5
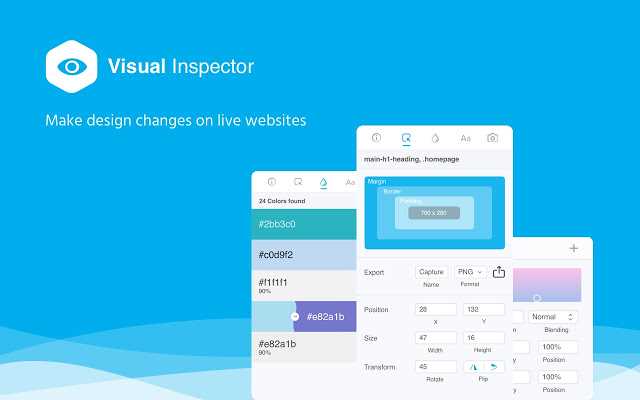
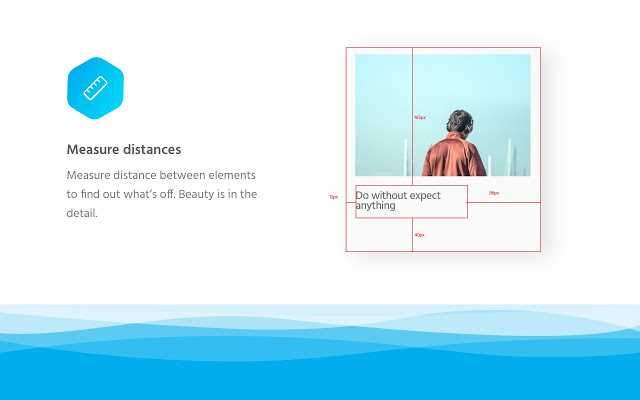
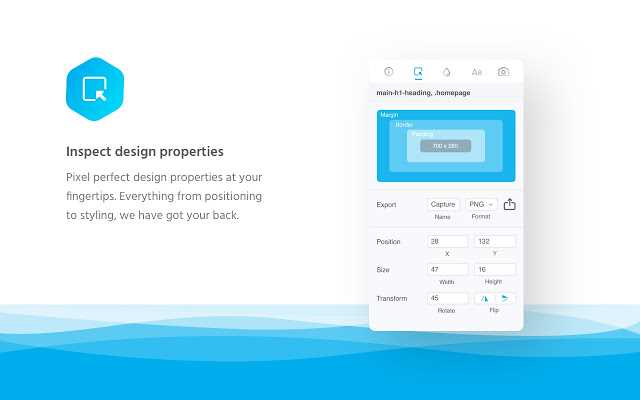
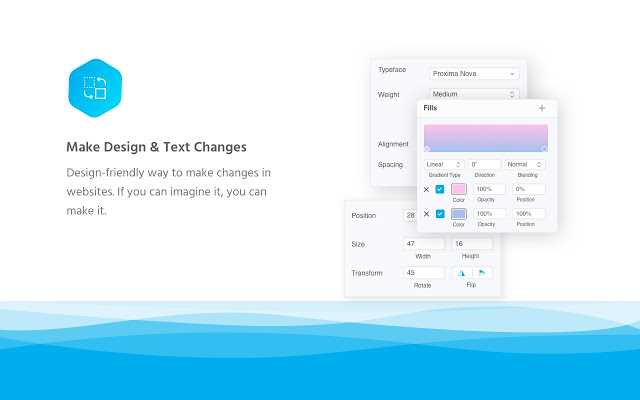
CanvasFlipのVisual Inspectorは、デザイナーによって作成されたデザイナー向けのWebサイトインスペクターおよびエディターです。測定値を取得し、デザインとテキストをインラインで、強力なタイポグラフィツールを組み込んで検査および変更します。特徴-位置、フォント、不透明度、色、グラデーション、タイポグラフィなどのデザインプロパティをすべて検査および変更します。PNGとして他の利害関係者と共有する-ページ内のさまざまな要素間の距離を測定する-ワンクリックでカラーテーマを再生する-活版印刷を確認する-ページからアセットをエクスポートする
ウェブサイト:
http://canvasFlip.comカテゴリー
ライセンスのあるすべてのプラットフォームでのVisual Inspectorの代替
147
Google Chrome Developer Tools
Google Chrome開発者ツールは、Google Chromeで実行されているWebアプリケーションまたはWebサイトをデバッグ、最適化、および理解するための統合環境を提供します。
32
12
11
2
Timeline.io
すべてのプロジェクトの非同期フィードバックを有効にします。クライアントがクリックしてコメントできるようにすると、クライアントが何を変更したいのかを正確に確認でき、混乱を減らして時間を節約できます。
- フリーミアムアプリ
- Web
1