0
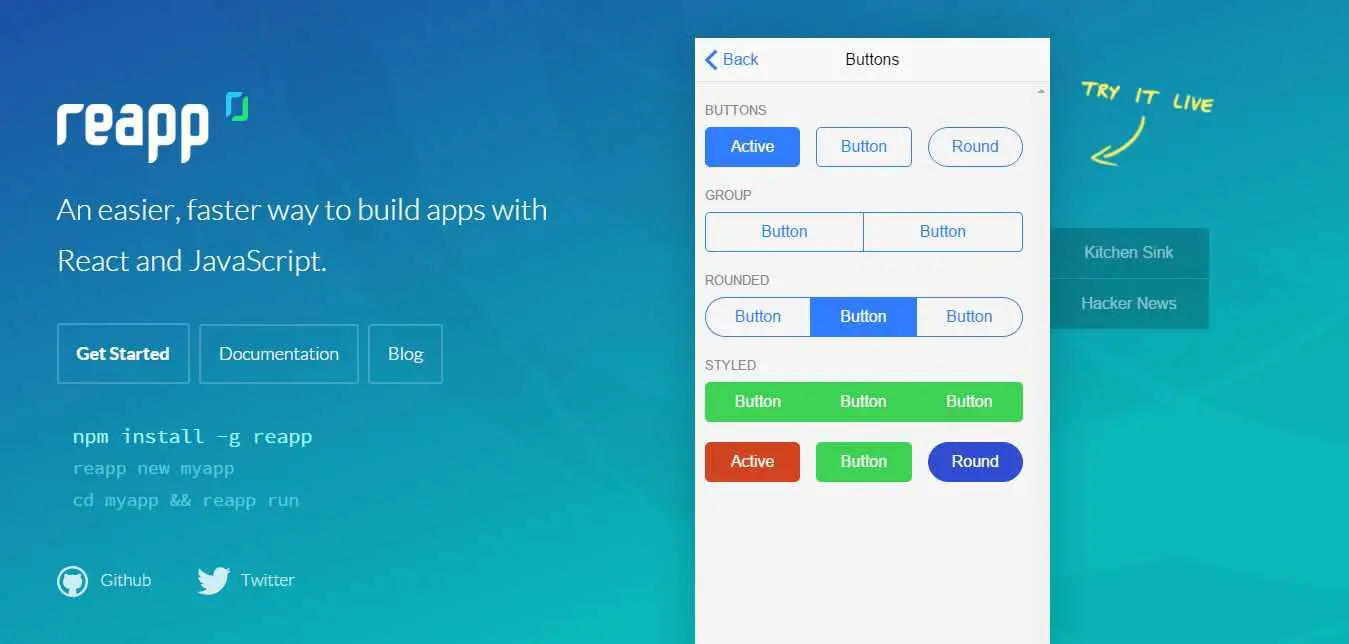
React and Reappを使用して、美しくインタラクティブなハイブリッドアプリを作成します。あらゆるプラットフォームの美しいインターフェースのためのコンポーネントのセット。モバイル向けに最適化され、完全にカスタマイズ可能。
ウェブサイト:
http://reapp.io/カテゴリー
ライセンスのあるすべてのプラットフォームでのReappの代替
34
Ionic Framework
Ionicは、AngularJS向けに最適化されたSassを備えたHTML5およびJavaScript.Builtを使用して、ネイティブ品質のハイブリッドインタラクティブアプリケーションを簡単に構築できます。
- 無料アプリ
- Windows
- Mac
- Linux
- JavaScript
- Sass
21
React Native
React Nativeを使用すると、JavaScriptとReactに基づく一貫した開発者エクスペリエンスを使用して、ネイティブプラットフォームで世界クラスのアプリケーションエクスペリエンスを構築できます。
10
8
WebDGap
WebアプリケーションをネイティブのWindows、Linux、またはMac OS Xデスクトップアプリケーションに変換します。
3
3