5
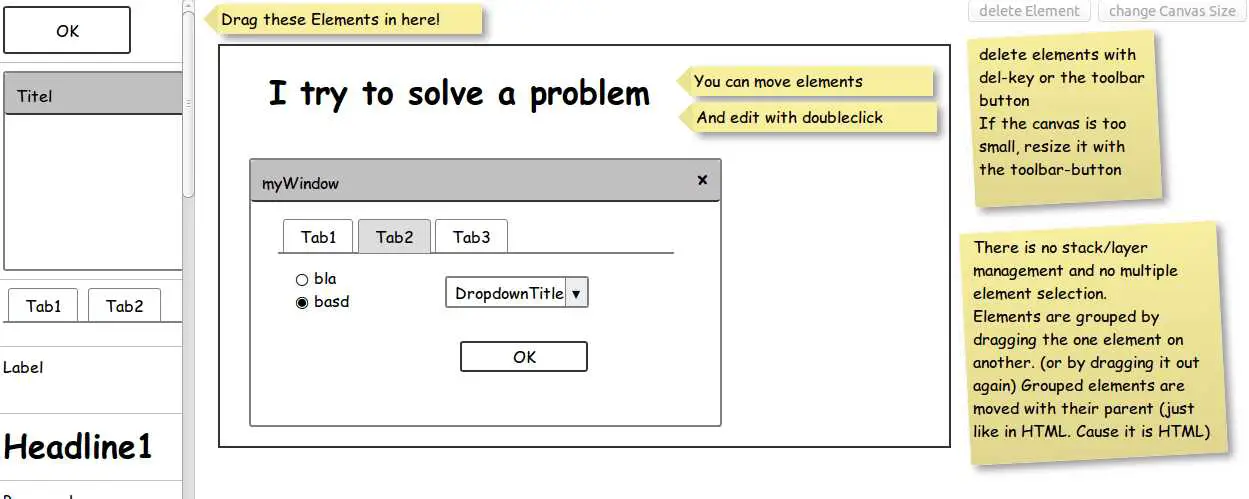
quickMockup
ブラウザでモックアップを作成するためのオンラインツール。ブラウザーの保存機能を使用してファイルを保存するか(表示のみの場合はhtml、編集可能なバージョンの場合は完全に保存)、他のユーザーが表示できるようにcodepenにエクスポートします。
- 無料アプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockupは、インターフェイスとWebサイトのシンプルなモックアップを作成するためのシンプルなツールです。HTMLベースで、javascriptが強化されています。用途このツールは、アイデアを伝えるためにインターフェースのモックアップをすばやく作成できるようにすることを目的としています。これは、ピクセル完璧なモックアップや、複数の画面や要素の背後にある複雑なインターフェイスのモックアップ用ではありません。現在のターゲットグループは、オープンソースプロジェクトに参加し、アイデアを伝える必要があるインタラクション/インターフェイスデザイナーまたはデザイン対応開発者です。この場合、モックアップは1000語に相当します。保存ブラウザーの保存機能を使用してWebページを保存することができます(例:Firefoxについてはこちらを参照)。保存ダイアログのドロップダウンで、「完全なWebページ」や「HTMLのみ」などを選択できます。「完全なWebページ」を保存すると、対話性が維持されます(ファイルを圧縮して誰かに送信し、その人はそのまま作業を続けることができます)。「HTMLのみ」を保存する場合でも、任意のブラウザで表示できるモックアップを含むファイルを保存します。また、好きなツールを使用して、スクリーンショットを作成することもできます(とにかく、それが捨てられたモックである場合)。
カテゴリー
ライセンスのあるすべてのプラットフォームでのquickMockupの代替
354
Pencil Project
Pencilは、図またはUIモックアップを作成できるスタンドアロンアプリまたはFirefox拡張機能です。コラボレーション/マルチユーザー機能はありません。
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
24
Marvel
共同設計プラットフォーム。ワイヤフレーム、プロトタイプ、オンラインでの設計、設計仕様の作成を1か所で行います。または、APIとの統合を作成します。
12
Mockup Designer
Backbone、Backbone-LocalStorage、Html2Canvasで構築されたMockup Designerは、ブラウザのローカルストレージをバックエンドとして使用する非常に使いやすいモックアップツールです。
- 無料アプリ
- Web
- Self-Hosted
11
WireframeSketcher
WireframeSketcherは、デスクトップ、ウェブ、モバイルアプリケーション向けのワイヤフレーム、モックアップ、プロトタイプの迅速な作成を支援するソフトウェアツールです。
- 有料アプリ
10
10
9
Mockup Builder
ソフトウェアまたはウェブサイトのモックアップを数分で設計します。Mockup Builderは、プロトタイプを作成して顧客とスケッチを共有する際の古い問題を解決するための新しい外観です。
- フリーミアムアプリ
- Web
7
7
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
4
POP (Prototyping on Paper)
POPを使用すると、インタラクティブなプロトタイプを簡単に作成できます。描画できる場合は、アプリを設計できます。ワークフローはとてつもなくシンプルです:1 Paper2でデザインする写真を撮る
- 無料アプリ
- iPad
- Android
- iPhone
- Android Tablet