3
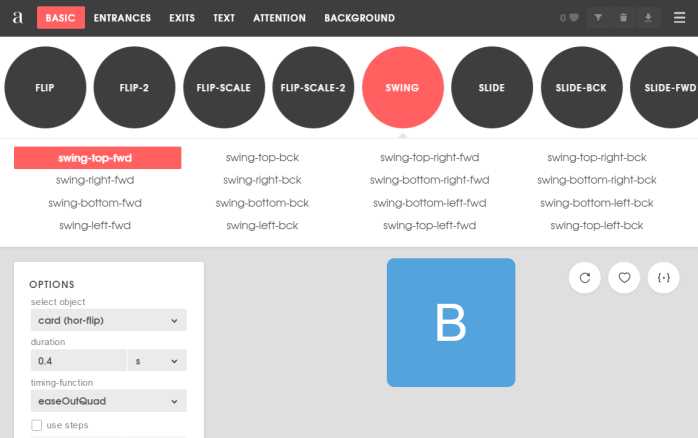
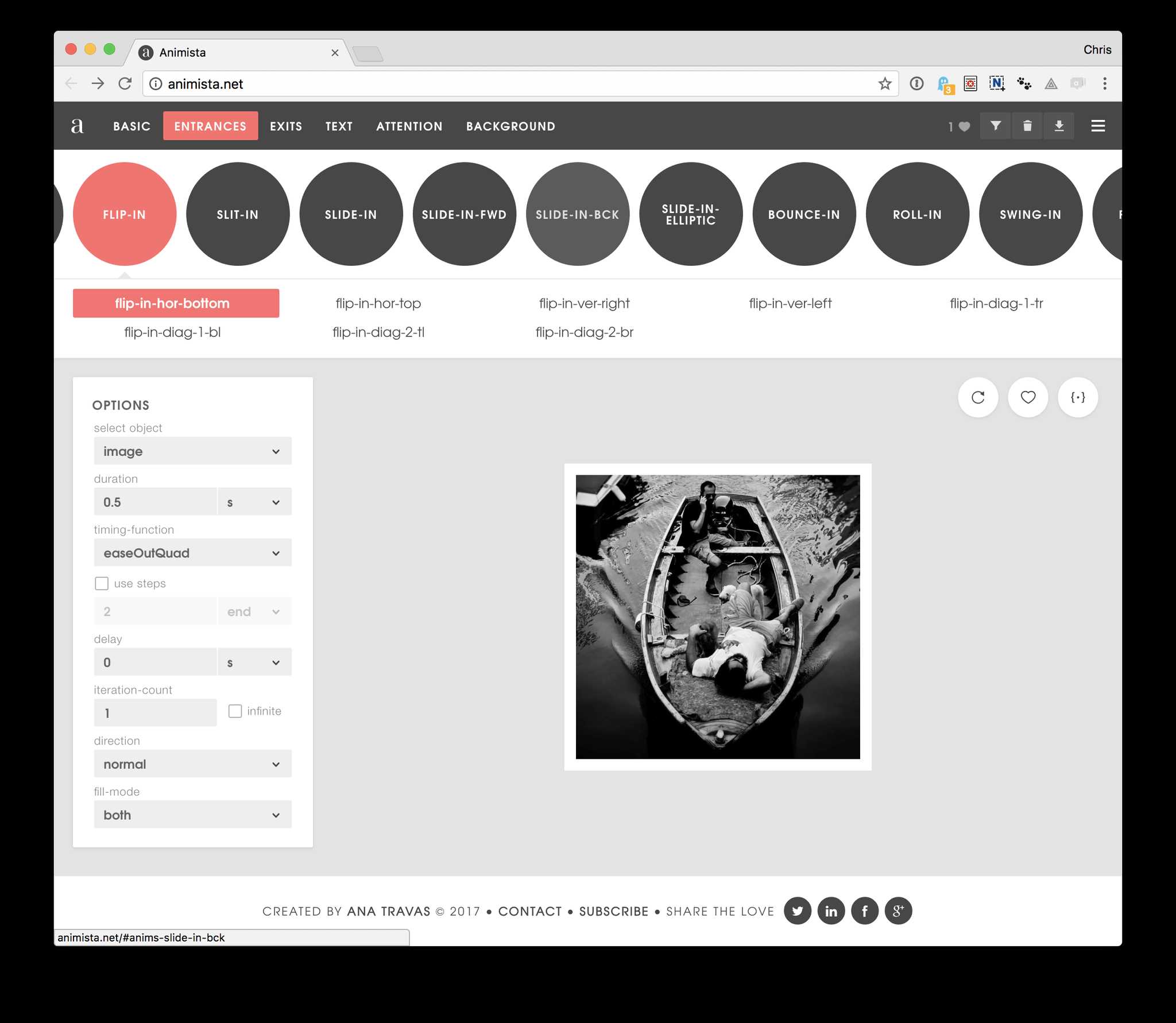
Animistaは、すぐに使用できるCSSアニメーションのコレクションで遊んだり、微調整したり、実際に使用するものだけをダウンロードしたりできる場所です。
ウェブサイト:
http://animista.net/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのAnimistaの代替
2
Animate.css
Animate.cssは、プロジェクトで使用するためのクールで楽しいクロスブラウザアニメーションの束です。強調、ホームページ、スライダー、一般的な水を追加するのに最適です。
- 無料アプリ
- Self-Hosted
0
DynCSS
DynCSSは、-dyn-(属性)ルールについてCSSを解析します。これらのルールは、スクロールやサイズ変更などのブラウザーのイベントで評価されるJavaScript式です。
- 無料アプリ
- Self-Hosted
0
CSShake
大きなプロジェクトのためにシェイクアニメーションを作成する必要がありました。最初はバニラCSSでそれをやりましたが、それを終えた後、@ jackrugileによるこのクールなjQueryプラグインを発見しました。
- 無料アプリ
- Self-Hosted
0
0
CSS Animate
ネイティブCSS3キーフレームアニメーションを作成するためのオンラインツール。コーディングなしでシンプルなUIを使用して、一貫性のあるCSS3アニメーションを簡単かつ迅速に生成できます。
- 無料アプリ