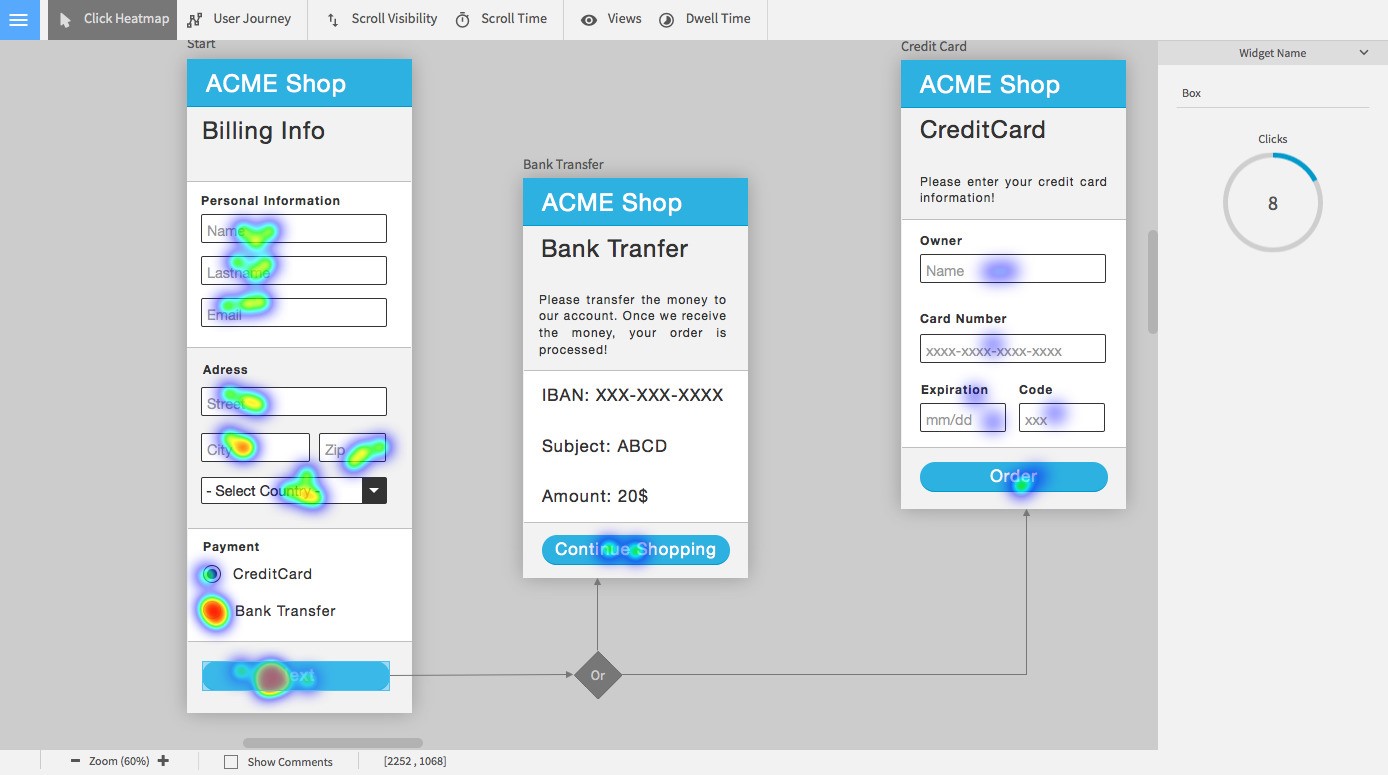
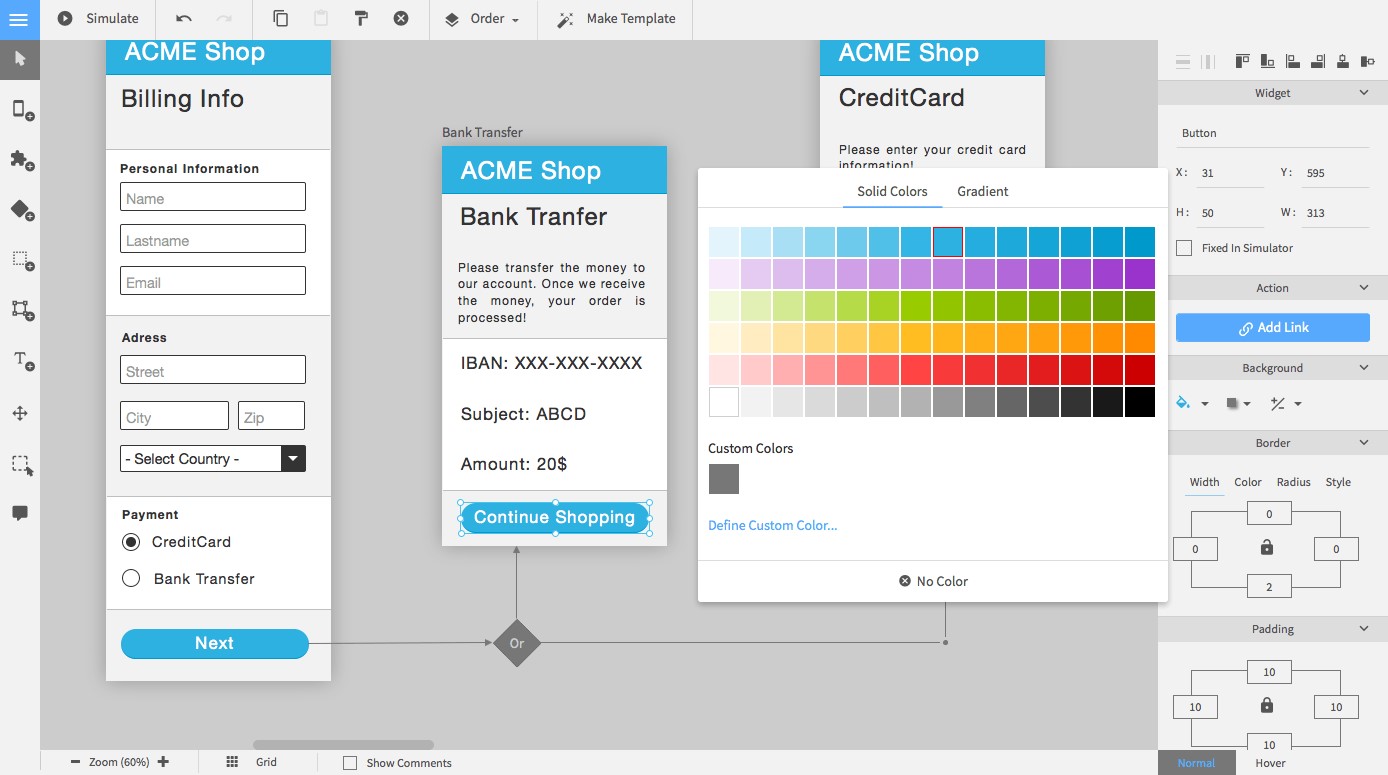
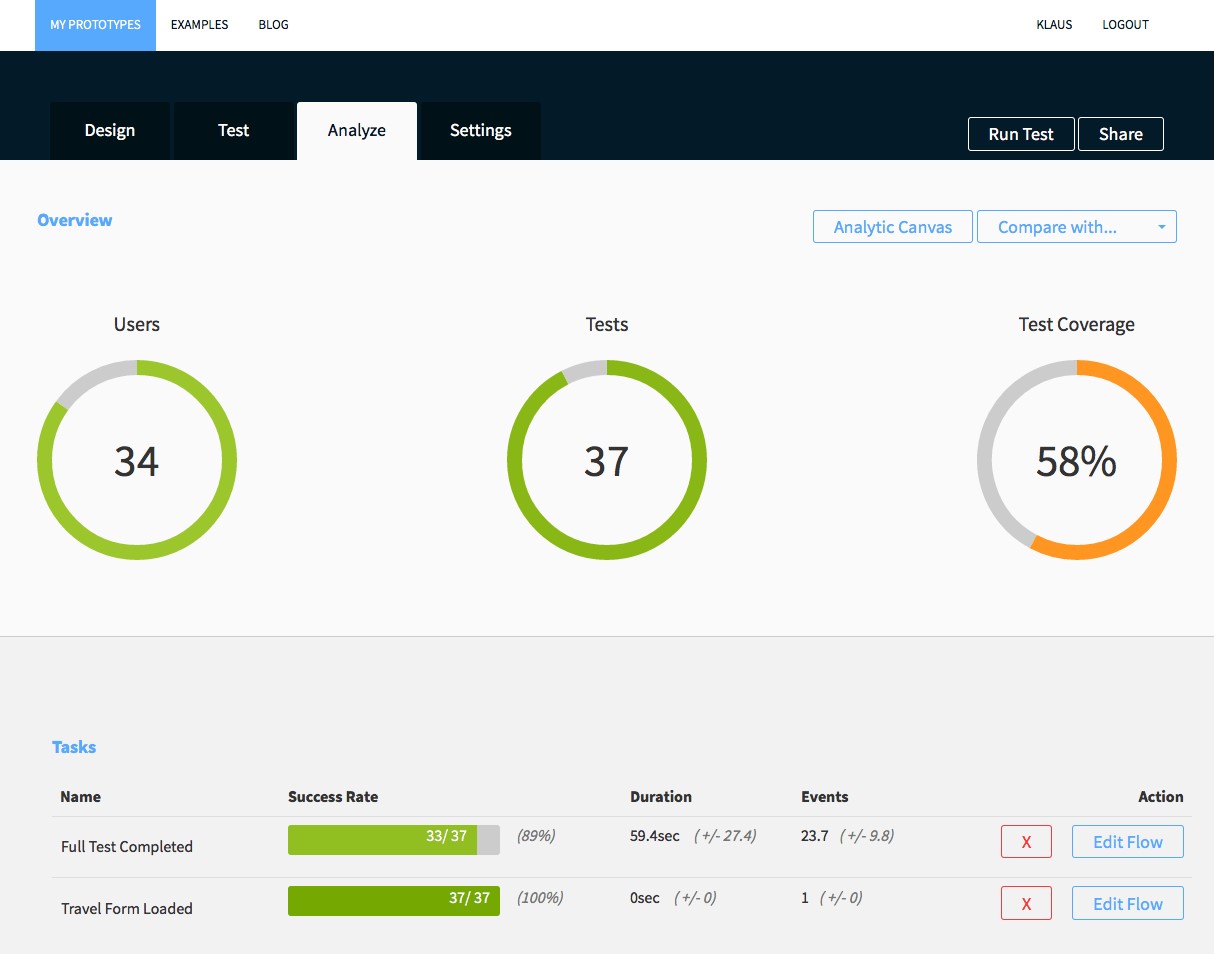
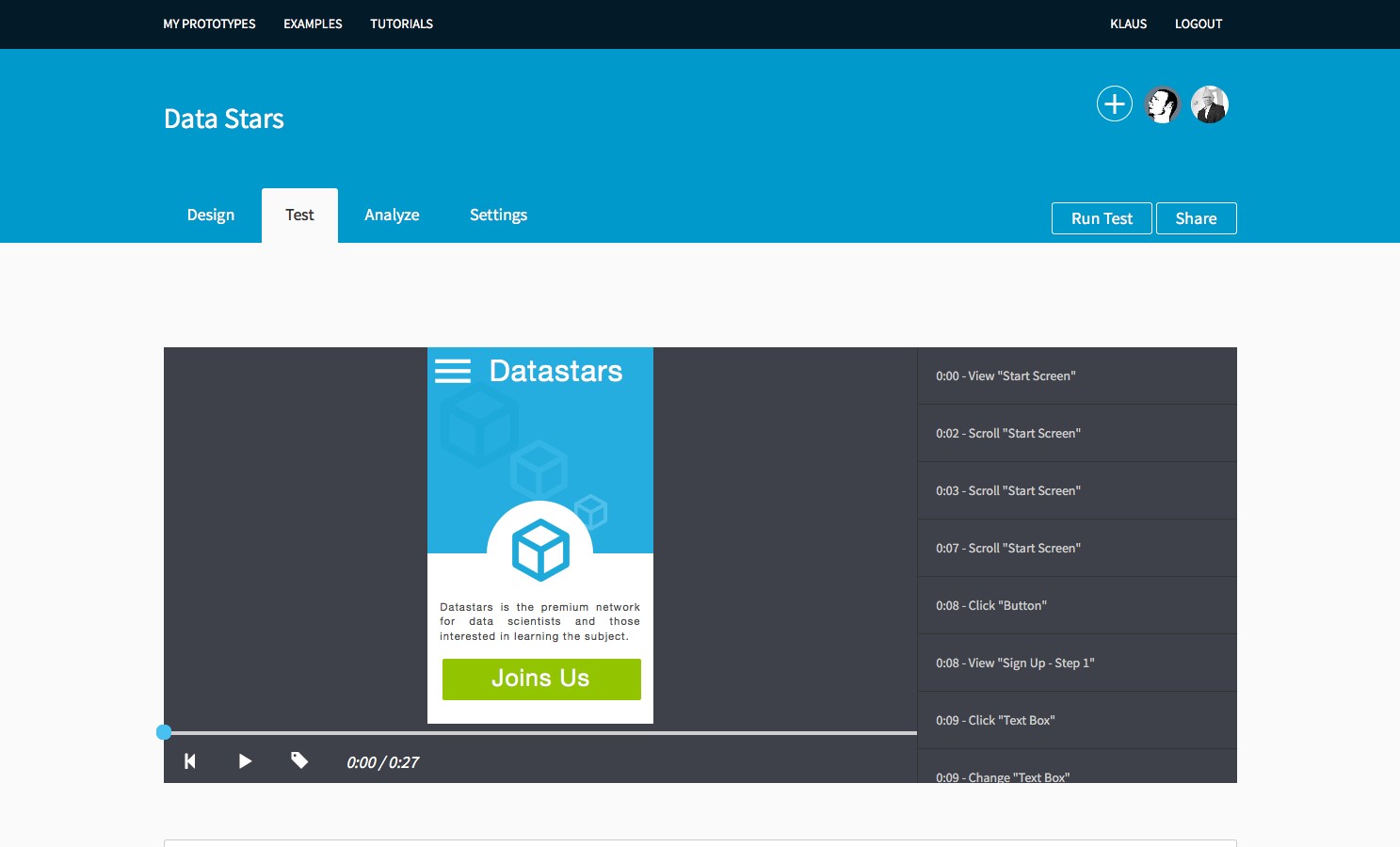
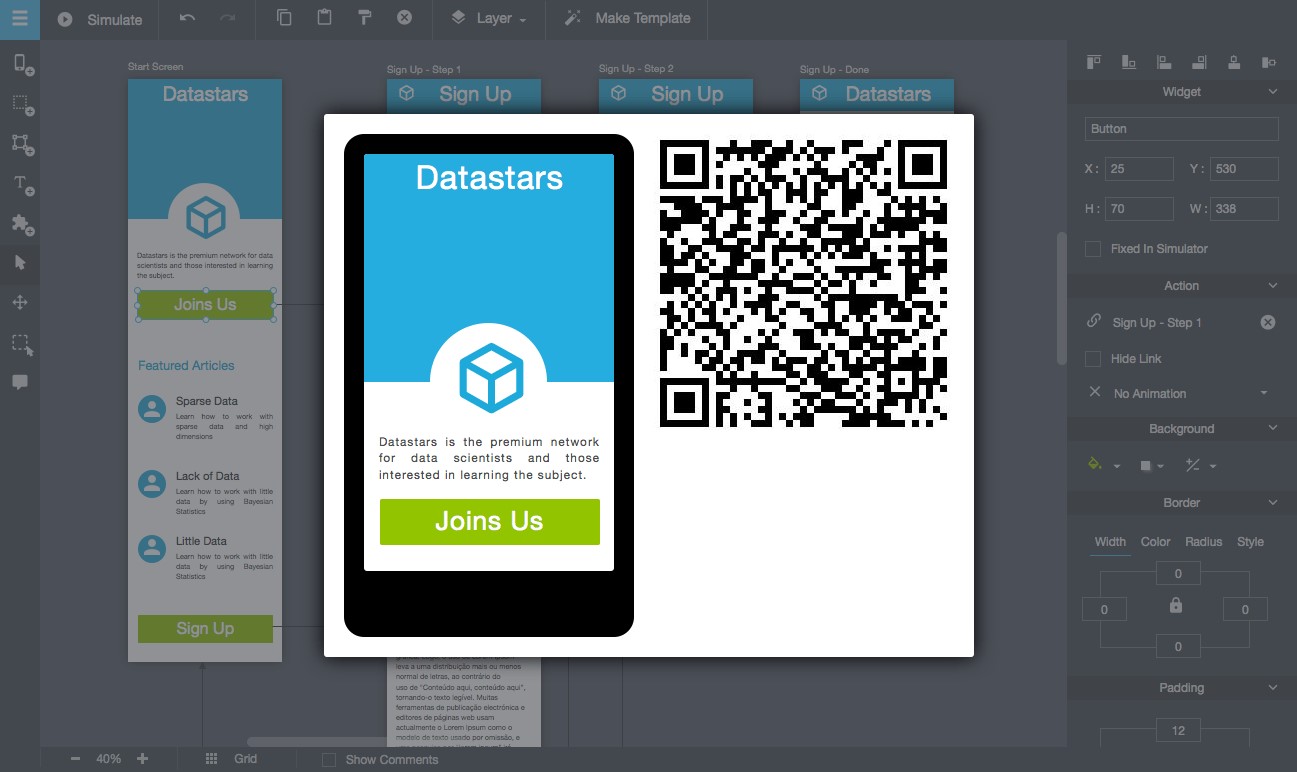
Quant-UXは、相互作用プロトタイプを設計、テスト、分析するための最初の統合されたユーザビリティツールを提供します。Quant-UXは設計プロセスを高速化し、標準のワークフローとツールと統合します。視覚的な分析により、インタラクションデザインの問題点を簡単に見つけて、迅速に改善できます。Quant-UXには、CSS3、アニメーション、フォーム検証、ロジックフローをサポートする統合プロトタイピングエディターが付属していますが、SketchやPhotoShopなどのツールから既存のデザインをインポートすることもできます。すべてのプロトタイプは完全に機能しています。それらは実際のアプリケーションのように動作します。ユーザーは、データを入力し、UI要素と対話し、画面間を移動できます。設計の準備ができたら、リンクをテスターと共有するだけです。QRコードをスキャンするだけで、スマートフォンでも設計をリモートでテストできます。テスト中のユーザーインタラクションはリアルタイムで記録および分析されます。Quant-UXは、すべての関連情報と主要業績評価指標を抽出し、それらを美しいチャートとヒートマップの形で視覚化します。プラグインなしで画面録画を作成することもできます。これは企業環境に最適です。
ウェブサイト:
http://www.quant-ux.comカテゴリー
MacのQuant-UXの代替
111
Balsamiq Wireframes
Balsamiq Wireframesは、コンピューターを使用して、メモ帳やホワイトボードでスケッチした経験を再現する、高速で低忠実度のUIワイヤーフレームツールです。
28
10
10
4
1
MockFlow.com
MockFlowは、UI設計のモックアップ、サイトマップ、ドキュメント、設計の承認など、すべてのUI計画のニーズにワンストップソリューションを提供します。