0
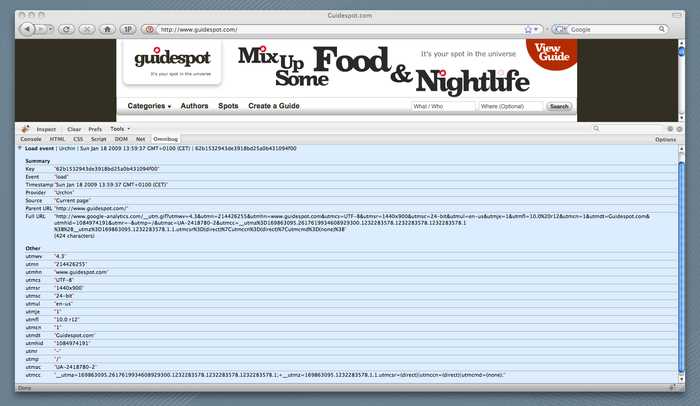
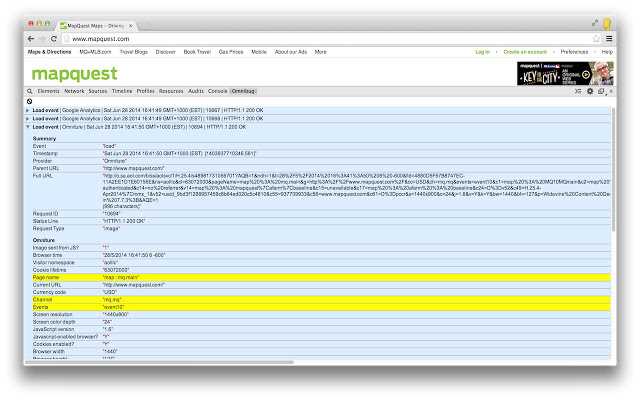
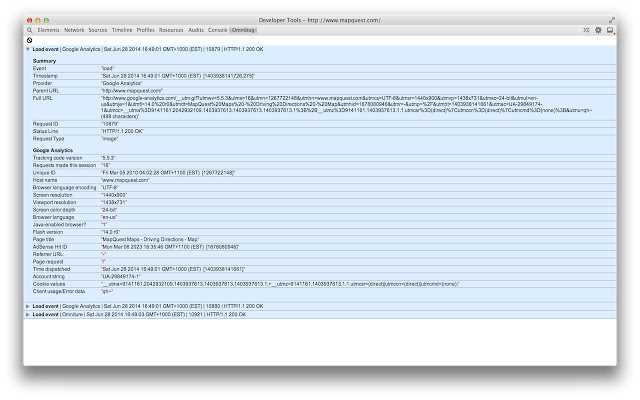
Omnibugは、Webメトリック実装の開発とデバッグを容易にするGoogle ChromeおよびMozilla Firefoxブラウザー用のプラグインです。(ブラウザーによって送信される)各送信要求は、パターンについてチェックされます。一致した場合、URLが表示され、デコードされてリクエストの詳細が表示されます。さらに、リクエストをファイルシステムに記録できます。
ウェブサイト:
https://omnibug.io/ライセンスのあるすべてのプラットフォームでのOmnibugの代替
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
32
28
Opera Dragonfly
Opera DragonflyはOperaウェブブラウザの機能です:Operaに統合されたフル機能の開発およびデバッグツールです。
9
6
5
Visual Inspector
CanvasFlipのVisual Inspectorは、デザイナーによって作成されたデザイナー向けのWebサイトインスペクターおよびエディターです。
5
Live HTTP Headers
このプロジェクトの目標は、3つの方法でHTTPヘッダーに関する情報を追加することです。まず、Webページの[ページ情報の表示]に[ヘッダー]タブを追加します。
5
Live HTTP Headers (Chrome)
ブラウザからのすべてのHTTP / HTTPsトラフィックを監視します。ライブHTTPヘッダーは、Google Chromeとインターネット間のすべてのHTTPトラフィックを記録します。
5
4
SplineTech Javascript Debugger
SplineTech JavaScript Debuggerは、アドオンから完全に独立してIE用のJavaScriptをデバッグできる最速の独立型スタンドアロンJavaScriptデバッガーです...
- 有料アプリ
- Windows
4
3
2
1
Javascript Debugger (Venkman)
Venkmanは、MozillaのJavaScriptデバッガーのコード名です。Venkmanは、Mozillaベースのブラウザに強力なJavaScriptデバッグ環境を提供することを目指していました。