デスクトップとモバイルでHTML、CSS、およびJavaScriptを調べ、編集、デバッグします。
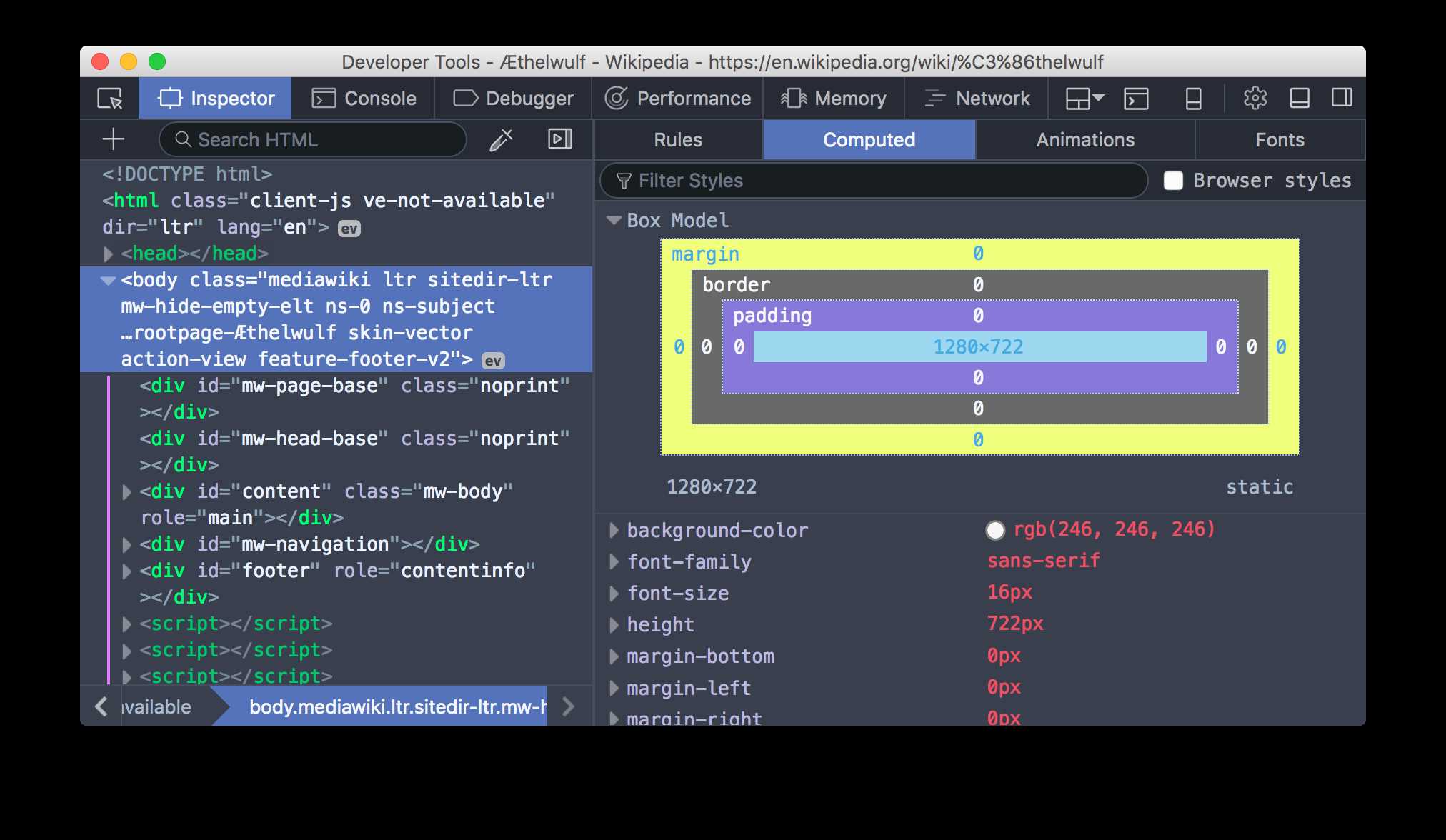
LinuxのFirefox Developer Toolsの代替
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
28
Opera Dragonfly
Opera DragonflyはOperaウェブブラウザの機能です:Operaに統合されたフル機能の開発およびデバッグツールです。
9
1
Javascript Debugger (Venkman)
Venkmanは、MozillaのJavaScriptデバッガーのコード名です。Venkmanは、Mozillaベースのブラウザに強力なJavaScriptデバッグ環境を提供することを目指していました。
0
0
0
Tiny JavaScript Debugger
TinyJSDは、Firefox、Thunderbird、SeaMonkeyなどのMozilla製品を実行する特権コード用のJavaScriptデバッガーです。