1
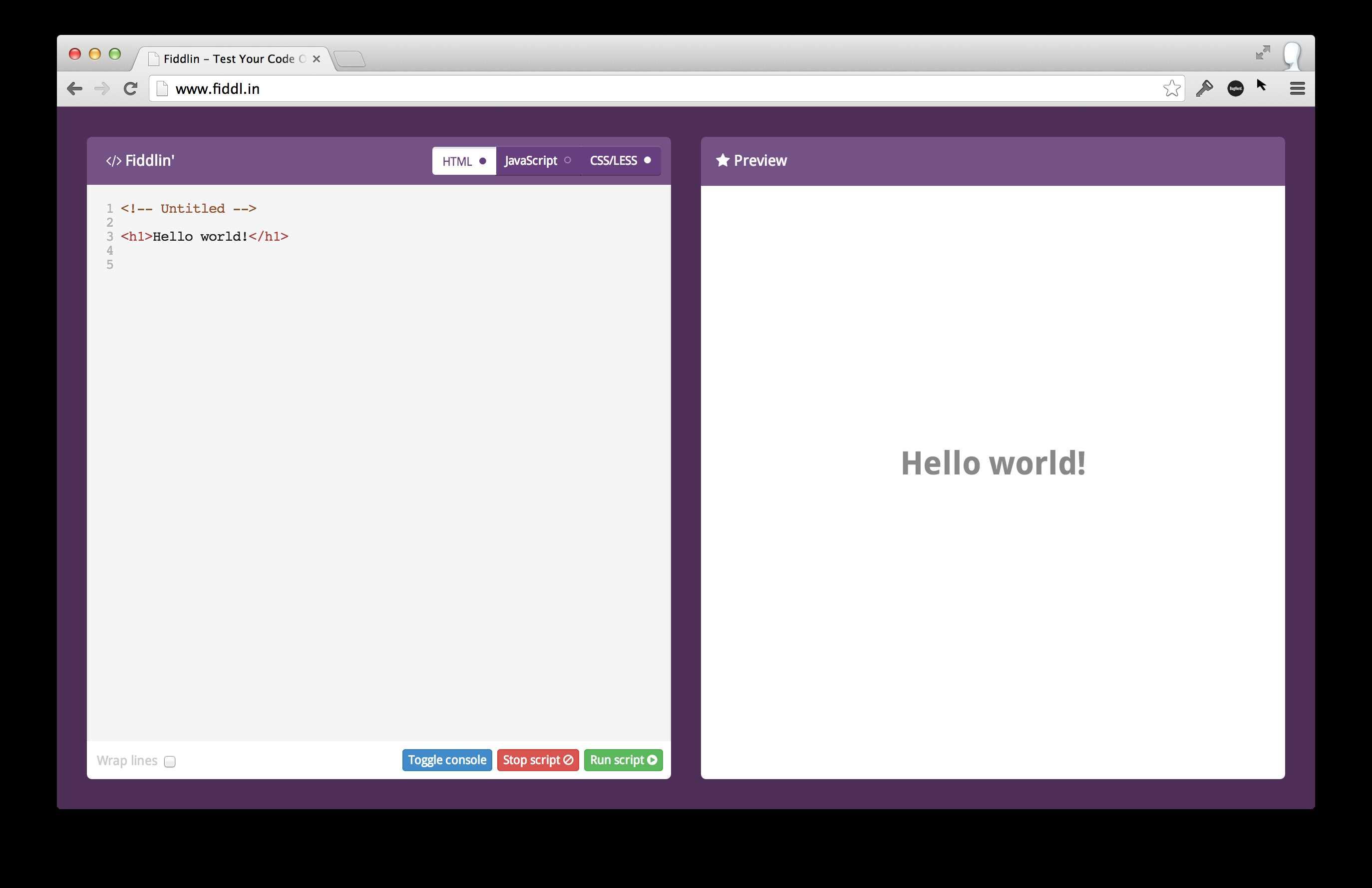
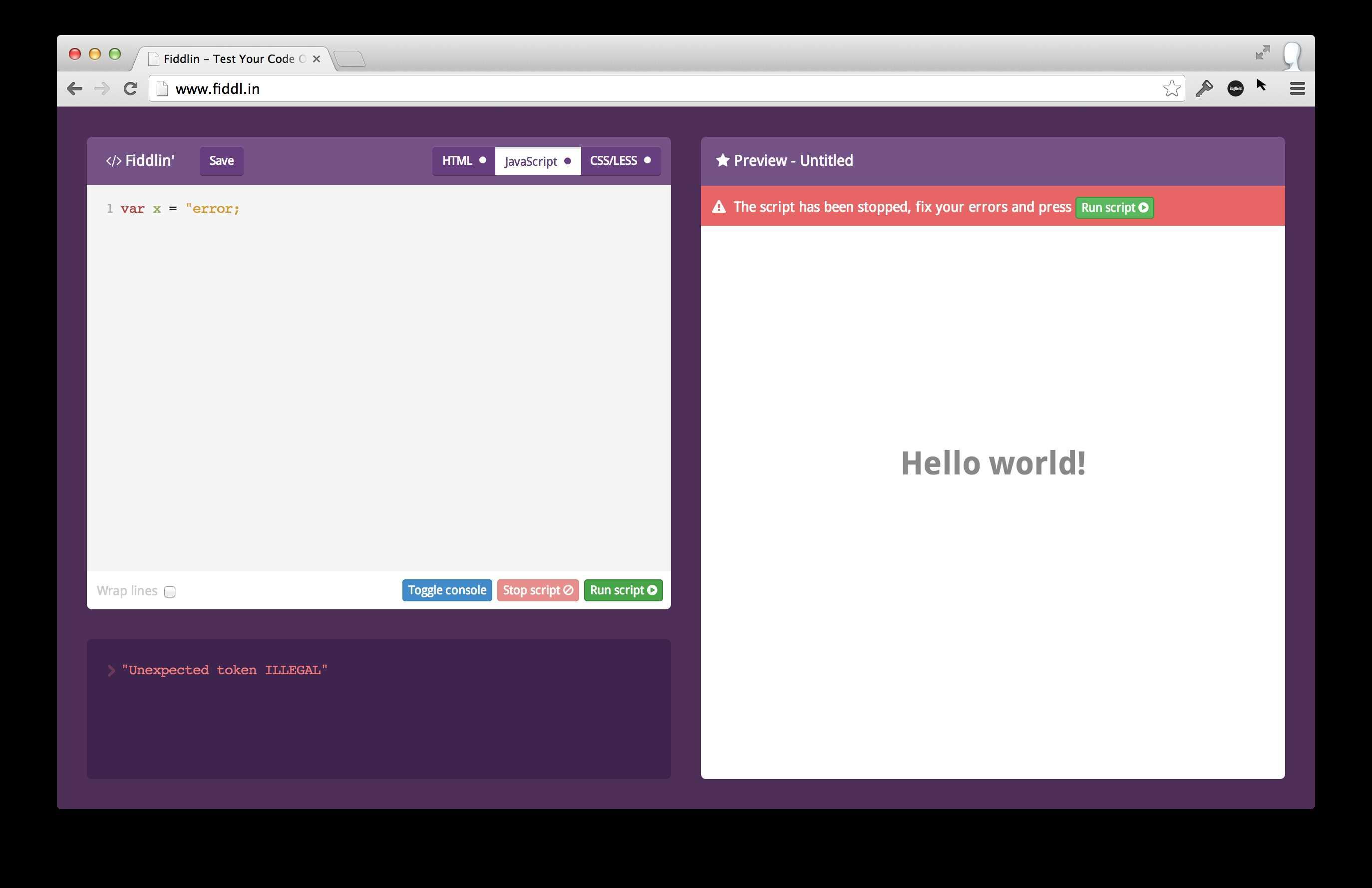
html、css / less、またはjavascriptをリアルタイムでオンラインでテストします。コンソールのサポートと構文のハイライト!
ウェブサイト:
http://www.fiddl.in/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのFiddlinの代替
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
122
55
34
14
8
Coding Ground
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。
- 無料アプリ
- Web
5
2
code.reloado.com
リアルタイムプレビューでHTML / JavaScript / CSSスニペットをテストします。ライブラリ(jQuery、YUIなど)を追加することもできます。ワンクリックで作業を保存します。
- 無料アプリ
- Web
2
Fiddle Salad
複数の言語プリプロセッサ、CSS、HTML、およびJavaScriptをサポートする、すぐに使用可能なコーディング環境を備えたオンラインプレイグラウンド。
- 無料アプリ
- Web