5
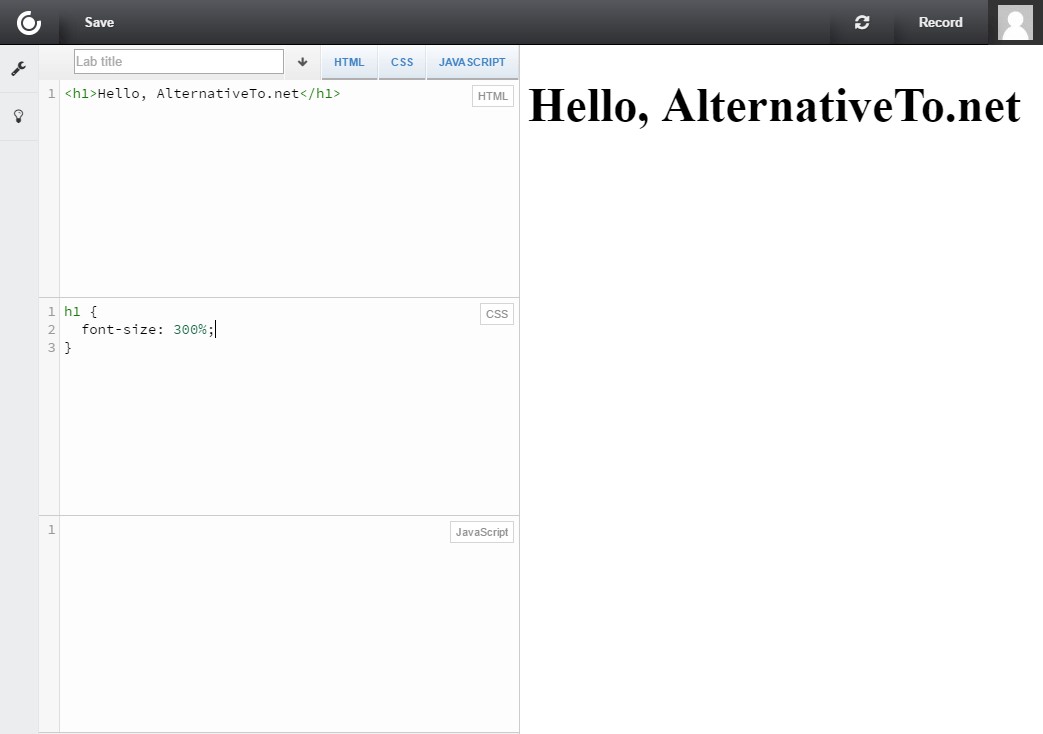
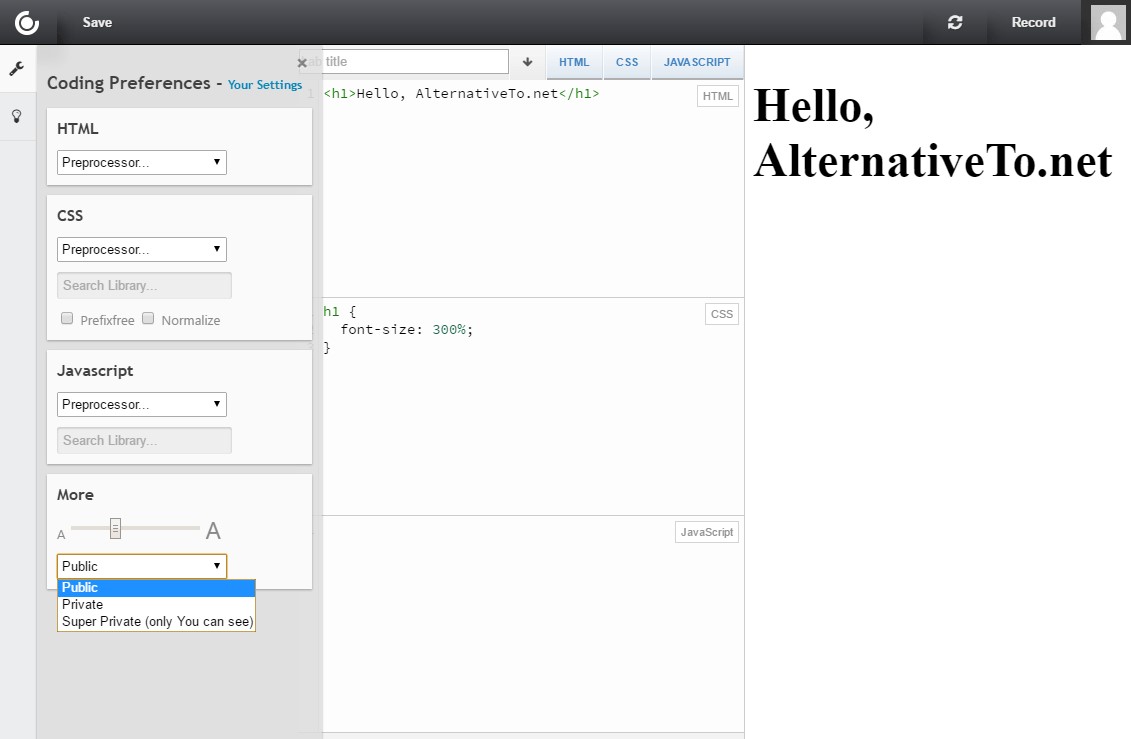
その約かなりの数。CSSDeckを使用してテストケースを作成し、コーディングの問題の解決に役立つIRC、フォーラム、StackOverflowなどの他のユーザーと共有できます。さまざまなモードで複数の人とリアルタイムでコーディングすることもできます。イーサパッドを覚えていますか?ええ、他の多くの機能を備えたHTML / CSS / JSコーディングのようなものがあります。CSS3とJSのパワーを使ってクールでクレイジーなものを作成している場合は、ここに投稿できます。ギャラリーで紹介し、名声を得るとともに、他の人が最先端の実践と方法論について学ぶのを支援します。。また、基本的にコードエディターで入力されたコードの記録であるコードキャストの作成または視聴を試みることもできます。これにより、他の人がビデオスタイルで記録を「再生」し、作成がどのように開発されたかを知ることができます。機能+プリプロセッサ+ JSおよびCSSリソース+プライベートビン+スーパープライベートビン+埋め込み+表記+検証+コメント+オプションで、アイテムのURLのカスタムスラッグも設定できます:)追加の特典:-選択できますPrefixfreeオプションを使用して、CSSコードにベンダープレフィックスを記述しないようにします。-Normalizeを選択してNormalize.cssを含めることができます-環境設定パネルからエディターを垂直または水平に配置できます。
ウェブサイト:
http://cssdeck.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのCssDeckの代替
1
CodeExec
codeExecを使用すると、独自のWebアプリケーションを作成して、ユーザーがJavaScript、HTML、CSSで書かれたコードをオンラインで作成および実行できるようにすることができます。
- 有料アプリ
- PHP
- Self-Hosted
1
1
1
1
0
0
0
0