1
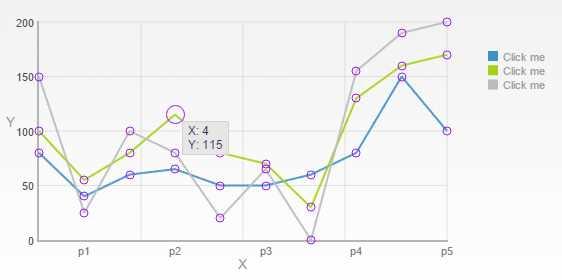
JS Chartsは、コーディングをほとんどまたはまったく必要としないJavaScriptチャートジェネレーターです。JS Chartsを使用すると、棒グラフ、円グラフ、単純な折れ線グラフなど、さまざまなテンプレートで簡単にグラフを作成できます。
ウェブサイト:
http://www.jscharts.com/特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのJS Chartsの代替
4
2
uvCharts
uvChartsは、D3.js.FEATURESSimpleを使用して構築されたシンプルでありながら強力なJavaScriptチャートライブラリです。
- 無料アプリ
- Self-Hosted
0
Recharts
Rechartsを使用すると、Reactアプリケーションにチャートを簡単に統合できます。FEATURESComposable-分離された再利用可能なReactコンポーネントを使用して、チャートをすばやく作成できます。
0
Ember Charts
Ember Chartsは、Ember.jsおよびd3.jsフレームワークで構築されたグラフ作成ライブラリです。これには、時系列グラフ、棒グラフ、円グラフ、散布図が含まれており、簡単に拡張および変更できます。
- 無料アプリ
- Self-Hosted