29
RAWGraphs
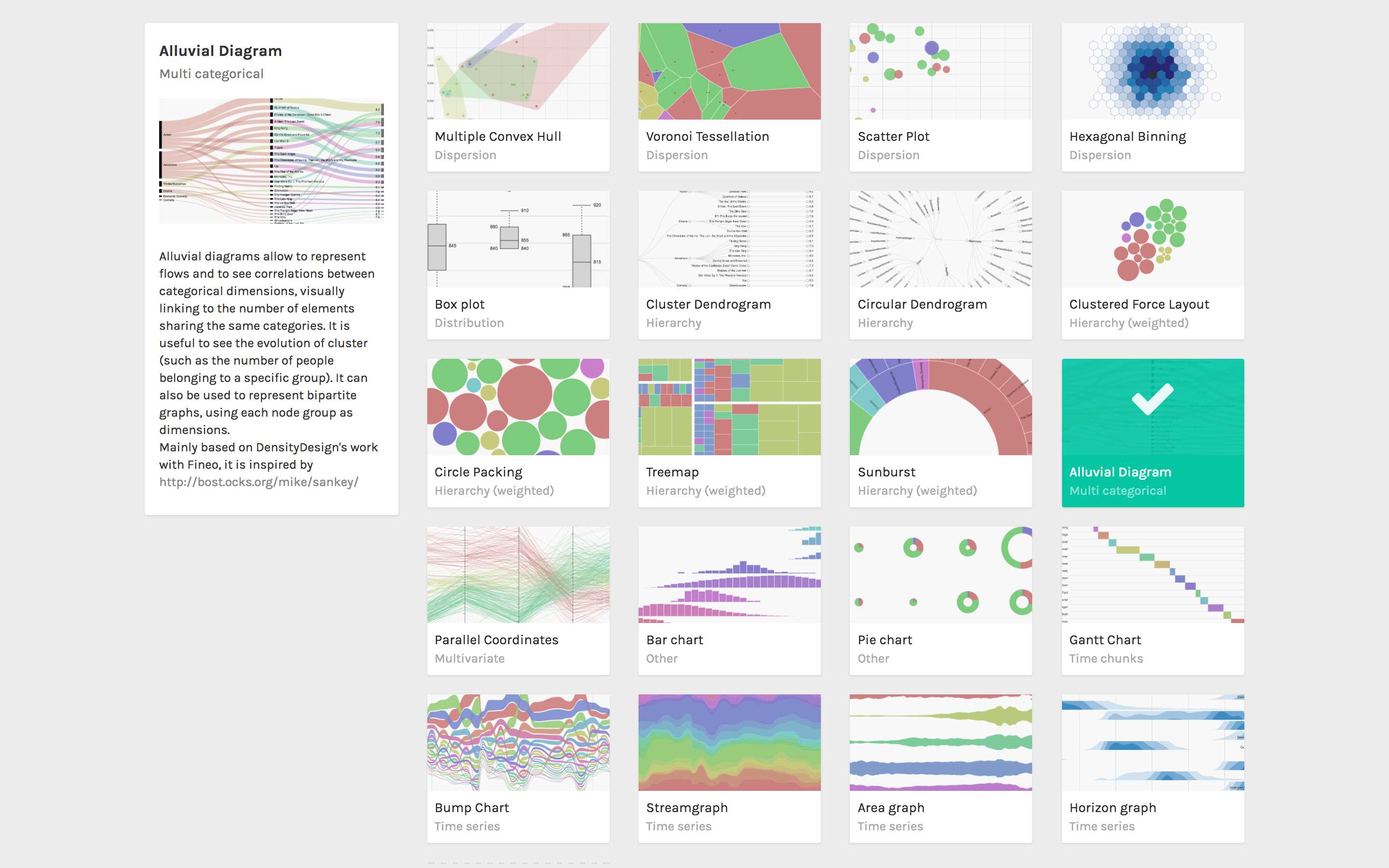
RAWGraphsは、誰もが簡単に複雑なデータを視覚化できるようにすることを目的に構築されたオープンソースアプリです。RAWGraphsは、デザイナーやVisオタク向けのツールとして生まれ、スプレッドシートとベクターグラフィックエディター間のミッシングリンクを提供することを目的としています。
- 無料アプリ
- Web
- Self-Hosted
RAWGraphsをオープンかつ無料で維持し、新しいバージョンをサポートするには、ユーザーの助けが必要です。RAWGraphsは、誰でも簡単に複雑なデータの視覚的表現を実現することを目的に構築されたオープンソースデータ視覚化フレームワークです。RAW Graphsは、主にデザイナーやVisオタク向けのツールとして考案されたもので、スプレッドシートアプリケーション(Microsoft Excel、Apple Numbers、OpenRefineなど)とベクターグラフィックエディター(Adobe Illustrator、Inkscape、Sketchなど)の間にミッシングリンクを提供することを目的としています。DensityDesign Research Lab(Politecnico di Milano)が主導し維持するプロジェクトは2013年に公開され、多くの人がデータの視覚化の分野で最も重要なツールの1つと見なしています。数年後、資金提供パートナーとしてContactlabが関与したことにより、プロジェクトは新しい段階に入りました。DensityDesignとCalibroは、新しいリリースとコミュニティへの参加方法を計画できるようになりました。
ウェブサイト:
https://rawgraphs.ioカテゴリー
Self-HostedのRAWGraphsの代替
72
D3.js
D3.jsは、データに基づいてドキュメントを操作するためのJavaScriptライブラリです。D3は、HTML、SVG、およびCSSを使用してデータを実現するのに役立ちます。。
- 無料アプリ
- Web
- Self-Hosted
17
17
Highcharts
Highchartsは、純粋なJavaScriptで記述されたチャートライブラリであり、WebサイトまたはWebアプリケーションにインタラクティブなチャートを簡単に追加できます。
- 無料の個人用アプリ
- Web
- Self-Hosted
- Java Mobile
11
ChartURL
開発者やマーケティング担当者がメール、Slackbot、Web /モバイルアプリなどにパーソナライズされたグラフを埋め込むことができるGoogle Image Chartの代替。
- フリーミアムアプリ
- Web
- Self-Hosted
4
2
uvCharts
uvChartsは、D3.js.FEATURESSimpleを使用して構築されたシンプルでありながら強力なJavaScriptチャートライブラリです。
- 無料アプリ
- Self-Hosted
2
Zoho Analytics
洞察力のあるレポートとダッシュボードを作成し、ビジネス情報を視覚的に分析します。ドラッグアンドドロップインターフェイスを使用して、洞察力のあるレポートとダッシュボードを簡単に作成します。ITの助けは必要ありません。
- フリーミアムアプリ
- Android
- iPhone
- Web
- Self-Hosted
- Software as a Service (SaaS)
1
Wijmo
エンタープライズアプリ開発用の一連のHTML5およびJavaScript製品。最先端のJavaScriptコントロール、jQueryウィジェット、強力なスプレッドシートコンポーネントがあります。最新のモバイルアプリケーションを作成する場合でも、IE6をサポートする必要がある場合でも、カバーします。
- 有料アプリ
- Web
- Self-Hosted
0
Vivus.js
Vivusは軽量のJavaScriptクラスであり、SVGをアニメーション化して、描画されているように見せることができます。
- 無料アプリ
- Self-Hosted
- JavaScript
0
0
0
Ember Charts
Ember Chartsは、Ember.jsおよびd3.jsフレームワークで構築されたグラフ作成ライブラリです。これには、時系列グラフ、棒グラフ、円グラフ、散布図が含まれており、簡単に拡張および変更できます。
- 無料アプリ
- Self-Hosted
0
0
Recharts
Rechartsを使用すると、Reactアプリケーションにチャートを簡単に統合できます。FEATURESComposable-分離された再利用可能なReactコンポーネントを使用して、チャートをすばやく作成できます。