15
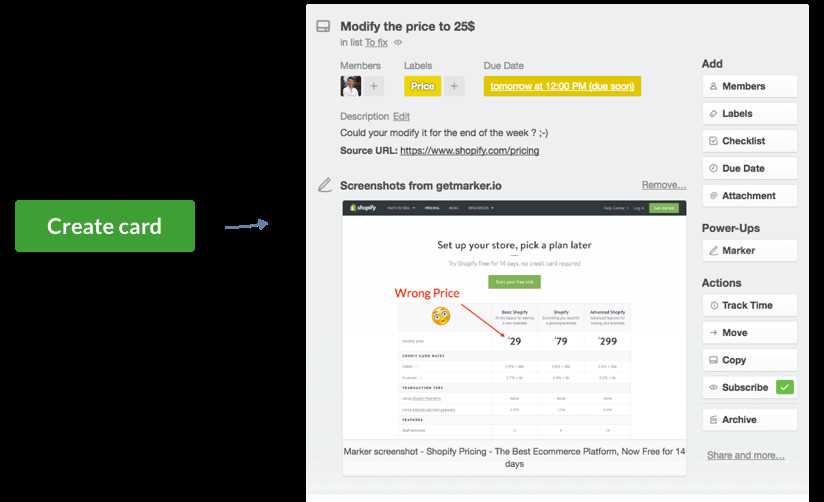
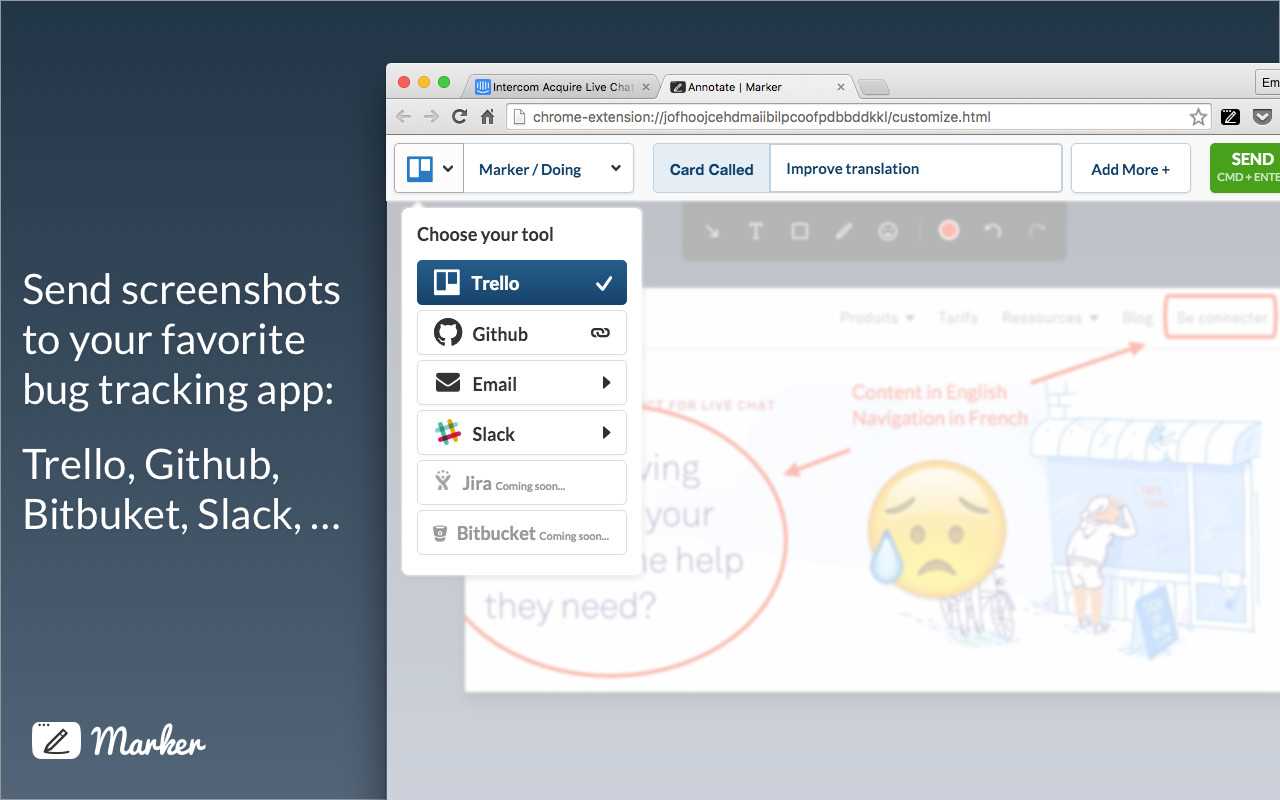
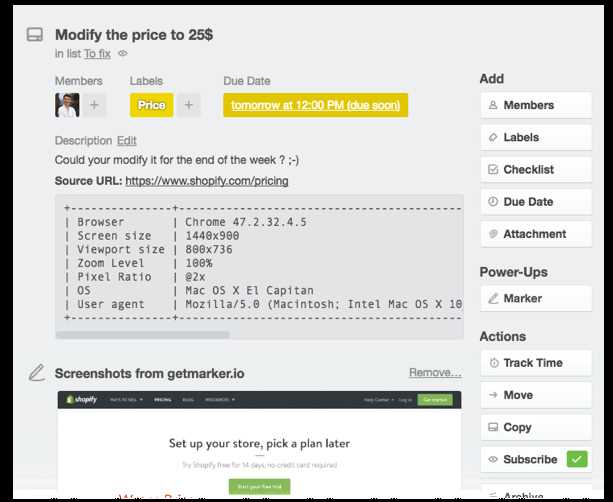
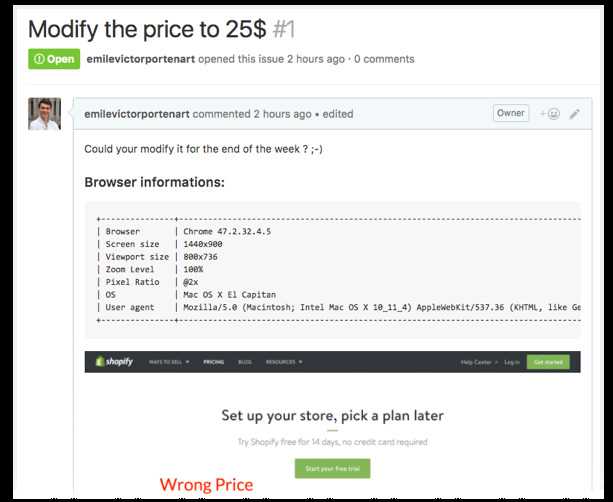
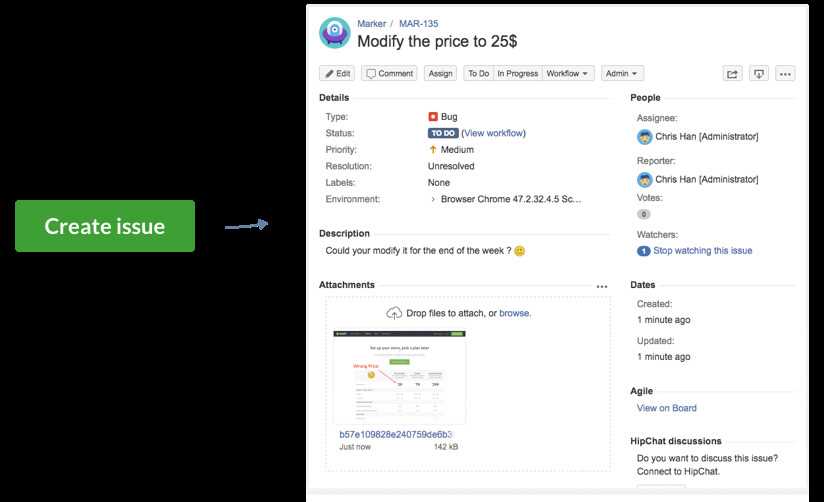
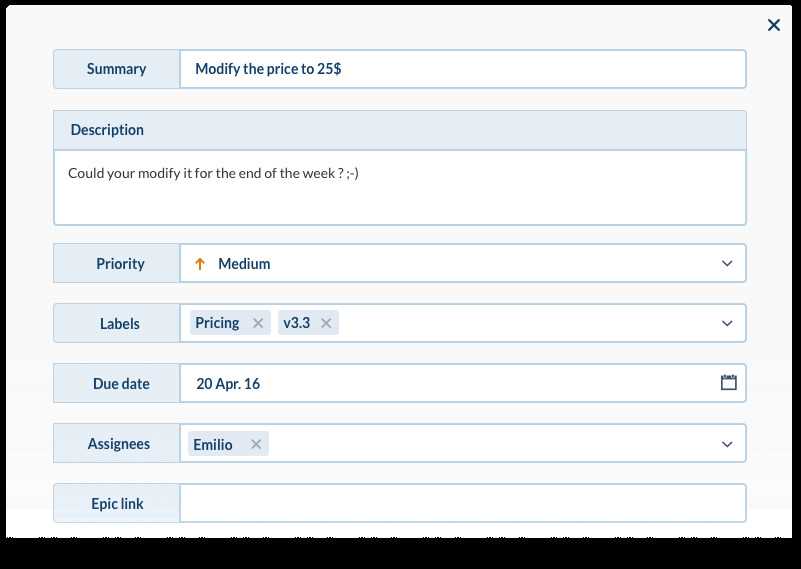
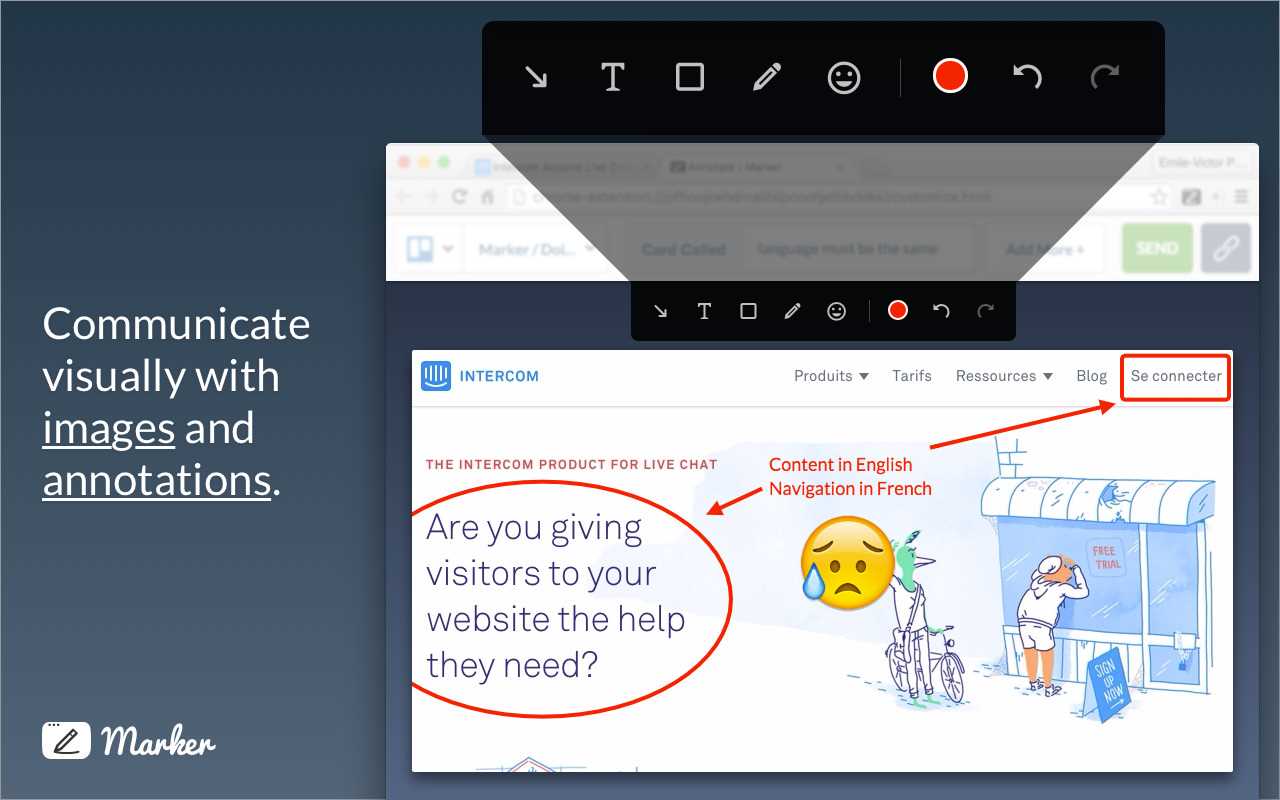
Netflix、WeWork、StackOverflowのような世界で最も優れた代理店とチームは、すべてMarker.ioを使用してQAテストセッションを高速化したり、技術者以外から視覚的なフィードバックを収集したりしています。Marker.ioを使用すると、WebサイトまたはWebアプリからの視覚的な不具合、バグ、フィードバックを簡単に報告できます。スクリーンキャプチャ拡張機能を使用して作成されたすべての新しいバグレポートには、Webページに関するメタデータとレポーターの技術環境(ブラウザー、OS、画面サイズ)に関する情報が自動的に含まれます。仮想デバイスでのクロスブラウザーテストのBrowserstackでも動作します。チームの既存の問題追跡ツールとの緊密な統合により、チームをトレーニングして新しいツールやワークフローをオンボーディングする必要がなくなります。サポートされている統合?トレロ?ジラ?GitHub?アーサナ?GitLab?Bitbucket?クラブハウス?ベースキャンプ ?ピボットトラッカー?チームワーク?Zapierデザイナー、プロジェクトマネージャー、QAテスター、開発者などのWebプロフェッショナルの場合、Marker.ioを使用すると、視覚的なバグの報告、フィードバックの共有、チームとのコミュニケーションが楽になります。Atlassian Jiraキャプチャ、Bugherd、Trackduck、Usersnapなどのバグレポートツール、Skitch、Cloudapp、Droplr、Awesome Screenshots、Snagitなどの画面キャプチャツールに代わる完璧なツールです。拡張機能をインストールして、15日間の無料試用を開始します(クレジットカードは不要です)。プランは月額$ 19から始まります。
ウェブサイト:
https://marker.io/ライセンスのあるすべてのプラットフォームでのMarkerの代替
5
5
Pangolin
PangolinはWordPressプラグインであり、画面上の視覚的なフィードバックとタスクフロー管理によるバグ追跡を提供します。
- 有料アプリ
- Self-Hosted
- Wordpress
5
4
3
3
Frontosaur
プラグインWeb開発コラボレーション。これ以上スクリーンショットは必要ありません-ブラウザのインターフェースでタスクを設定します。
2
Timeline.io
すべてのプロジェクトの非同期フィードバックを有効にします。クライアントがクリックしてコメントできるようにすると、クライアントが何を変更したいのかを正確に確認でき、混乱を減らして時間を節約できます。
- フリーミアムアプリ
- Web
2
2
Bird Eats Bug
コンソールログによる画面記録。PM、Eng、およびQA用に構築されています。https://tr.im/bird0911の記録例を参照してください。
- フリーミアムアプリ
- Chrome
- Windows
- Mac
- Web
- Software as a Service (SaaS)
2
Pastel
パステルは、Webデザイナー、開発者、および代理店が構築中のWebサイトに関するフィードバックを収集するための最も簡単で最速の方法です。
2
AnnotateIt
Annotatorは、注釈を許可するために任意のWebページに追加できるJavaScriptツールです。注釈には、コメント、タグ、ユーザーなどを含めることができます。
- 無料アプリ
- Web