3
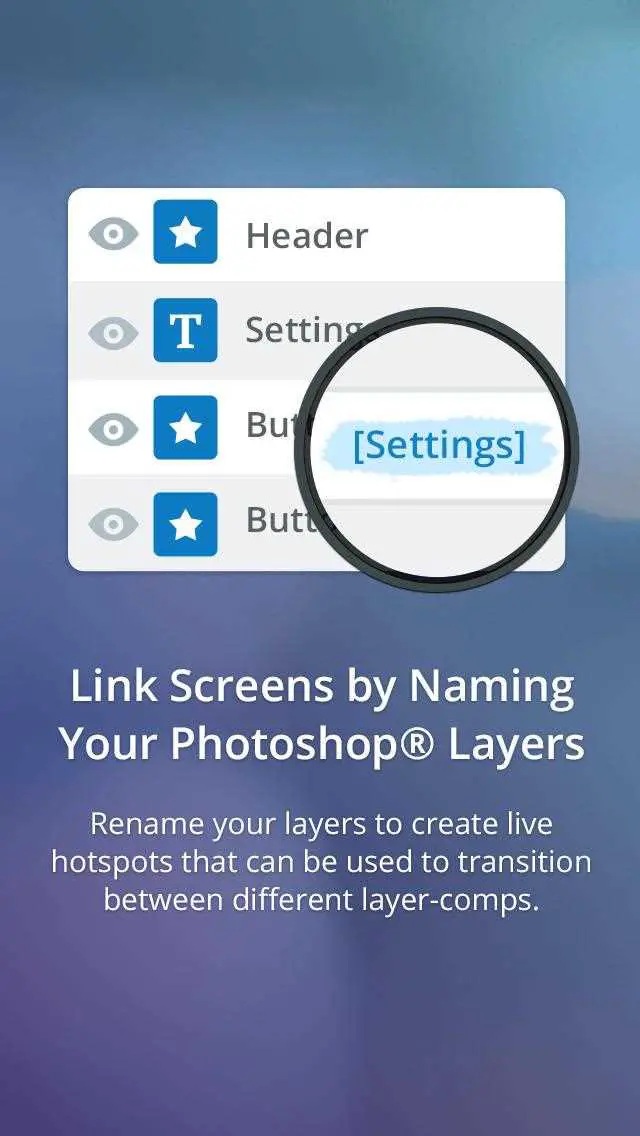
Photoshopドキュメントに自動的に接続し、レイヤーカンプを使用してモックアップをインタラクティブなプロトタイプに変換し、ドキュメントを画面に整理します。タップ可能にするレイヤー名にホットスポットを定義して、それらの間を遷移します。
ウェブサイト:
http://www.getcomposite.com特徴
カテゴリー
WindowsのCompositeの代替
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
28
17
17
15
10
8
Flairbuilder
FlairBuilderは、インタラクティブなWebサイトのワイヤフレーム、モックアップ、GUIプロトタイプを簡単に作成するためのユーザーインターフェイスプロトタイプツールです。
3
3
PowerMockup
PowerMockupは、Webおよびデスクトップアプリケーションの画面をスケッチするためのPowerPointアドインです。
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。
1
PixelServed
PixelServedは、Androidデバイスでクリエイティブソフトウェア(Affinity Designer、Xaraなど)で作成されたUIデザインをプレビューする最速の方法です。