1
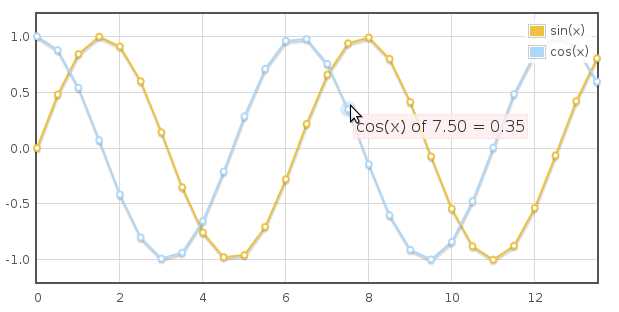
Flotは、jQuery用の純粋なJavascriptプロットライブラリです。クライアント側で任意のデータセットのグラフィカルプロットを生成します。
ウェブサイト:
http://code.google.com/p/flot/カテゴリー
Self-HostedのFlotの代替
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
開発者やマーケティング担当者がメール、Slackbot、Web /モバイルアプリなどにパーソナライズされたグラフを埋め込むことができるGoogle Image Chartの代替。
- フリーミアムアプリ
- Web
- Self-Hosted
4
3
2
uvCharts
uvChartsは、D3.js.FEATURESSimpleを使用して構築されたシンプルでありながら強力なJavaScriptチャートライブラリです。
- 無料アプリ
- Self-Hosted
0
0
yFiles for HTML
yFiles for HTMLは、グラフ、図、ネットワークを作成、編集、表示、および自動配置するための最新のJavaScriptグラフ視覚化ツールキットです。
- 有料アプリ
- Self-Hosted
0
0
Amplitude.js
Amplitude.jsは、ブラウザではなくWebページでメディアコントロールのデザインを制御できる軽量のJavaScriptライブラリです。依存関係はありません(jQueryは不要です)。
- 無料アプリ
- Web
- Self-Hosted
0
Vivus.js
Vivusは軽量のJavaScriptクラスであり、SVGをアニメーション化して、描画されているように見せることができます。
- 無料アプリ
- Self-Hosted
- JavaScript
0
Recharts
Rechartsを使用すると、Reactアプリケーションにチャートを簡単に統合できます。FEATURESComposable-分離された再利用可能なReactコンポーネントを使用して、チャートをすばやく作成できます。
0
0