5
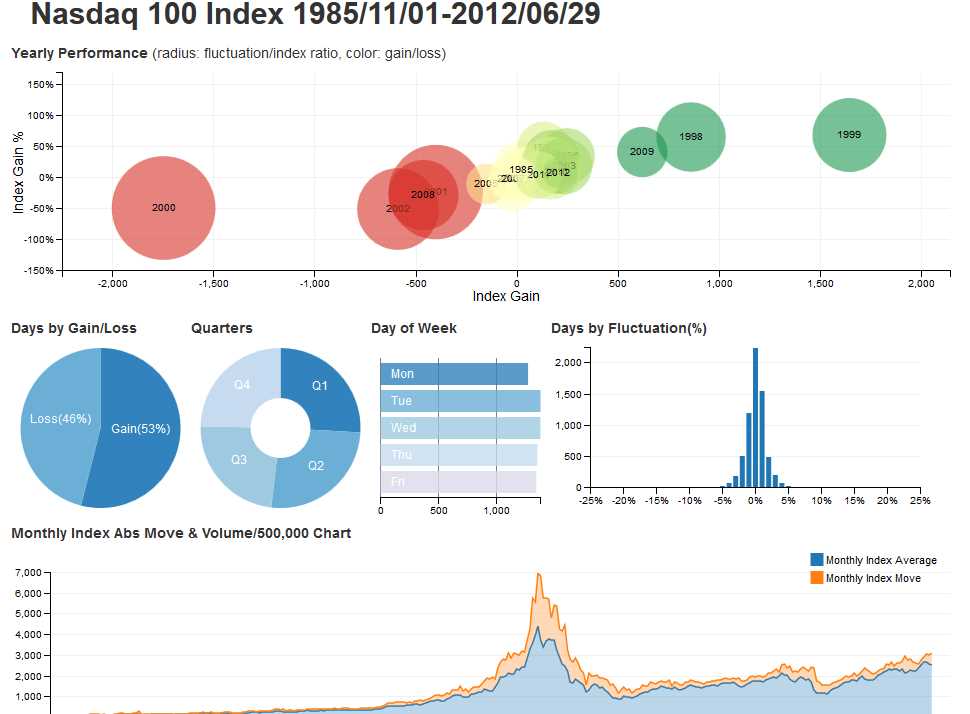
dc.jsは、ネイティブのCrossfilterをサポートし、大規模な多次元データセットで非常に効率的な探索を可能にするJavaScriptチャートライブラリです(Crossfilterのデモに触発されました)。d3エンジンを活用して、CSSに適したSVG形式でグラフをレンダリングします。dc.jsを使用してレンダリングされたチャートは、当然データ駆動型であり、リアクティブであるため、ユーザーの操作に関するフィードバックを即座に提供します。このプロジェクトの主な目的は、ブラウザとモバイルデバイスでデータの視覚化と分析を実行するために利用できる、簡単でありながら強力なJavaScriptライブラリを提供することです。
カテゴリー
ライセンスのあるすべてのプラットフォームでのdc.jsの代替
72
D3.js
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
33
CanvasJS Charts
CanvasJSは、使いやすいHTML5およびJavascript Chartingライブラリです。iPhone、iPad、Android、Windows Phone、Microsoft Surface、デスクトップなどを含むデバイス間で実行されます。
- 無料の個人用アプリ
- Web
29
RAWGraphs
RAWGraphsは、誰もが簡単に複雑なデータを視覚化できるようにすることを目的に構築されたオープンソースアプリです。RAWGraphsは、デザイナーやVisオタク向けのツールとして生まれ、スプレッドシートとベクターグラフィックエディター間のミッシングリンクを提供することを目的としています。
- 無料アプリ
- Web
- Self-Hosted
26
22
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
17
14
10
8
7
5
4