5
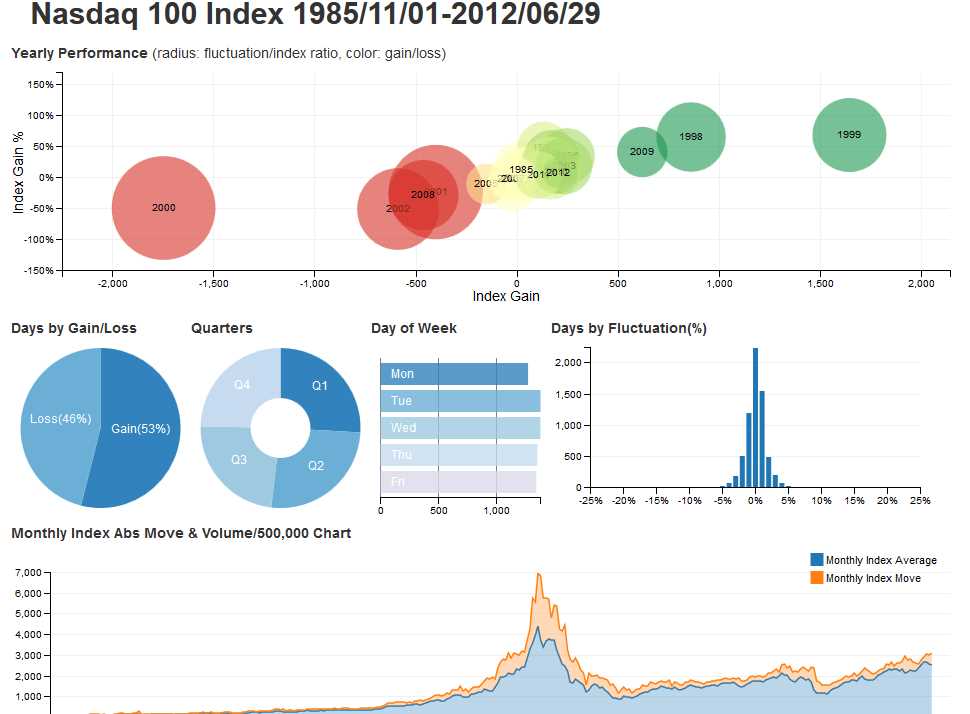
dc.jsは、ネイティブのCrossfilterをサポートし、大規模な多次元データセットで非常に効率的な探索を可能にするJavaScriptチャートライブラリです(Crossfilterのデモに触発されました)。d3エンジンを活用して、CSSに適したSVG形式でグラフをレンダリングします。dc.jsを使用してレンダリングされたチャートは、当然データ駆動型であり、リアクティブであるため、ユーザーの操作に関するフィードバックを即座に提供します。このプロジェクトの主な目的は、ブラウザとモバイルデバイスでデータの視覚化と分析を実行するために利用できる、簡単でありながら強力なJavaScriptライブラリを提供することです。
カテゴリー
Self-Hostedのdc.jsの代替
72
D3.js
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphsは、誰もが簡単に複雑なデータを視覚化できるようにすることを目的に構築されたオープンソースアプリです。RAWGraphsは、デザイナーやVisオタク向けのツールとして生まれ、スプレッドシートとベクターグラフィックエディター間のミッシングリンクを提供することを目的としています。
- 無料アプリ
- Web
- Self-Hosted
17
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
4
3
0
0
yFiles for HTML
yFiles for HTMLは、グラフ、図、ネットワークを作成、編集、表示、および自動配置するための最新のJavaScriptグラフ視覚化ツールキットです。
- 有料アプリ
- Self-Hosted
0
0
Vivus.js
Vivusは軽量のJavaScriptクラスであり、SVGをアニメーション化して、描画されているように見せることができます。
- 無料アプリ
- Self-Hosted
- JavaScript
0
Recharts
Rechartsを使用すると、Reactアプリケーションにチャートを簡単に統合できます。FEATURESComposable-分離された再利用可能なReactコンポーネントを使用して、チャートをすばやく作成できます。
0
Amplitude.js
Amplitude.jsは、ブラウザではなくWebページでメディアコントロールのデザインを制御できる軽量のJavaScriptライブラリです。依存関係はありません(jQueryは不要です)。
- 無料アプリ
- Web
- Self-Hosted
0
0