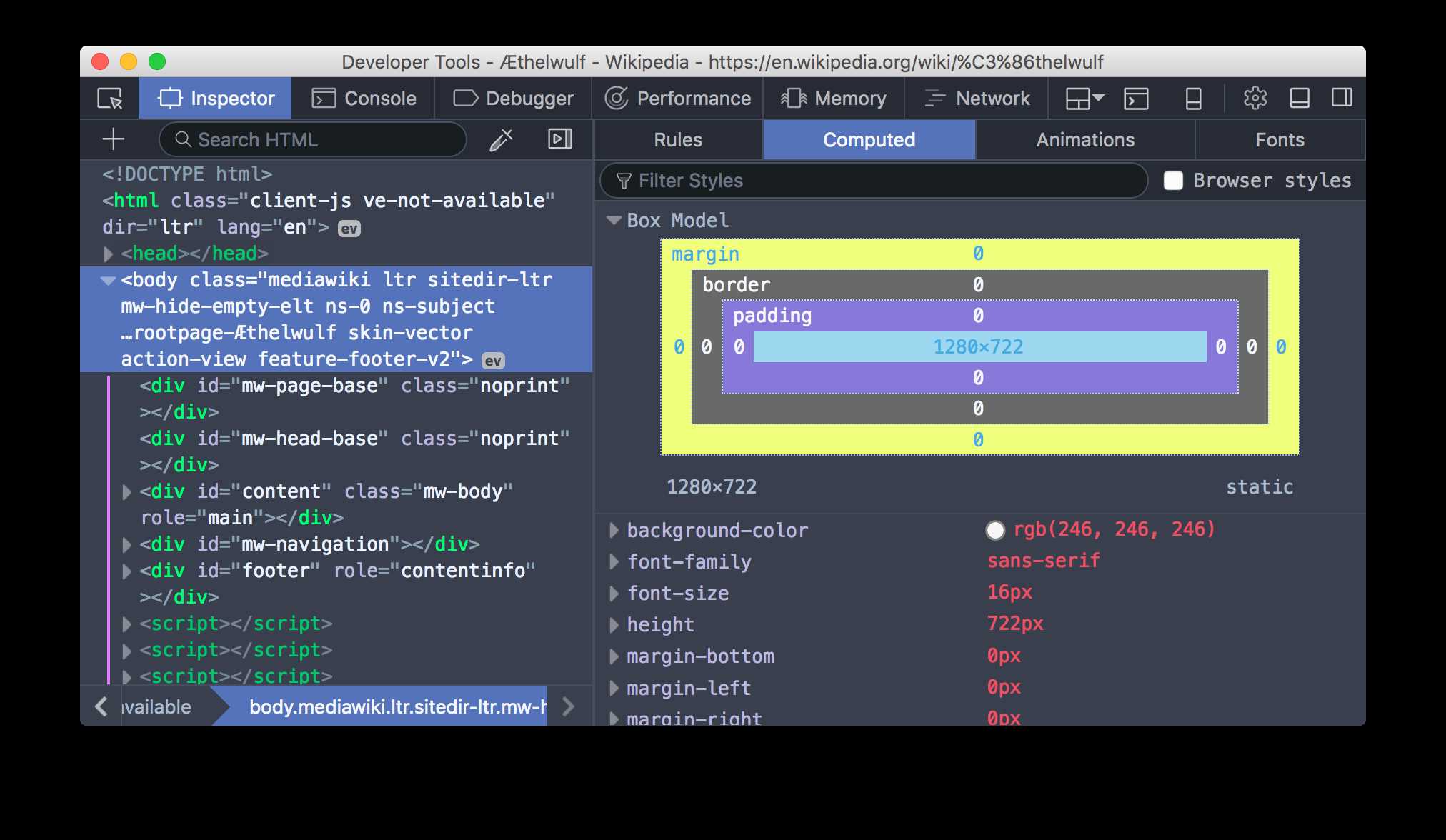
デスクトップとモバイルでHTML、CSS、およびJavaScriptを調べ、編集、デバッグします。
ライセンスのあるすべてのプラットフォームでのFirefox Developer Toolsの代替
1
GraphicalHttpClient
Graphical Http Clientは、RESTベースのWebサービスのテストと対話を支援するユーティリティです。軽量で使いやすく、次の機能があります。
- 有料アプリ
- Mac
1
1
1
The Online Compiler
Online Compilerは、美しいUIを備えたWebベースのコーディングプラットフォームであり、非常に高速な結果をもたらします。C、C ++、Java、Python、および他の多くの言語でコードを実行します。プログラムをクラウドに保存し、他のユーザーとシームレスに共有します。。
- 無料アプリ
- Web
1
Javascript Debugger (Venkman)
Venkmanは、MozillaのJavaScriptデバッガーのコード名です。Venkmanは、Mozillaベースのブラウザに強力なJavaScriptデバッグ環境を提供することを目指していました。
0
0
0
0
Tiny JavaScript Debugger
TinyJSDは、Firefox、Thunderbird、SeaMonkeyなどのMozilla製品を実行する特権コード用のJavaScriptデバッガーです。
0