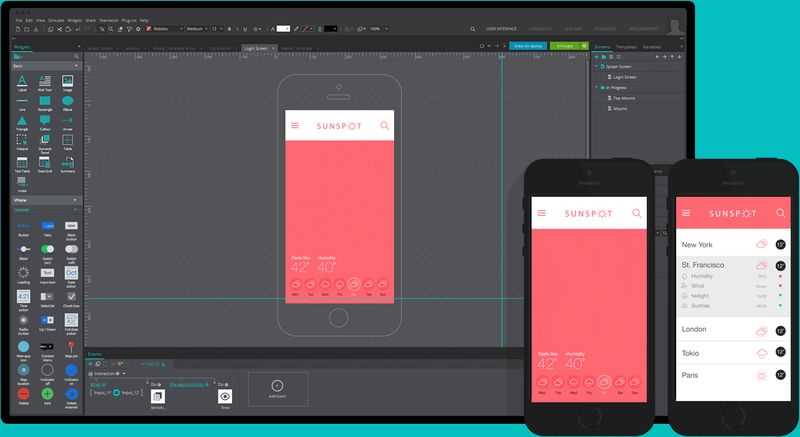
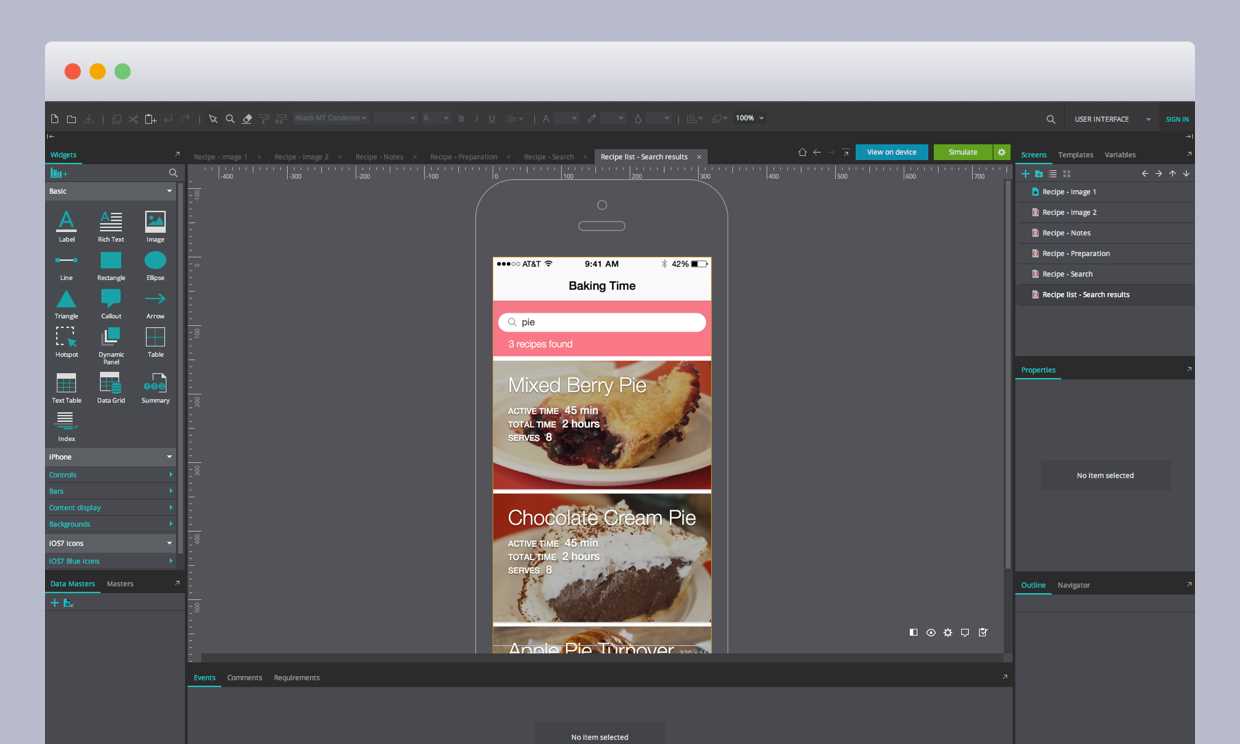
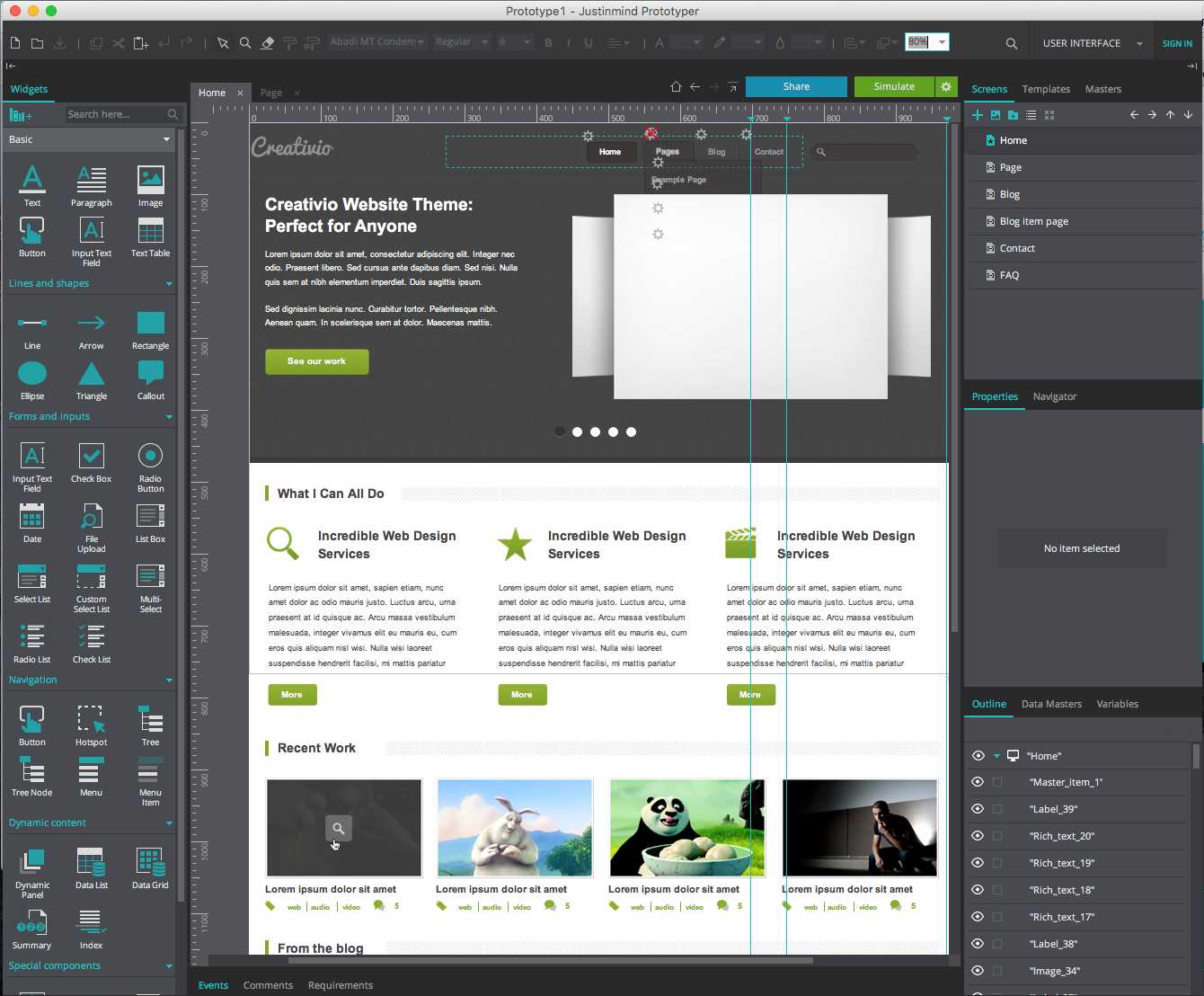
Justinmindは、考えられるWebまたはモバイルアプリのプロトタイプを作成するための最適なソリューションです。直感的なドラッグアンドドロップインターフェイスを使用して、Web、iOS、Android向けのWebサイトとアプリを定義できます。コードは含まれません。選択したテンプレートから始めて、それをカスタマイズするだけです。事前にロードされたUIキットを追加し、クリック可能な領域とリンクの相互作用により、デザインに命を吹き込みます。最後に、クリックで最終的なユーザーエクスペリエンスをテストします。
ウェブサイト:
http://www.justinmind.comカテゴリー
商用ライセンスを使用するすべてのプラットフォーム用のJustinmindの代替
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
13
11
WireframeSketcher
WireframeSketcherは、デスクトップ、ウェブ、モバイルアプリケーション向けのワイヤフレーム、モックアップ、プロトタイプの迅速な作成を支援するソフトウェアツールです。
- 有料アプリ
10
10
8
Flairbuilder
FlairBuilderは、インタラクティブなWebサイトのワイヤフレーム、モックアップ、GUIプロトタイプを簡単に作成するためのユーザーインターフェイスプロトタイプツールです。
8
ProjectHuddle
既存のWordPressサイトを使用して、設計プロジェクトに関するフィードバックを入手してください。デザイン画像、ワイヤーフレーム、モックアップ、ロゴスケッチ、写真などをアップロードします。
- 有料アプリ
- Self-Hosted
- Wordpress
7
4
3
PowerMockup
PowerMockupは、Webおよびデスクトップアプリケーションの画面をスケッチするためのPowerPointアドインです。
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
1
0
LiveMockup
ビデオを作成する最も速い方法美しいビデオを作成する最も簡単な方法の1つは、ライブシーンにビジュアルを挿入することです。この技術は、ライブモックアップとも呼ばれます。
- 有料アプリ
- Web