1
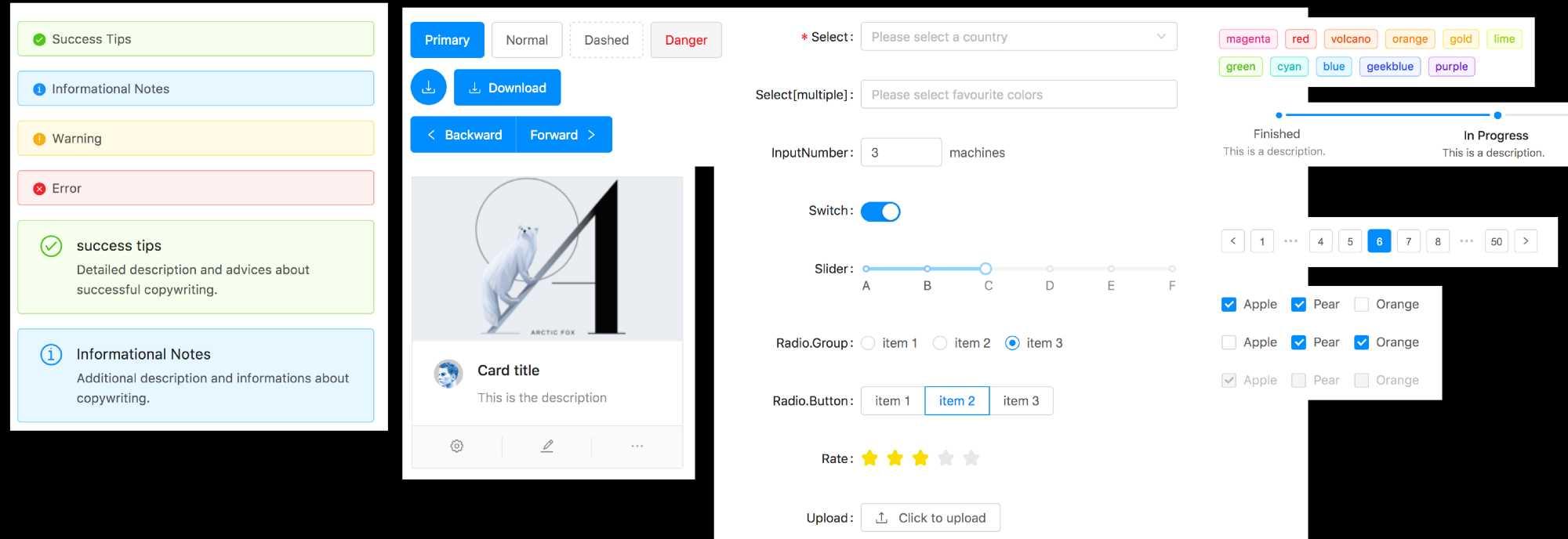
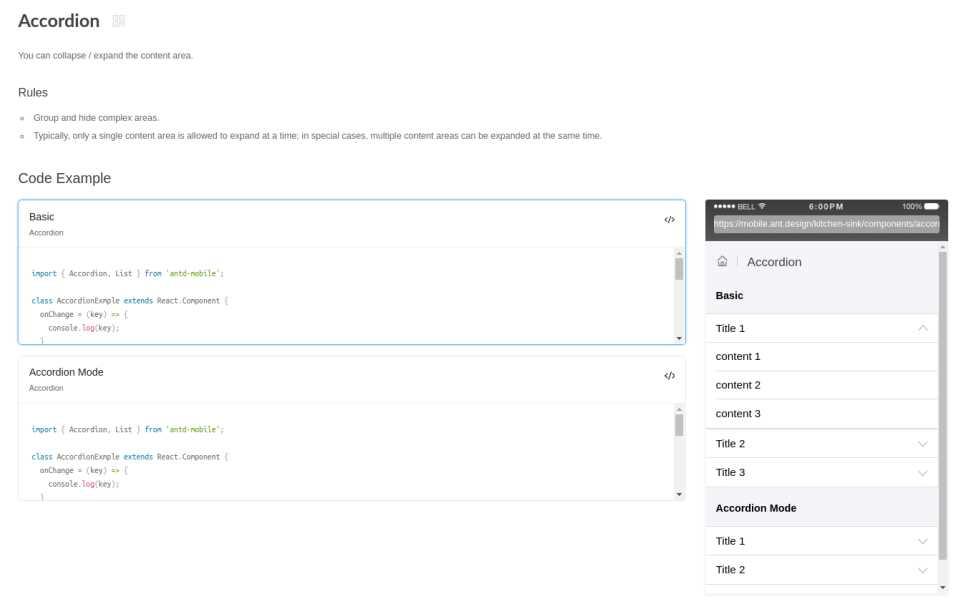
Ant Designは、エンタープライズバックグラウンドアプリケーションの開発と提供のために、すぐに使用できるUI要素のスイートを高品質で提供します。スイートはに実装されています。
ウェブサイト:
https://ant.design/カテゴリー
Self-HostedのAnt Designの代替
2
react-md
このプロジェクトの目標は、React ComponentsとSassを使用して、完全にアクセス可能なマテリアルデザインスタイルのWebサイトを作成できるようにすることです。
- 無料アプリ
- Self-Hosted
1
Material-UI
私たちのビジョンは、あなたのブランドに完全に一致するようにカスタマイズできるマテリアルデザインガイドラインのエレガントなReact実装を提供することです。
- 無料アプリ
- Web
- Self-Hosted
1
1
Elastic UI
Elastic UIフレームワークは、Elasticでユーザーインターフェイスを迅速に構築するためのReact UIコンポーネントのコレクションです。Reactを使用していませんか?問題ない!
- 無料アプリ
- Self-Hosted
- React
1
0
Lightning Design System
Salesforceプラットフォーム用の豊富なエンタープライズエクスペリエンスとカスタムアプリケーションを構築します。
- 有料アプリ
- Self-Hosted
- Salesforce.com
0
Atlaskit
Atlaskitは、React用のアトラシアンの公式UIライブラリです。UIコンポーネントは、アトラシアンデザインガイドライン(ADG)に準拠しており、再利用可能で、よく管理され、アクセス可能です。
- 無料アプリ
- Self-Hosted
- React