1
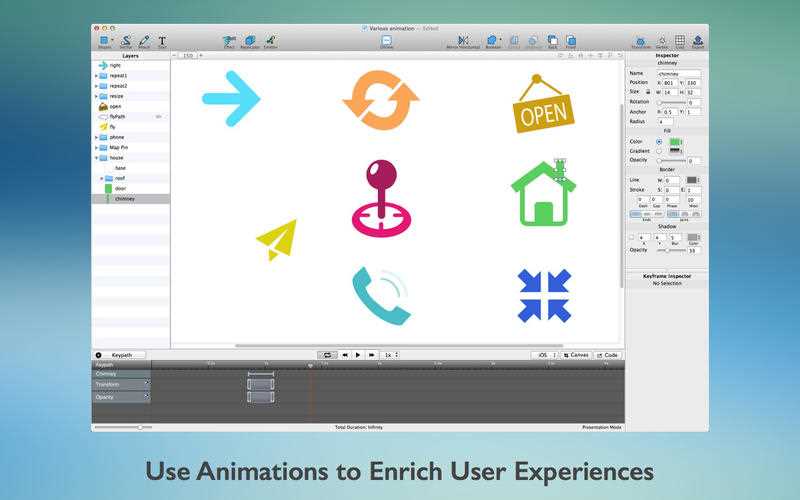
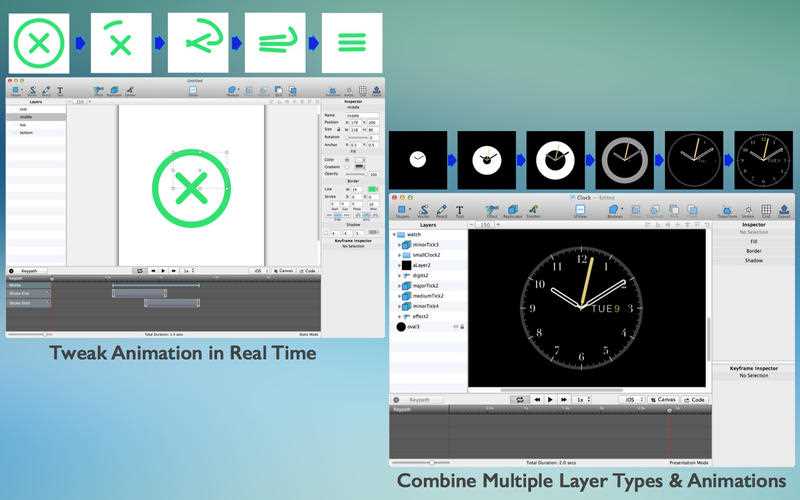
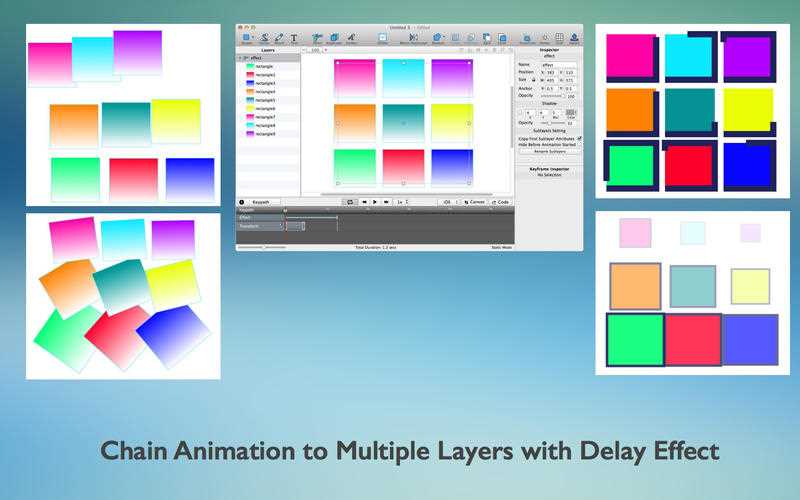
QuartzCodeは、ベクトル描画とアニメーションをObjective CおよびSwiftコードに変換する、高速で軽量で強力なアニメーションツールです。コアアニメーションライブラリがすぐに使用できます。プロパティを変更するだけです。アニメーションの変化がリアルタイムで表示されます。QuartzCodeを使用すると、数秒以内に任意のアニメーションを反復処理でき、同時にコードを並べて表示できます。Xcodeでアニメーションを作成するための障壁が劇的に減少しました!主な機能-時間を大幅に節約します。描画とアニメーションを作成し、Objective CまたはSwiftコードをリアルタイムで取得します。-提供されているツールを使用してベクター描画を作成するか、SVGまたは画像の既存のアセットを使用します。-位置、変換、シャドウ、グラデーション、マスク、パス、塗りつぶしの色、線幅、ストロークの終了など、25以上のアニメーション可能なプロパティをサポートします!-生成されたコードを使用して、アニメーションの進行を元に戻して変更する機能。-使い慣れたCore Animationプロパティを使用して、学習曲線を減らします。-リアルタイムでアニメーションを編集および調整します。-生成されたコードを読みやすく変更しやすい。-コアアニメーションを学び、マスターするための最良かつ最速の方法。アニメーション-コアアニメーションに似たアニメーションモデル。-キーラインアニメーションを簡単に作成し、タイムラインパネルを使用してキーフレームアニメーションを変更および微調整します。-複数のアニメーションを結合またはシーケンスします。-アニメーションを豊かにするために提供されるグラフを使用して、線形タイミング関数を使用し、緩和し、緩和し、カスタムタイミング関数を作成します。生成されたコード-iOS / OSX Objective CおよびSwiftコードをリアルタイムで生成します。-クリックするだけでiOSコードとOSXコードを切り替えます。-描画コードは、CALayerとそのサブクラスを使用して生成されます。-コアアニメーションとUIViewブロックベースのアニメーションコードをサポートします。-UIViewアニメーションの場合、メソッドはアニメーションのタイムライン設定に基づいて自動的に選択されます。Quickies-選択したシェイプまたはアニメーションコードをCMD + Cでコピーします。-NSTextField、UILabelまたはUITextViewコード宣言をテキストレイヤーからコピーします。レイヤー:シェイプ-提供されている基本的なシェイプからさまざまなシェイプを作成します。-ベクトル、鉛筆、ブール値を使用
ウェブサイト:
http://www.quartzcodeapp.com/カテゴリー
ライセンスのあるすべてのプラットフォームでのQuartzCodeの代替
1
Core Animator
Core Animator™では、シンプルな視覚ツールを使用して、魅力的なアニメーションを作成できます。アニメーションの作成に焦点を当てて、アプリを強化します。Obj-CまたはSwiftコードを処理します。あなたの作品は、Apple®のネイティブCoreフレームワークを使用して美しく実行されます。
- 有料アプリ
- Mac
0
SpriteBuilder
SpriteBuilderは、Objective-CとXcodeを使用して高品質のネイティブiOSゲームを迅速に構築するための完全なゲームスタジオです。最高のスピードで素晴らしいゲームを作りましょう。
- 無料アプリ
- Mac
0
0
0