2
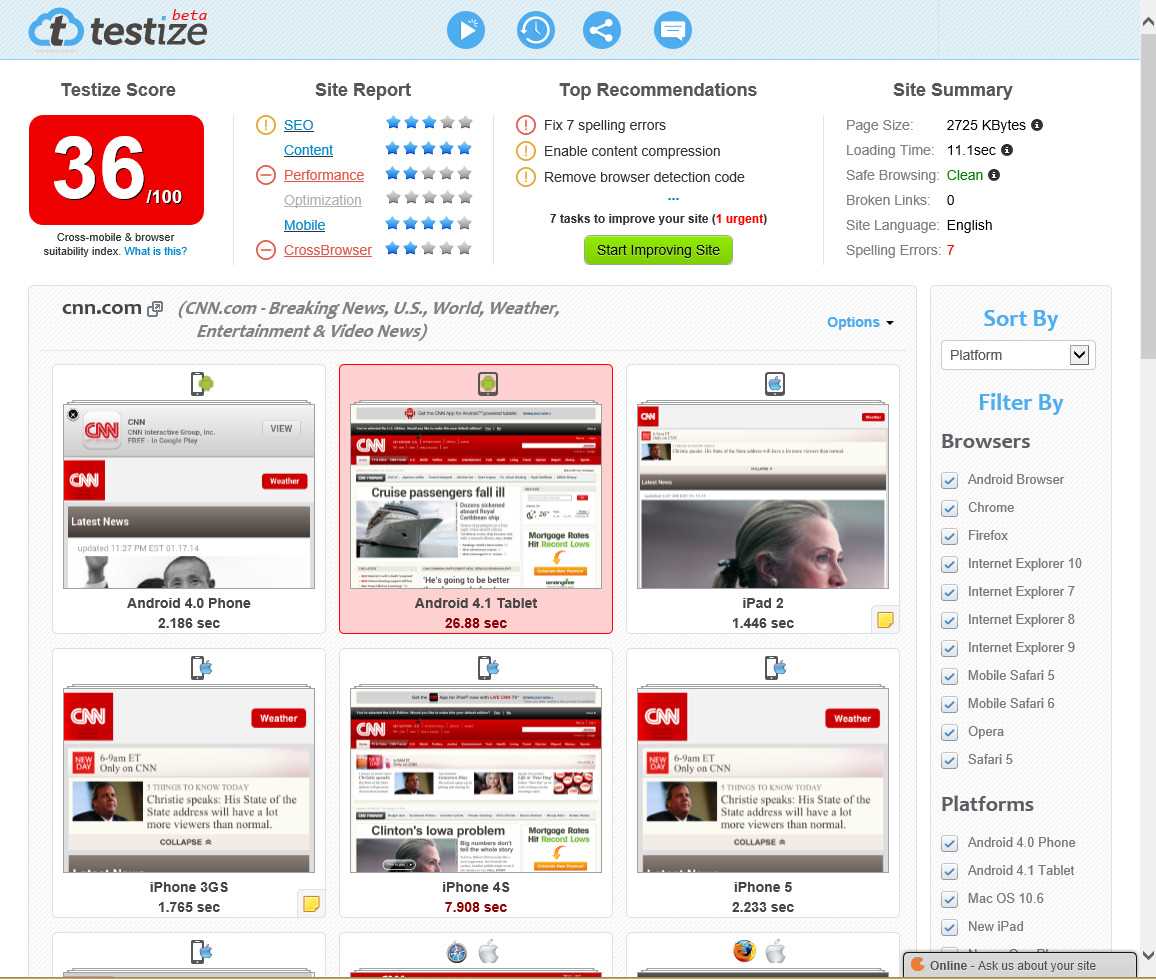
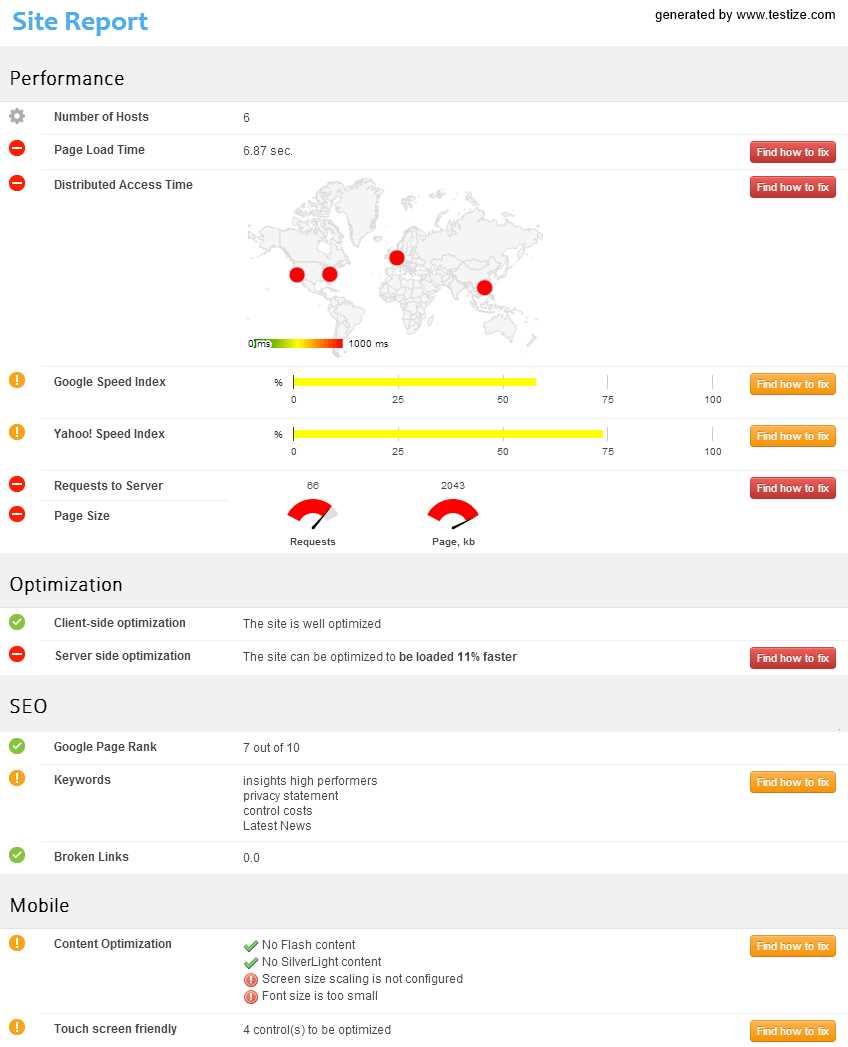
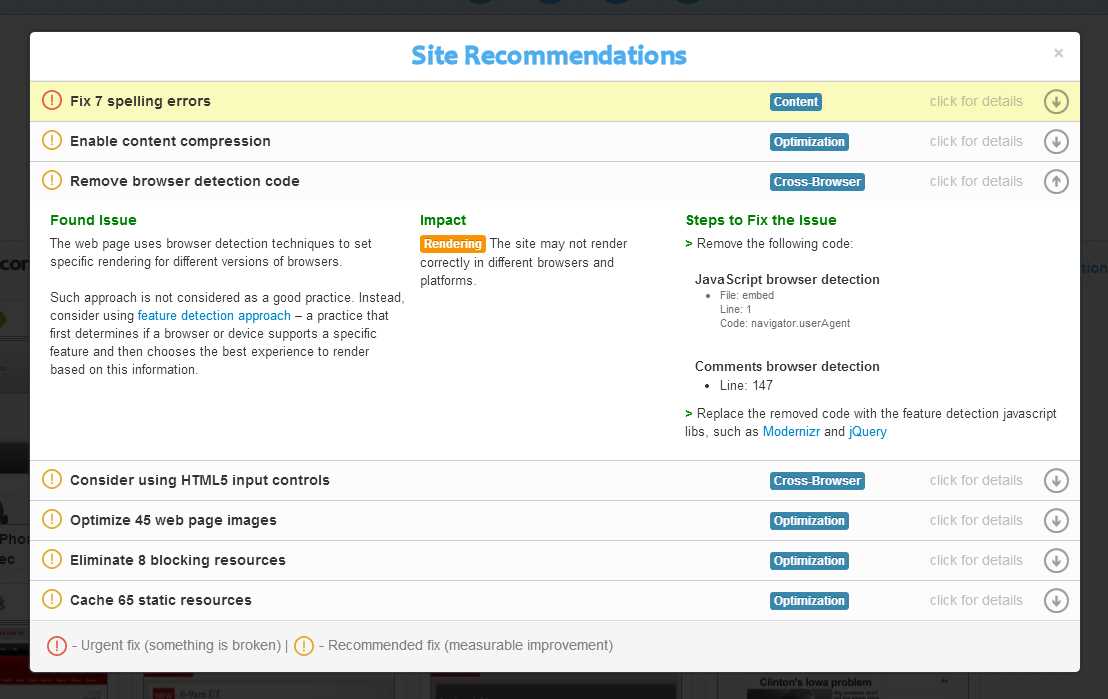
インスタントクロスモバイルおよびブラウザーWebサイトのテスト。サイトの何が問題なのかを数秒で発見してください。このサービスは、サイトの所有者とWeb開発者が、20以上のデバイスとブラウズのサイト訪問者に影響を与えるすべてのパフォーマンス、モバイル、ブラウザ間の互換性、コンテンツ関連の問題を発見して修正するのに役立ちます。
ウェブサイト:
http://www.testize.com特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのTestizeの代替
33
Browsershots
Browsershotsは、さまざまなブラウザーでWebデザインのスクリーンショットを作成します。Johann C. Rochollが作成した無料のオープンソースオンラインサービスです。
- 無料アプリ
- Web
28
27
8
CrossBrowserTesting
1500以上の実際のデスクトップおよびモバイルブラウザーで、クラウド内のWebサイトまたはWebアプリケーションで手動、視覚、または自動テストを実行します。
- 有料アプリ
- Web
7
Browserling
ブラウザを使用すると、Internet Explorer、Chrome、Safari、Opera、Firefoxなど、最も一般的なすべてのブラウザでWebサイトをすばやくクロスブラウザでテストできます。
- フリーミアムアプリ
- Web
3
Codeception
Codeceptionは、新しいフルスタックテストPHPフレームワークです。受け入れテスト、機能テスト、単体テストを書くためのまったく新しい独自の方法を提供します。
2
1
1
1
0
BrowseEmAll
BrowseEmAllは、オンプレミスのブラウザー、正確なモバイルエミュレーター、Seleniumとのシームレスな統合を使用した、手動および自動のクロスブラウザーテスト用のWebテストツールです。
- 有料アプリ
- Windows