0
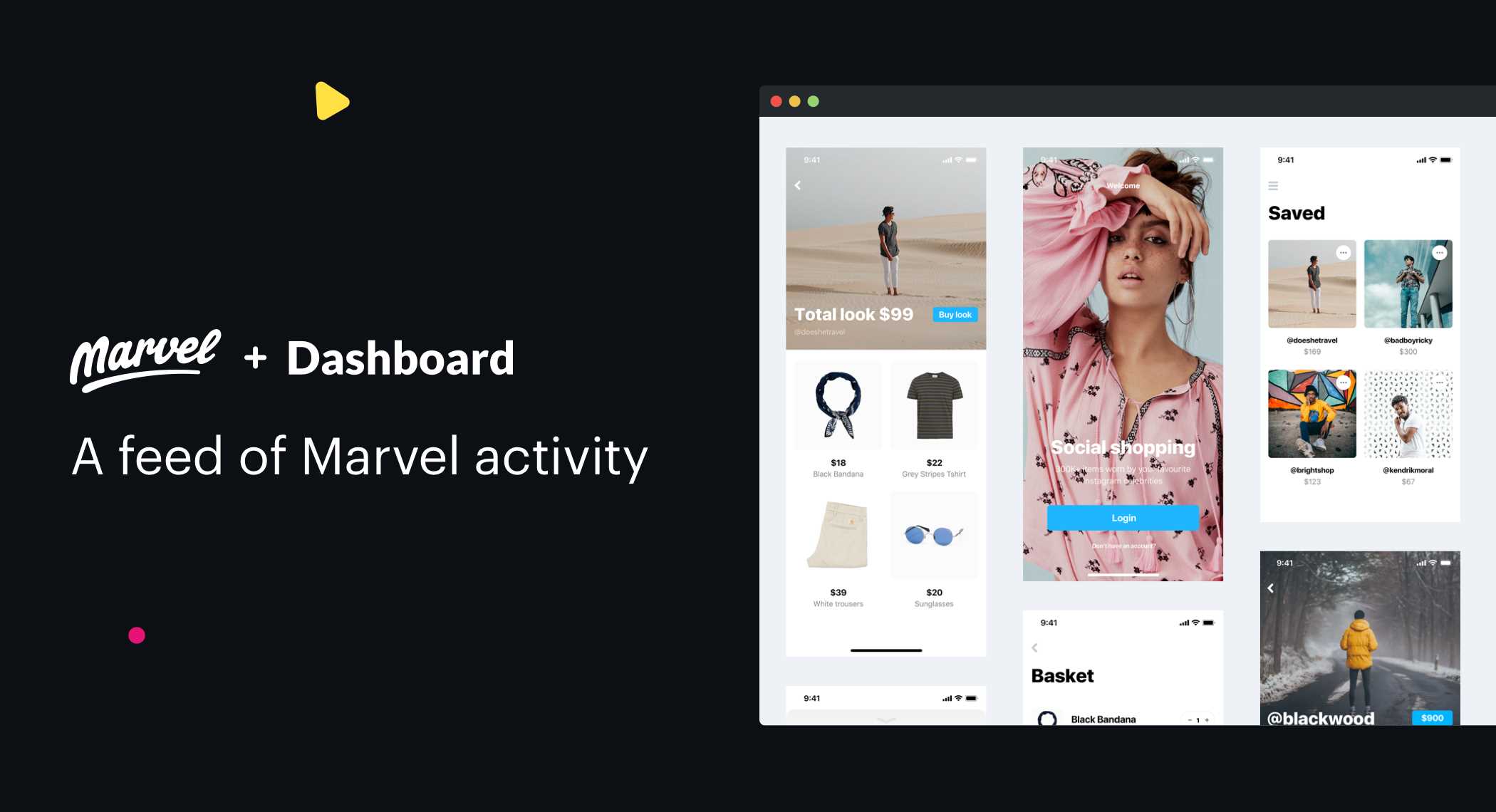
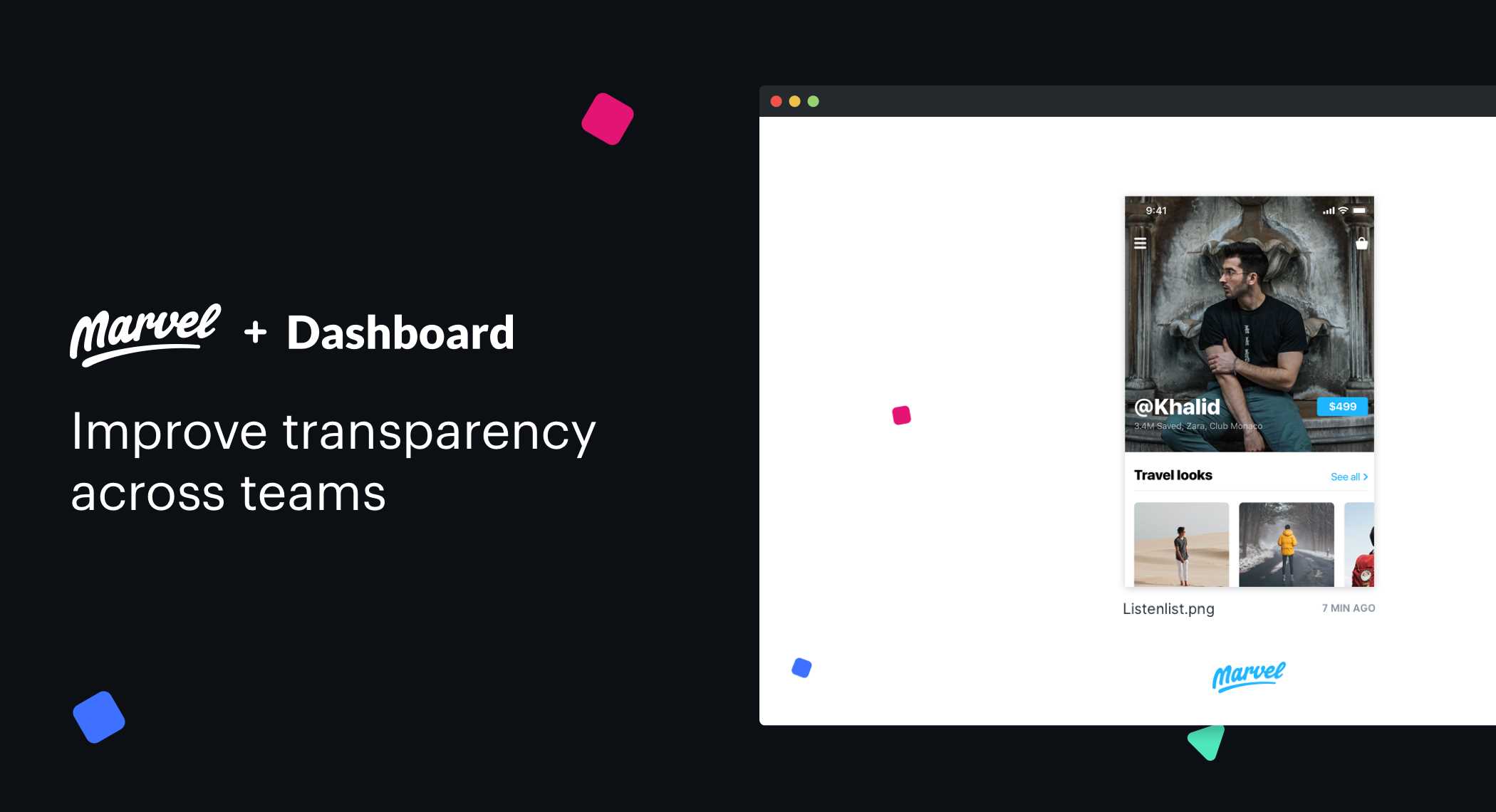
Chromecastを含むWebブラウザーを備えたすべてのデバイスで動作します。ダッシュボードには、チームのメンバーがMarvelにアップロードした最新のデザインが表示されます。
ウェブサイト:
https://dashboard.marvelapp.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのDashboard for Marvelの代替
10
8
3
2
react-md
このプロジェクトの目標は、React ComponentsとSassを使用して、完全にアクセス可能なマテリアルデザインスタイルのWebサイトを作成できるようにすることです。
- 無料アプリ
- Self-Hosted
1
1
0
UX Power Tools
UX Power Toolsは、より効率的な設計者になるための設計システムのコレクションです。Bootstrap for Sketchのようなもので、すべてのハードワークがすでに行われています。
0
0
ReviewCycle
インスタントチャット、注釈、バージョントラッキング、インスタント共有により、設計に関するクライアントからのフィードバックを簡単に取得できます。
- フリーミアムアプリ
- Software as a Service (SaaS)
0
0
Checklist Design
チェックリストデザインは、ユーザーに完全で正直でやりがいのあるエクスペリエンスを提供するためのUIとUXのベストプラクティスのコレクションです。