12
Mockup Designer
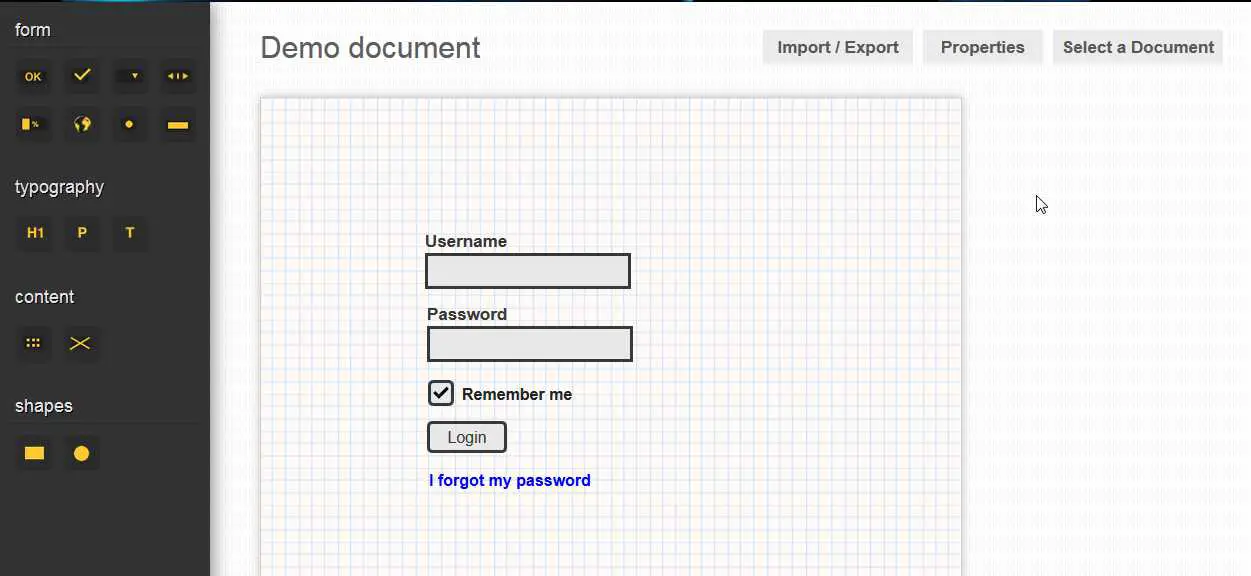
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。
- 無料アプリ
- Web
- Self-Hosted
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。ただし、データレイヤーは疎結合であるため、任意のRESTful APIまたは任意のバックエンドサービスと統合できます。
特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのMockup Designerの代替
9
Mockup Builder
ソフトウェアまたはウェブサイトのモックアップを数分で設計します。Mockup Builderは、プロトタイプを作成して顧客とスケッチを共有する際の古い問題を解決するための新しい外観です。
- フリーミアムアプリ
- Web
8
Flairbuilder
FlairBuilderは、インタラクティブなWebサイトのワイヤフレーム、モックアップ、GUIプロトタイプを簡単に作成するためのユーザーインターフェイスプロトタイプツールです。
7
6
ProtoShare
ProtoShareは、Webベースのコラボレーティブなワイヤーフレームおよびプロトタイピングツールです。WYSIWYGのドラッグアンドドロップインターフェイスと、ユーザーがカスタマイズできる高度なコンポーネントをホストします。
- 有料アプリ
- Web
5
quickMockup
ブラウザでモックアップを作成するためのオンラインツール。ブラウザーの保存機能を使用してファイルを保存するか(表示のみの場合はhtml、編集可能なバージョンの場合は完全に保存)、他のユーザーが表示できるようにcodepenにエクスポートします。
- 無料アプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted
5
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
4
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。
3
3
3
PowerMockup
PowerMockupは、Webおよびデスクトップアプリケーションの画面をスケッチするためのPowerPointアドインです。
1