8
Coding Ground
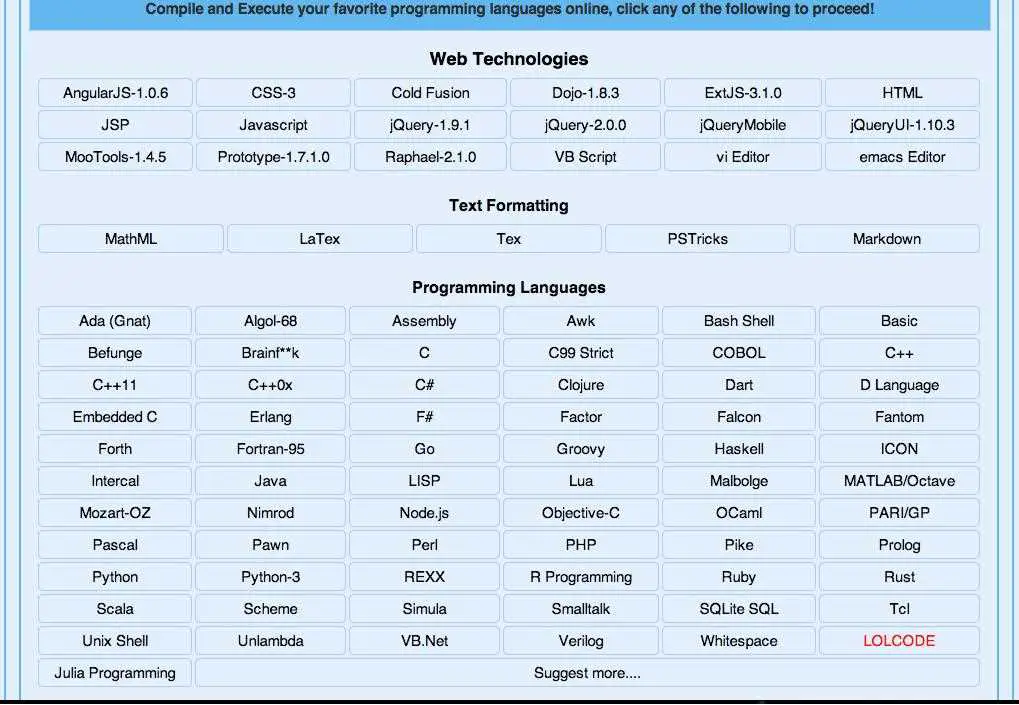
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。
- 無料アプリ
- Web
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。Vim、emacsモードが利用可能です。
カテゴリー
ライセンスのあるすべてのプラットフォームでのCoding Groundの代替
158
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
122
55
41
Ideone
ideone.comは... pastebinです。しかし、インターネット上で他に類を見ないペーストビン。より正確な表現は、「オンラインミニIDEおよびデバッグツール」です。
- 無料アプリ
34
32
18
16
16
14