12
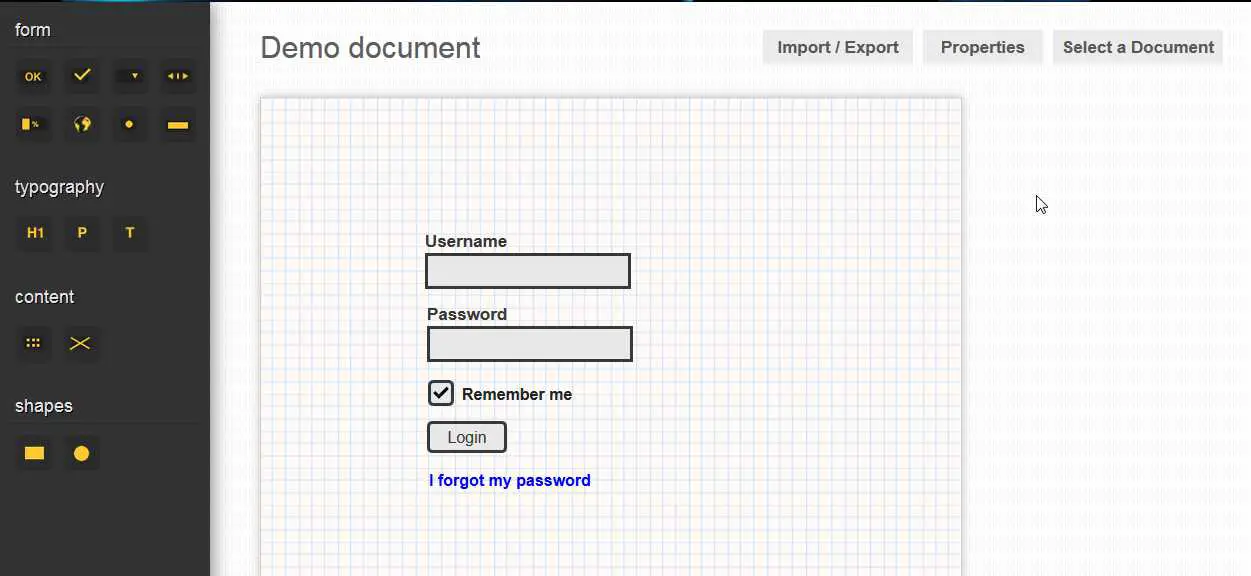
Mockup Designer
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。
- 無料アプリ
- Web
- Self-Hosted
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。ただし、データレイヤーは疎結合であるため、任意のRESTful APIまたは任意のバックエンドサービスと統合できます。
特徴
カテゴリー
MacのMockup Designerの代替
354
Pencil Project
Pencilは、図またはUIモックアップを作成できるスタンドアロンアプリまたはFirefox拡張機能です。コラボレーション/マルチユーザー機能はありません。
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
28
10
10
10
8
Flairbuilder
FlairBuilderは、インタラクティブなWebサイトのワイヤフレーム、モックアップ、GUIプロトタイプを簡単に作成するためのユーザーインターフェイスプロトタイプツールです。
7
5
quickMockup
ブラウザでモックアップを作成するためのオンラインツール。ブラウザーの保存機能を使用してファイルを保存するか(表示のみの場合はhtml、編集可能なバージョンの場合は完全に保存)、他のユーザーが表示できるようにcodepenにエクスポートします。
- 無料アプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted
3
3
inPreso Screens
Webサイトまたはソフトウェアワイヤフレームの設計は、概念設計をユーザーインターフェースに変換します。これはユーザーが最初に必要とするものです。