画のニーズにワンストップソリューションを提供します。
0
UX Power Tools
UX Power Toolsは、より効率的な設計者になるための設計システムのコレクションです。Bootstrap for Sketchのようなもので、すべてのハードワークがすでに行われています。
0