0
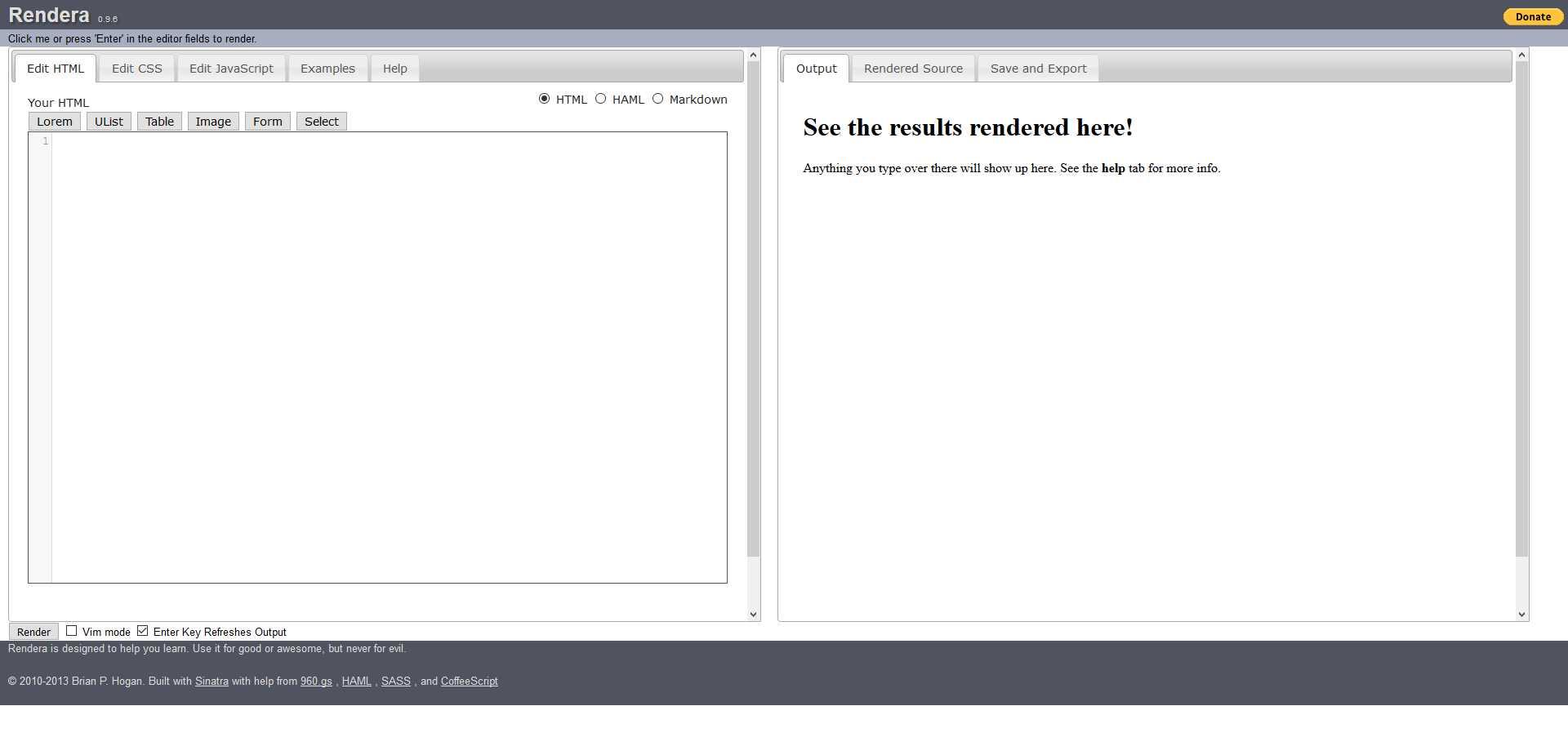
Rendera
HTMLコードを入力すると、リアルタイムでレンダリングされます。次に、CSSでスタイルします。ブラウザがサポートするHTML5またはCSS3タグのいずれかを使用できます。
- 無料アプリ
- Web
HTMLコードを入力すると、リアルタイムでレンダリングされます。次に、CSSでスタイルします。ブラウザがサポートするHTML5またはCSS3タグのいずれかを使用できます。HAML、Sass、CoffeeScriptを学びたいですか?それらもサポートします!提供されている多くの例から学ぶことも、独自の例を作成して友人に送信することもできます。
ウェブサイト:
http://www.rendera.org/特徴
カテゴリー
LinuxのRenderaの代替
16
1
1
0
Collaborative.js
Collaborative.jsは、データへの共同アクセス(ライブデータ編集)を備えたアプリケーションとWebサービスを構築するためのJavaScriptライブラリです。