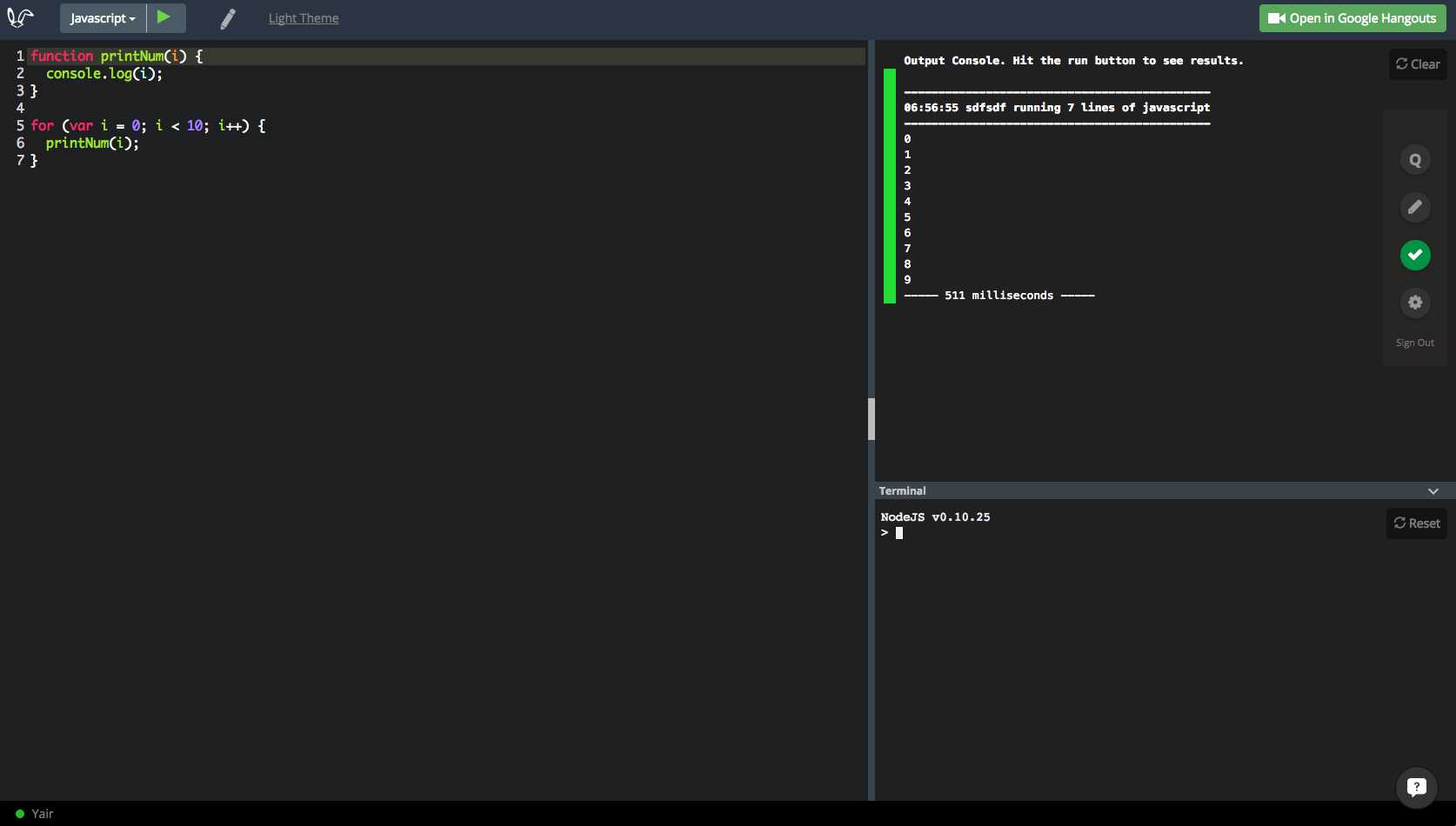
ブラウザで、候補者と共同でコードを即座に記述して実行します。CodeBunnyは、ブラウザー内でのコード実行とREPL(読み取り-評価-印刷-ループ)シェルを備えたリアルタイムコラボレーションエディターを提供します。CodeBunnyは、PHP、Python、Ruby、Perl、Javascript、C、C ++、Java、Clojure、R、Scala、Coffeescript用のオンラインコンパイラーおよびインタープリターです。開発者の電話画面/オンラインインタビューに最適です。CodeBunnyは、Googleハングアウトとのビデオチャットも可能にしました。
ウェブサイト:
https://codebunny.io/特徴
カテゴリー
WebのCodeBunnyの代替
122
34
18
16
14
10
8
Coding Ground
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。
- 無料アプリ
- Web
6
5
3