8
CrossBrowserTesting
1500以上の実際のデスクトップおよびモバイルブラウザーで、クラウド内のWebサイトまたはWebアプリケーションで手動、視覚、または自動テストを実行します。
- 有料アプリ
- Web
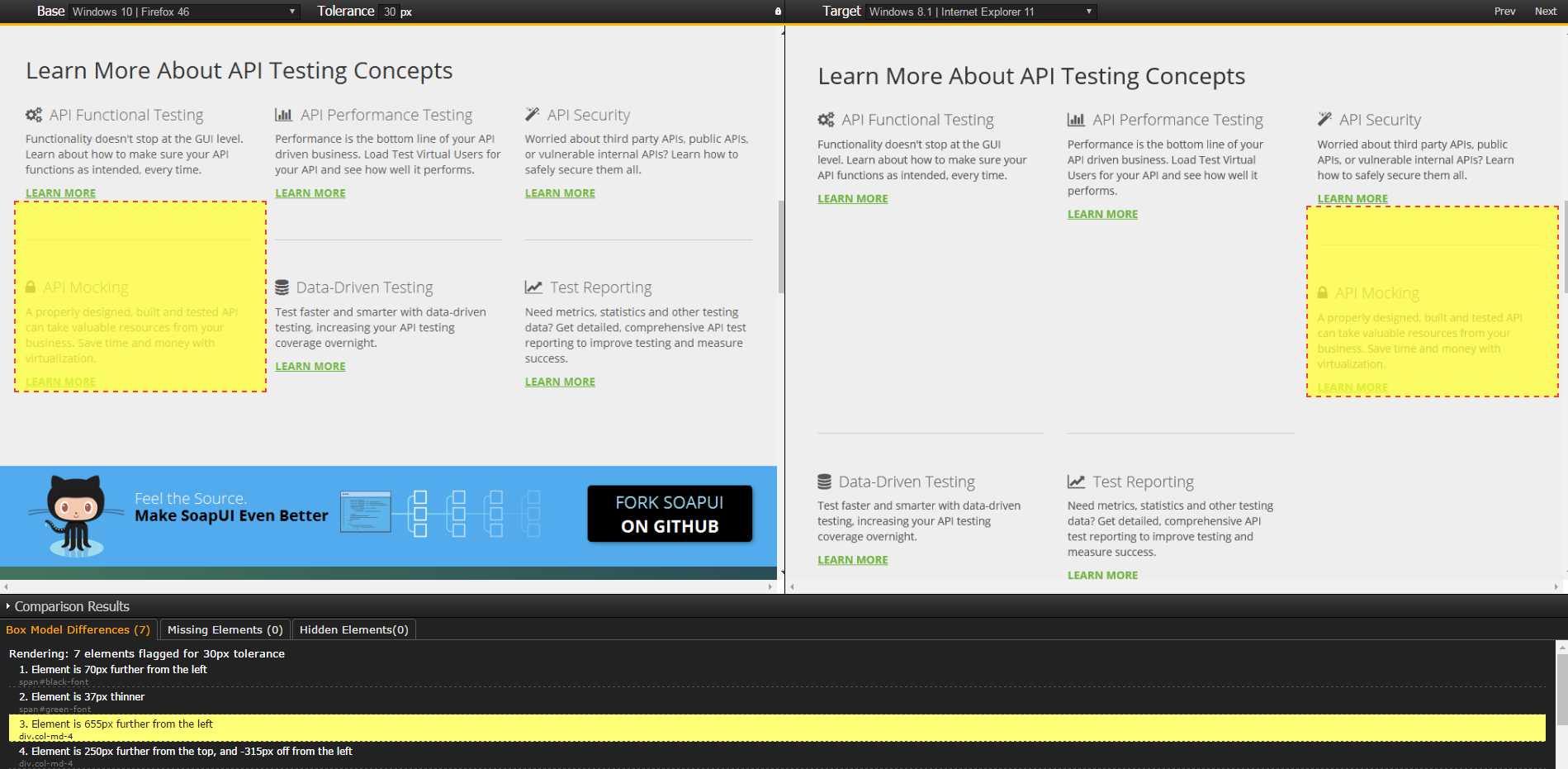
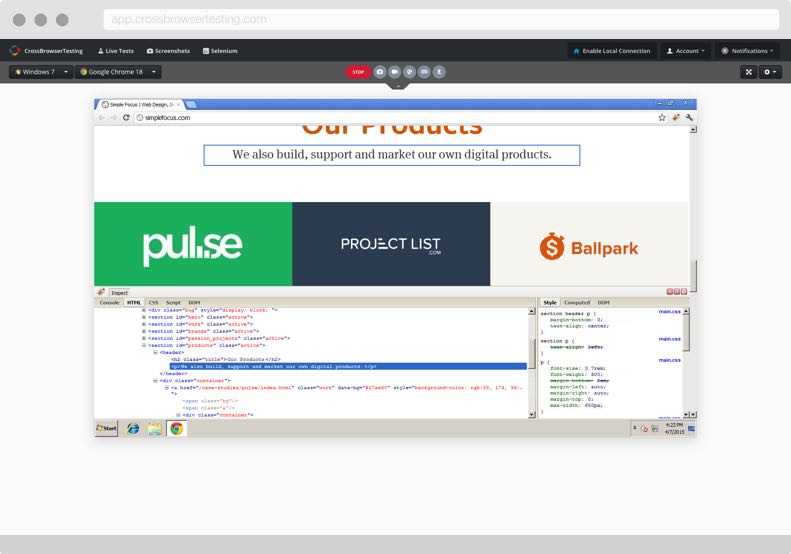
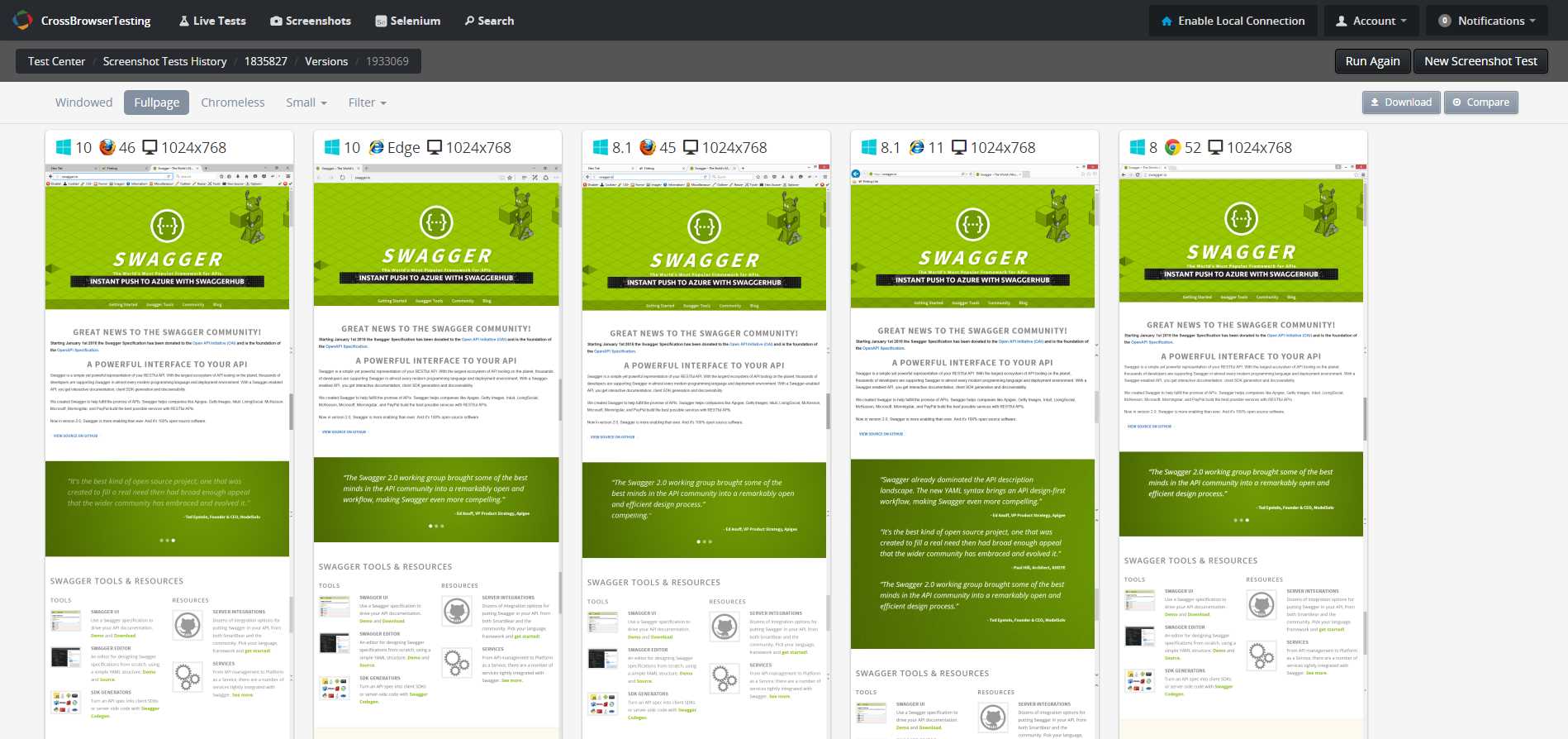
オールインワンのWebテストプラットフォームは、1500を超えるさまざまなデスクトップおよびモバイルブラウザー構成にわたる手動、視覚、および自動テストをサポートしています。Safari、Internet Explorer、Android、iOSなどでテストします。手動テスト:ネイティブデバッグツールにより、任意のブラウザーでHTML、CSS、およびJavaScriptエラーを簡単に検査および修正できます。ビジュアルテスト:複数のブラウザーで自動化されたスクリーンショットを一度に取得し、過去のテスト実行と並べて比較します。自動テスト:クラウドテストプラットフォームに対してすべての自動テストを実行します。Selenium、Appium、WebDriver.io、Protractorなどと連携しています。
ウェブサイト:
http://crossbrowsertesting.com/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのCrossBrowserTestingの代替
74
LambdaTest
LambdaTestを使用すると、2000以上の異なるブラウザー、OS、解像度、およびデバイスで、パブリックまたはローカルでホストされているWebアプリをシームレスにテストできます。
- フリーミアムアプリ
- Chrome
- Web
- Software as a Service (SaaS)
- Wordpress
33
Browsershots
Browsershotsは、さまざまなブラウザーでWebデザインのスクリーンショットを作成します。Johann C. Rochollが作成した無料のオープンソースオンラインサービスです。
- 無料アプリ
- Web
28
27
19
Adobe BrowserLab
Adobe BrowserLabは、主要なブラウザーでのページの正確なレンダリングをデザイナーに提供するブラウザー互換性サービスです。
9
7
Browserling
ブラウザを使用すると、Internet Explorer、Chrome、Safari、Opera、Firefoxなど、最も一般的なすべてのブラウザでWebサイトをすばやくクロスブラウザでテストできます。
- フリーミアムアプリ
- Web
6
MobileTest.me
さまざまなデバイスエミュレーターでモバイルおよびレスポンシブWebサイトをテストするためのオンラインサービス。無料版には6台のデバイスが含まれており、月額9.99ドルで加入することで、100台以上のデバイスを入手できます。
- フリーミアムアプリ
- Web
5
3
Codeception
Codeceptionは、新しいフルスタックテストPHPフレームワークです。受け入れテスト、機能テスト、単体テストを書くためのまったく新しい独自の方法を提供します。
3
2
2