Figma
0
Stubborn Generator
頑固なジェネレーターは、信じられないほど25のクールなキャラクターと50の背景オブジェクトの無料セットです。すべてのコンポーネントは、Sketcchシンボルとfigmaコンポーネントで編集可能です。
- フリーミアムアプリ
- Web
- Figma
- Adobe Illustrator
- Sketch
0
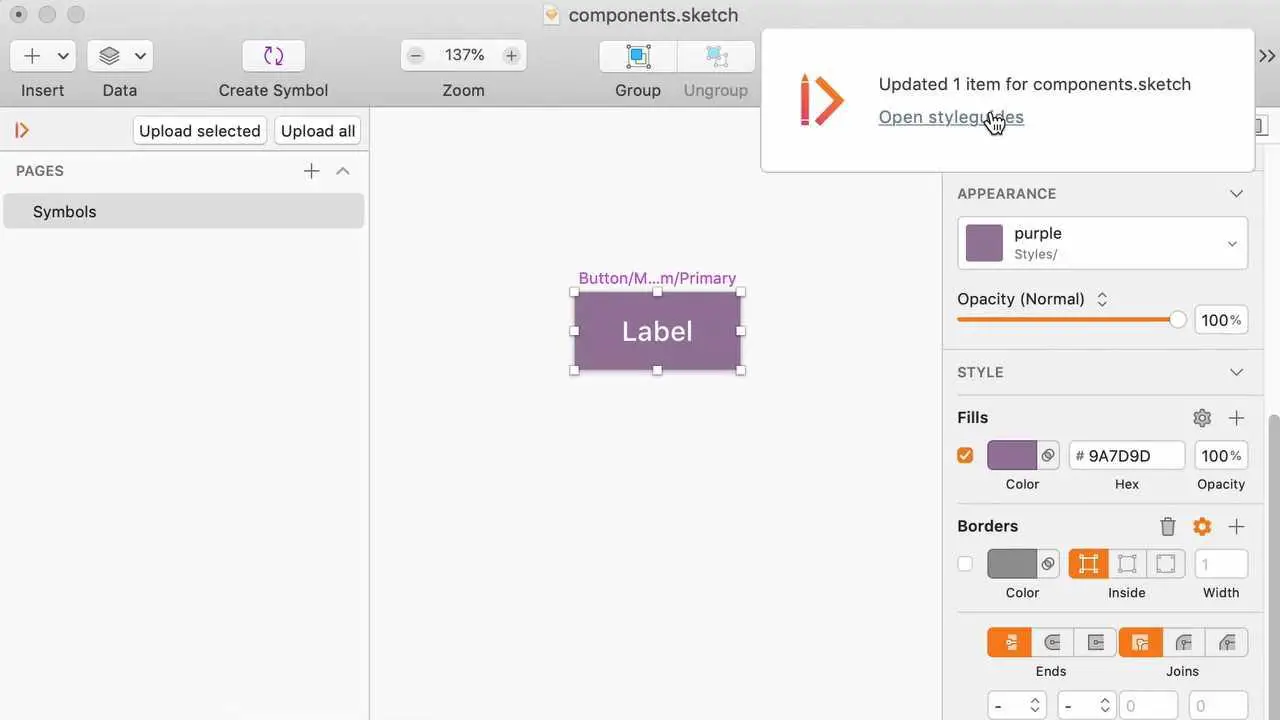
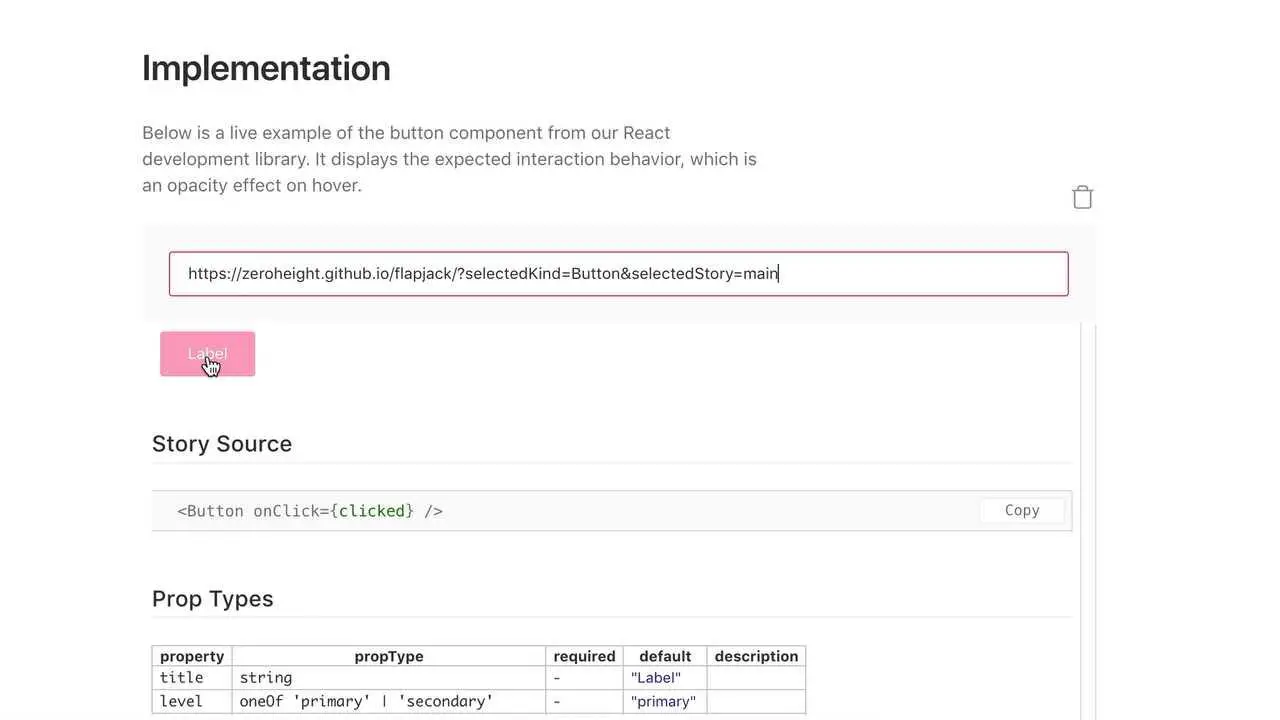
zeroheight
設計システムを一緒に文書化します。デザイナーによって作成され、開発者によって拡張され、全員が編集可能なスタイルガイド。デザイナーによって作成されたスタイルガイド
- フリーミアムアプリ
- Mac
- Figma
- Web
- Software as a Service (SaaS)
- Sketch
1
1
0
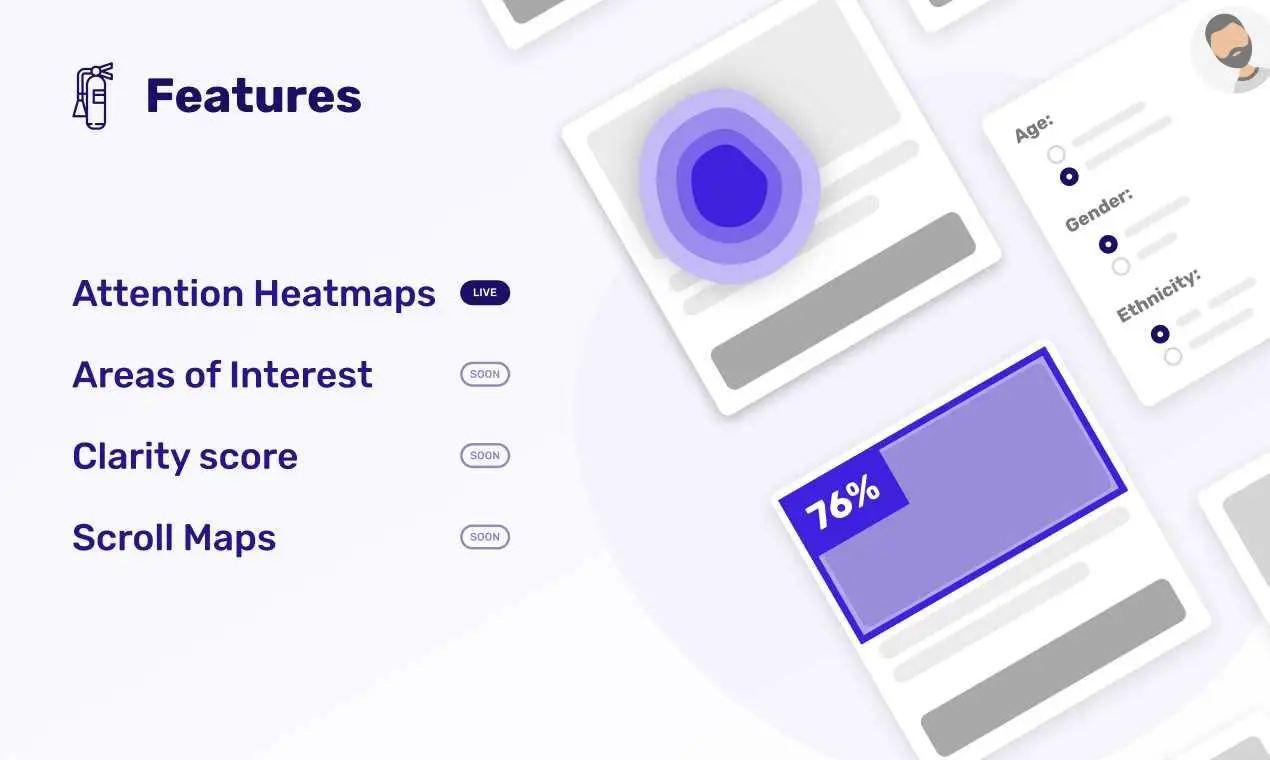
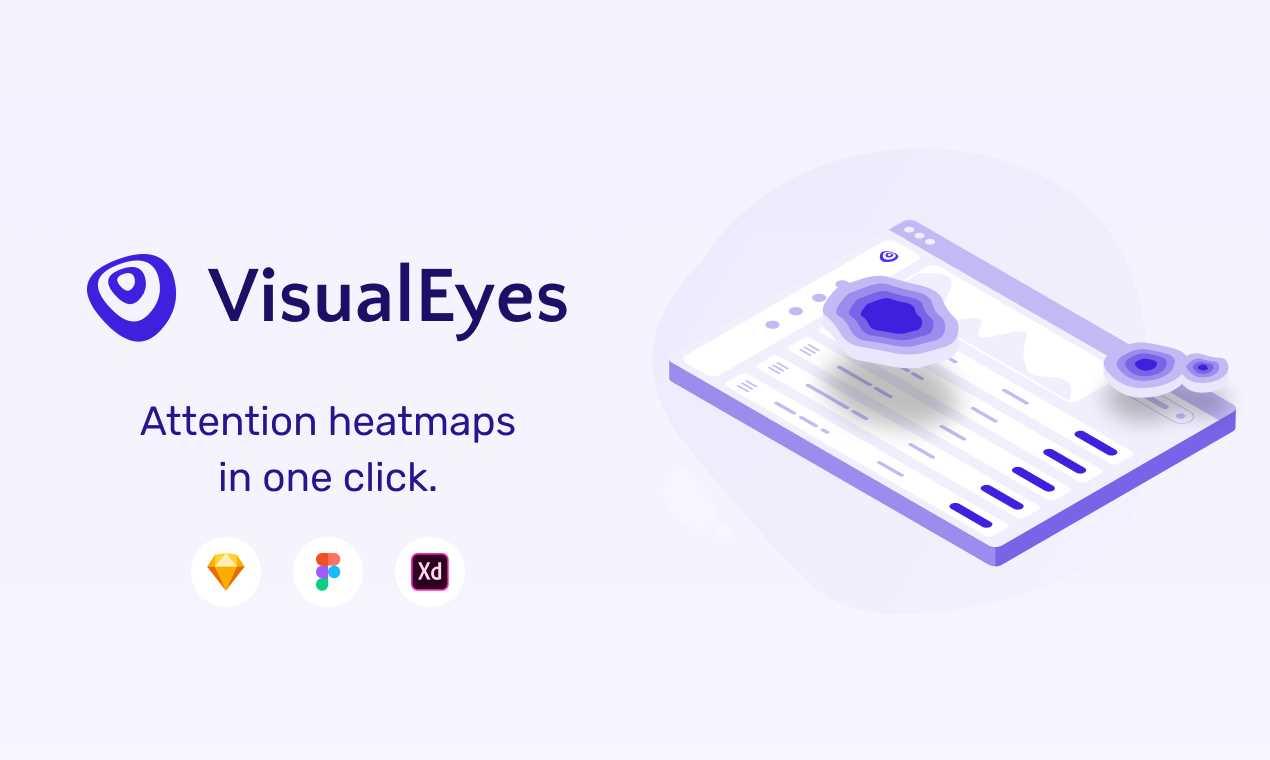
VisualEyes
VisualEyesのAIを活用したデザインアシスタントを使用して、明確で効率的で人間中心のユーザーインターフェイスを設計します。お気に入りのデザインツールを使用して作業します。
0
1
16
0
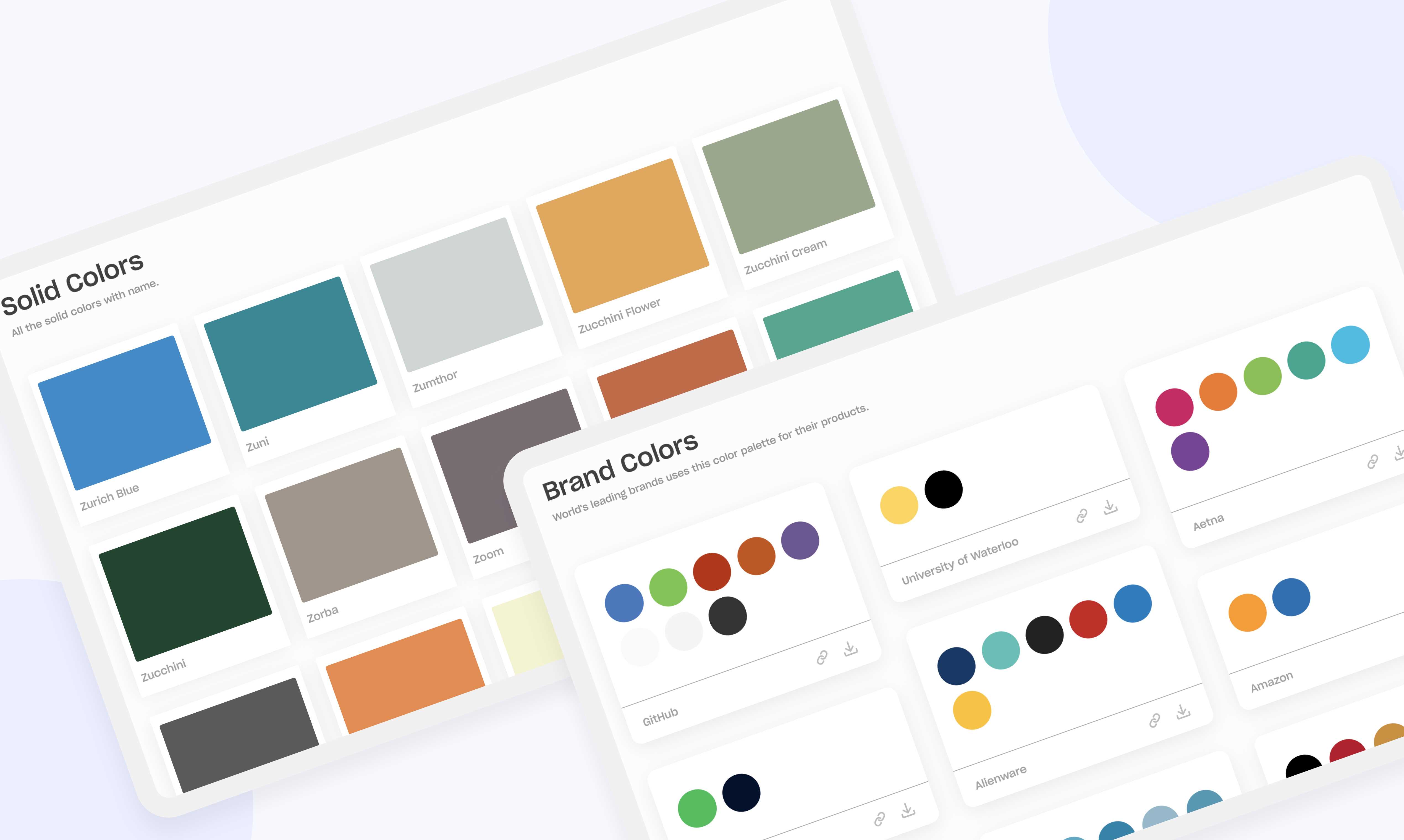
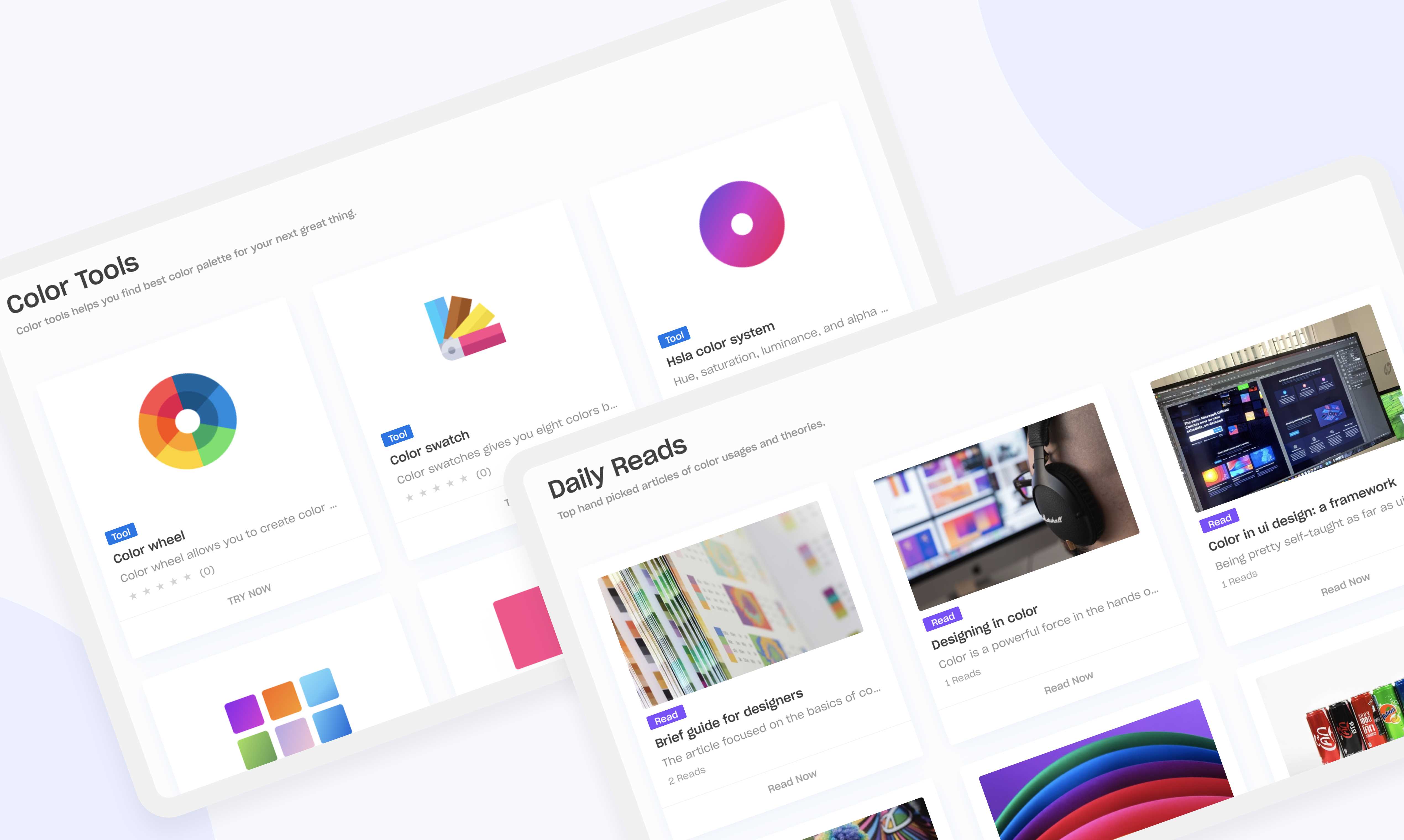
Colorsinspo
Colorsinspoは、色に関するすべてを非常に簡単に見つけるための1つのリソースです。適切な色の組み合わせとツール、リソースを見つけるためにインターネットでサーフィンする必要はもうありません!