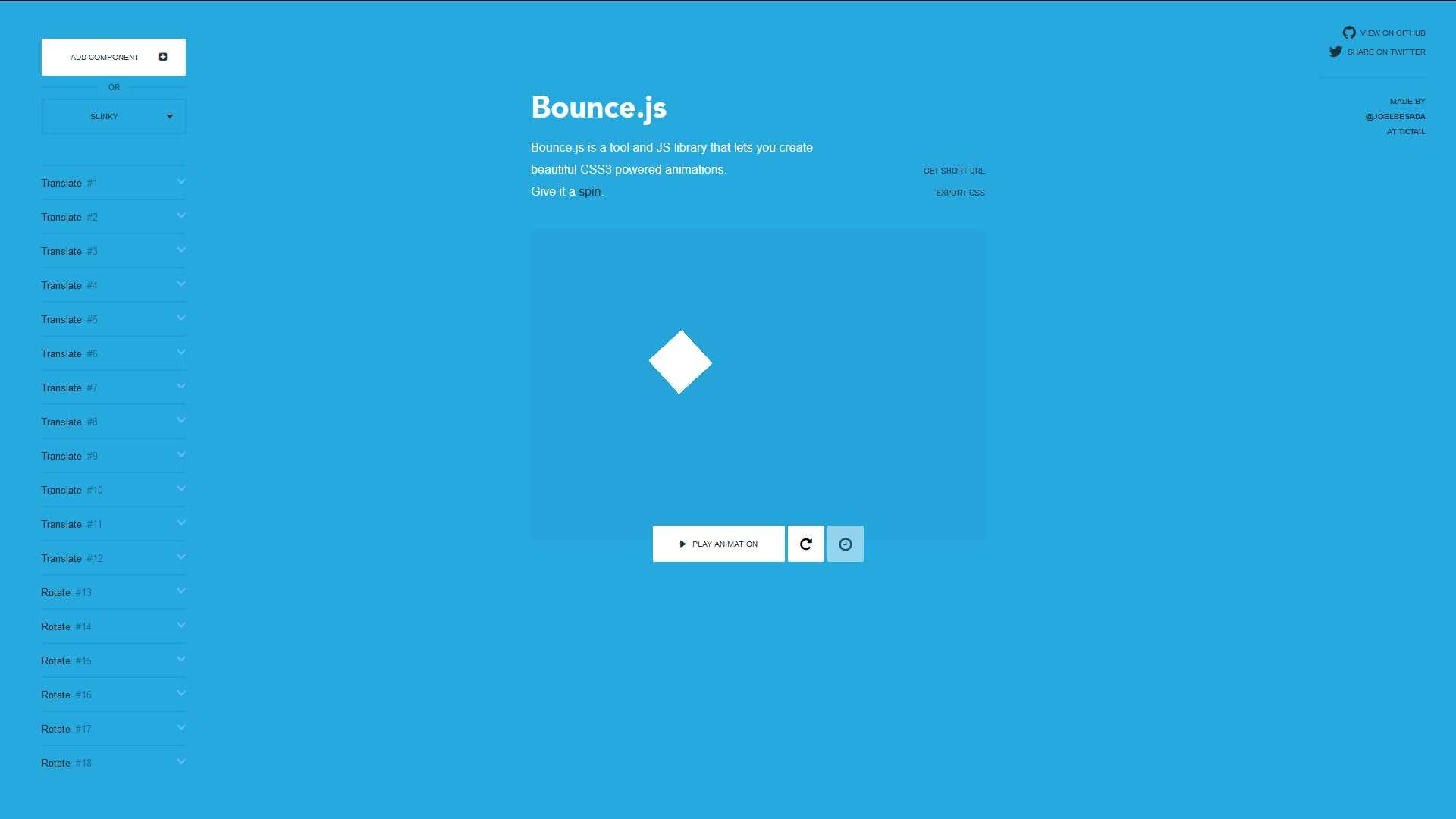
Bounce.jsは、美しいCSS3を使用したキーフレームアニメーションを生成するためのツールおよびJSライブラリです。bouncejs.comのツールを使用すると、追加のJavaScriptなしで使用できる静的キーフレームを生成できますが、アプリケーションでこれらをオンザフライで生成したい場合は、Bounce.jsライブラリを使用できます。
ウェブサイト:
http://bouncejs.com/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのBounce.jsの代替
2
Animate.css
Animate.cssは、プロジェクトで使用するためのクールで楽しいクロスブラウザアニメーションの束です。強調、ホームページ、スライダー、一般的な水を追加するのに最適です。
- 無料アプリ
- Self-Hosted
0
CSShake
大きなプロジェクトのためにシェイクアニメーションを作成する必要がありました。最初はバニラCSSでそれをやりましたが、それを終えた後、@ jackrugileによるこのクールなjQueryプラグインを発見しました。
- 無料アプリ
- Self-Hosted
0
0
CSS Animate
ネイティブCSS3キーフレームアニメーションを作成するためのオンラインツール。コーディングなしでシンプルなUIを使用して、一貫性のあるCSS3アニメーションを簡単かつ迅速に生成できます。
- 無料アプリ
0
Micron.js
CSSアニメーションで構築され、JavaScript Powerによって制御される[µ]マイクロインタラクションライブラリ。
- 無料アプリ
- Self-Hosted
- JavaScript
- CSS
0
DynCSS
DynCSSは、-dyn-(属性)ルールについてCSSを解析します。これらのルールは、スクロールやサイズ変更などのブラウザーのイベントで評価されるJavaScript式です。
- 無料アプリ
- Self-Hosted