1
HTML play
HTMLプレイは、Webプレイグラウンド/究極のHTMLエディターです。JSfiddle.net、cssdeck.com、codepenを使用している場合。
- 有料アプリ
- Android
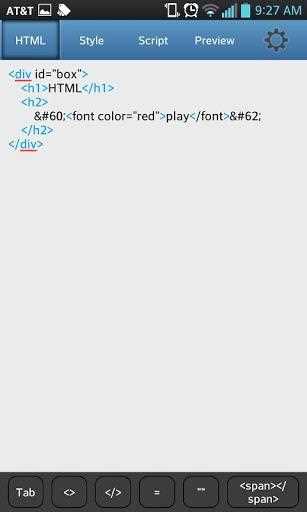
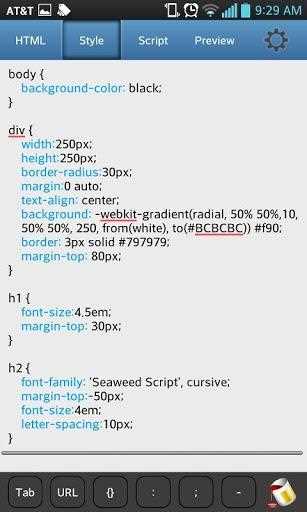
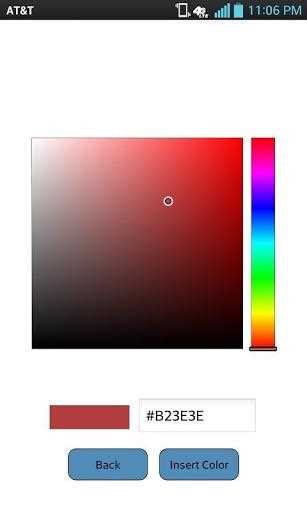
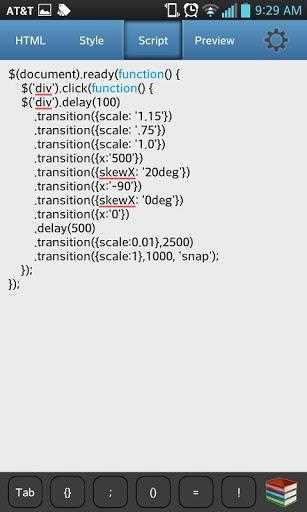
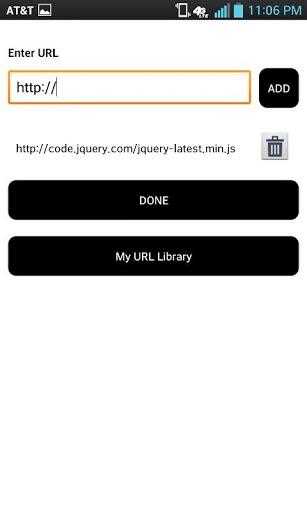
HTMLプレイは、Webプレイグラウンド/究極のHTMLエディターです。JSfiddle.net、cssdeck.com、codepen.ioなどを使用する場合、このHTMLエディターアプリは、PCから離れているときに役立ちます。このHTMLエディターアプリの使用方法:(1)HTMLタブにHTMLコードを入力します(HTMLファイルの「BODY」タグの間にあるもの(2)CSSタブにCSSコードを入力します(3)JavaScriptコードを入力しますJSタブのJQuery(4)すぐに満足できるように[プレビュー]タブをクリックします!(5)優れた編集と繰り返し-ファイルを* .html拡張子として保存し、編集するHTMLファイルを読み込みます-ファイルをDropBoxにアップロードしますアカウント-将来のプロジェクトで使用するお気に入りの外部スクリプトのライブラリを保存してください!-このHTMLエディターにより、組み込みのHTMLカラーピッカーからHTMLカラーコードを挿入できます!-構文の強調表示-CSSコマンドのオートコンプリート機能-簡単にHTMLコマンドを挿入-ファイルを友人と共有!(Google +、Facebook ...)-メールでファイルを共有
特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのHTML playの代替
158
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
122
55
34
32
16
14
9
HTMLhouse
オープンソースのWebエディターであるHTMLhouseを使用して、HTMLをすばやく公開します。エディター/リアルタイムプレビューを使用してHTMLページを作成し、完了したら公開を押します。それでおしまい!
- 無料アプリ
- Chrome
- Web
- Self-Hosted
8
Coding Ground
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。
- 無料アプリ
- Web