1
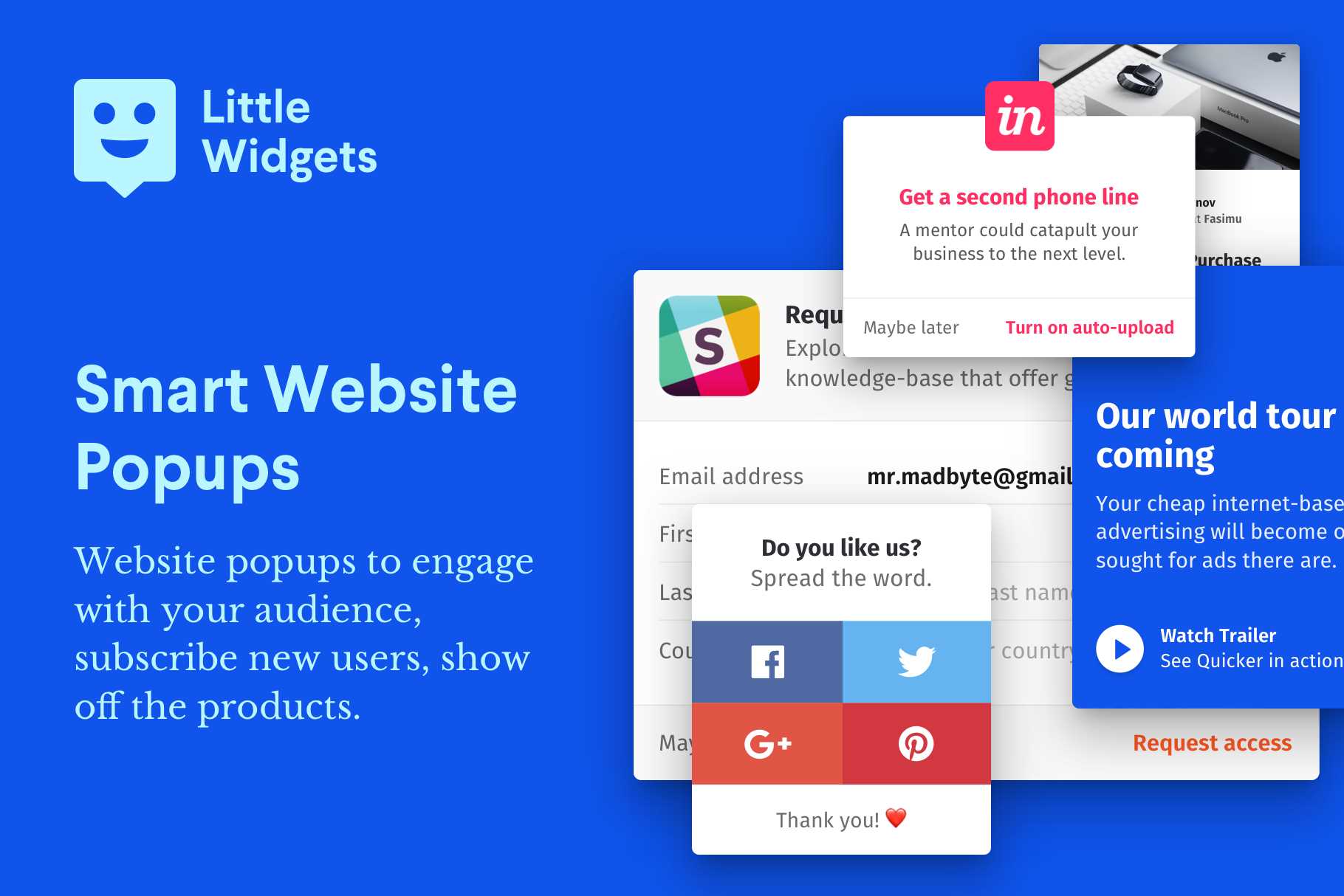
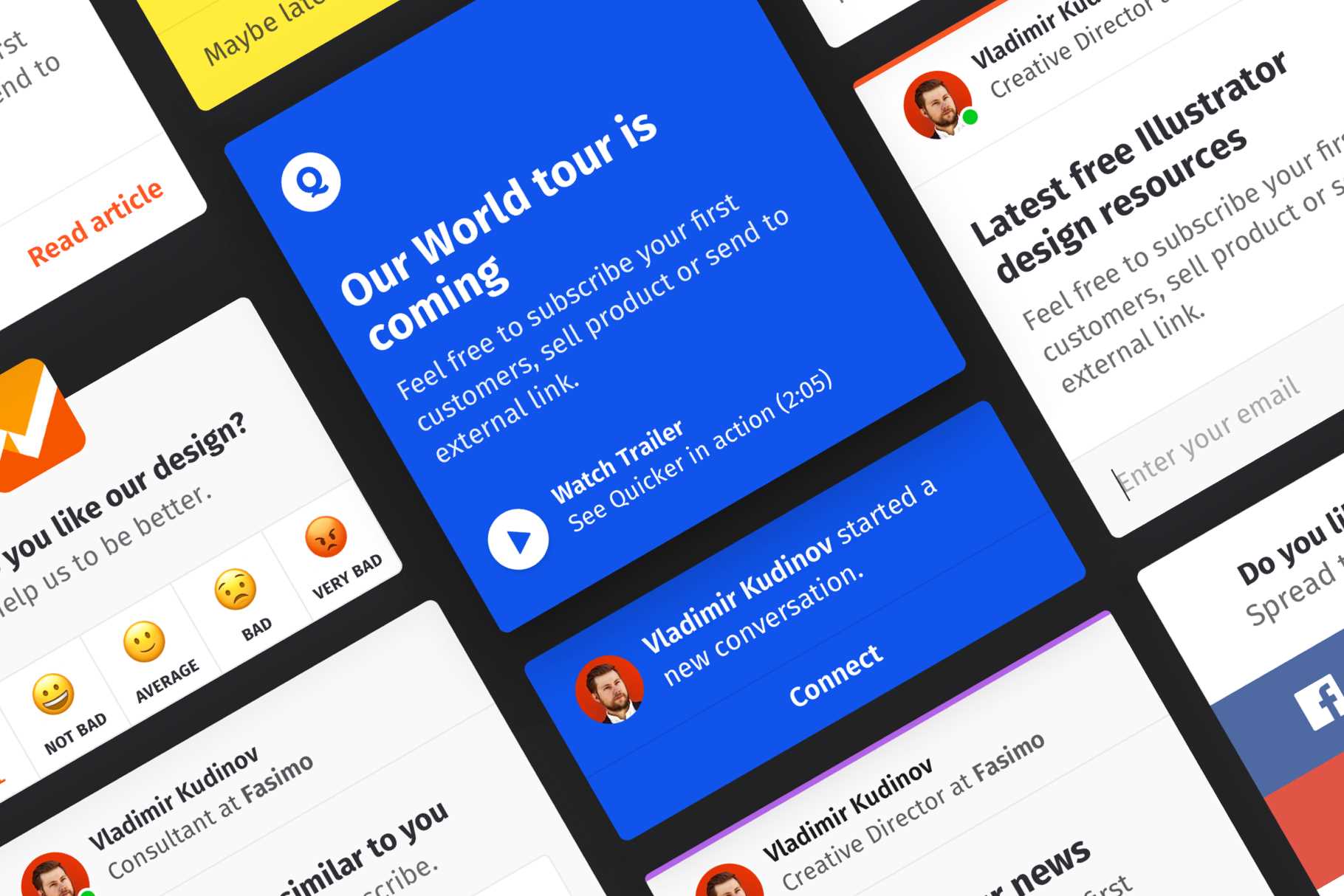
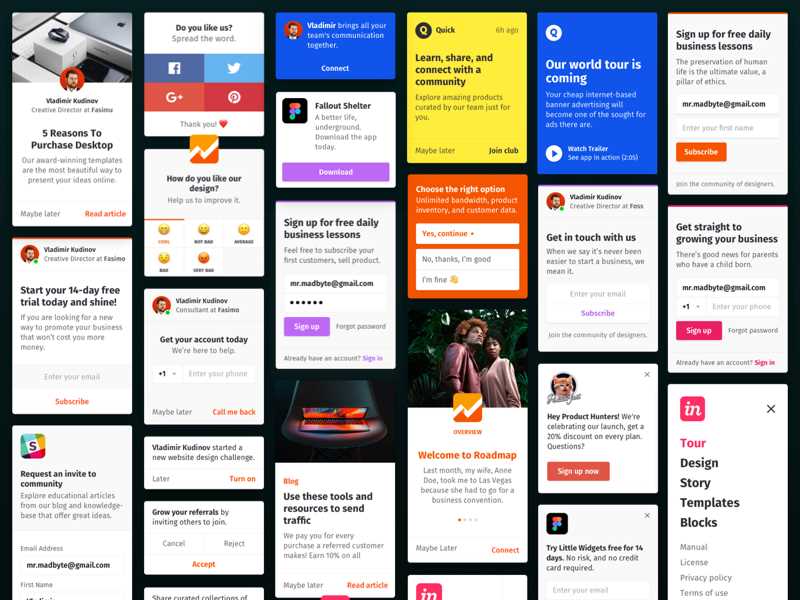
Little Widgetsは、美しくデザインされたHTML Webサイトのウィジェットとポップアップのコレクションです。コード化され、応答性が高く、アニメーション化されており、Webサイトですぐに使用できます。
カテゴリー
ライセンスのあるすべてのプラットフォームでのLittle Widgetsの代替
1
Fluid Baseline Grid
Fluid Baseline Grid SystemはHTML5およびCSS3開発キットであり、Webサイトを簡単にすばやく設計するための強固な基盤を提供します。
- 無料アプリ
- Web
1
1
1
Wing framework
Wingはスタイルのベースを提供する最小限のCSSフレームワークであり、膨大なクラス名を覚える必要さえありません。すべての要素が自動的にスタイルされます。
- 無料アプリ
- Self-Hosted
1
1
1
Creative Tim
Creative Timは、開発作業をスピードアップするBootstrapベースの設計要素を提供します。プラグインから複雑なキットまで、必要なものはすべて揃っています。
- 無料の個人用アプリ
- Web
1
0
Gimli
フロントエンド開発者向けのスマートビジュアルツールを可能にするVisual Studio Code拡張機能。
- 無料アプリ
- Windows
- Mac
- Linux
- Visual Studio Code
0
0