6
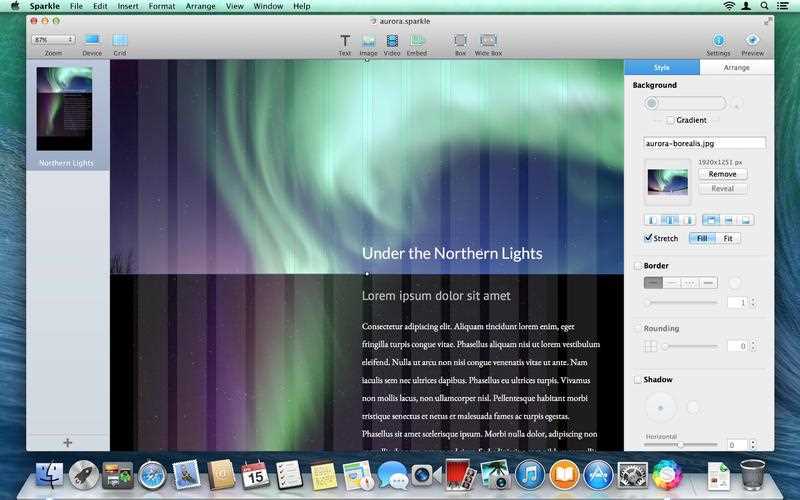
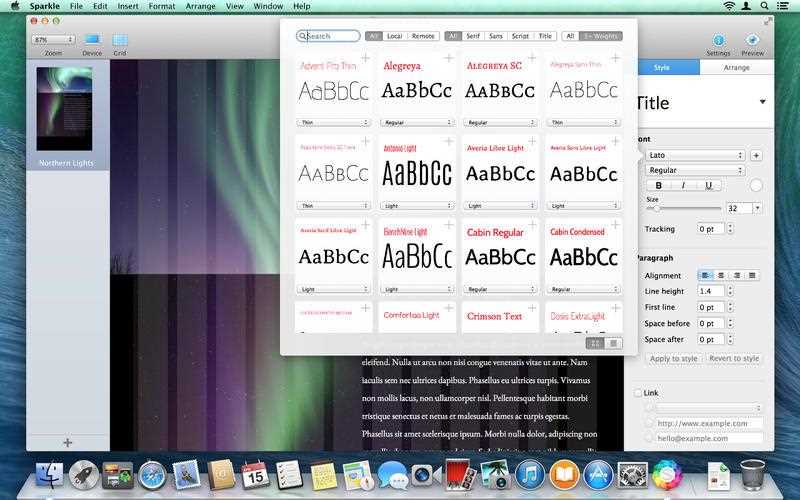
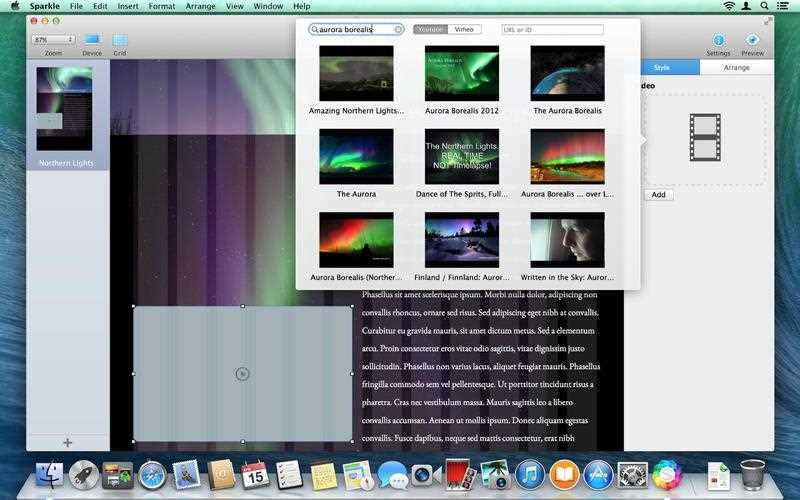
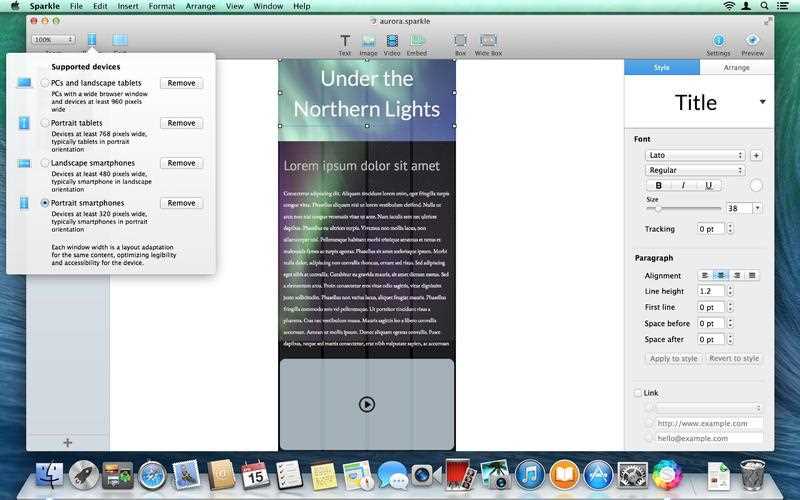
最新のウェブサイトを夢見ていますか?HTMLとCSSが恐ろしいですか?輝きはあなたが探しているものです!Sparkleは、以下を含む最新のWebページ作成の細部のすべてを処理します。•無料のページレイアウト•Webフォント•Retinaグラフィック•ビデオの埋め込み•モバイル固有のレイアウト•ユーザー統計およびWebサイトの一貫性を確保するための優れたツール:オブジェクトのスナップとグリッド•統一されたカラーパレット•フォントスタイル•ページ全体の要素の複製•各ページのフッターに関連するフッター要素あなたが望んだように、または一部のブラウザが正常に動作するもののようにコンテンツをレンダリングしない理由を理解するために。これはすべて過去の問題です。Sparkleを使用して、アイデアを再現する、モダンで高速で豪華なWebサイトを作成できます。ユーザーの発言:「Sparkleは素晴らしかった。本物の天の恵み。私の純粋で無修正の意見では、ダイヤモンドは原石であり、私にとって本当に不可欠なツールになるためにはいくらかの助けが必要です。本当に素晴らしいです。」グラフィックデザイナー「おそらくこれは私が見た最初のWebデザインアプリです。まずいことはありませんでした」Visual Idiot、グラフィックデザイナー「Sparkleは非常に多く、過去10年間に探していたものです」Daniel Schoeneck、デザインの教師ベルン芸術大学学部
ウェブサイト:
http://sparkle.cxカテゴリー
MacのSparkleの代替
307
Adobe Dreamweaver
Webサイトとアプリケーションを構築するためのツール。Adobe Dreamweaverソフトウェアは、Webデザイナー、Web開発者、およびビジュアルデザイナーを対象としています。
92
Pinegrow Web Editor
Pinegrowは、視覚的またはコードを通じて、ライブマルチページ編集、CSSスタイリング、Bootstrap、Foundation、AngularJS、WordPressのスマートコンポーネントを使用して、レスポンシブWebサイトをより迅速に構築できるデスクトップアプリです。
27
24
Rapidweaver
Mac用のWYSIWYG Webエディター。直観的なプログラムにより、コーディング経験がほとんどまたはまったくなく、複雑なWebサイトを短時間で作成できます。
- 有料アプリ
- Mac
17
TweakStyle
TweakStyleはWeb開発用の統合開発環境です。ほとんどのIDEとは異なり、TweakStyleはフロントエンド開発向けにカスタマイズされており、Webデザインを理解します。
15
Adobe Muse
Adobe Museを使用すると、グラフィックデザイナーはコードを記述せずに、独自のプロフェッショナルなHTML Webサイトを設計および公開できます。
4
Wolf 2 - Responsive Web Designer
ウルフは「レスポンシブ」ウェブサイトの構築専用に設計されたデザイナーです。つまり、モバイル、タブレット、デスクトップ用に別々のウェブサイトバージョンを用意する必要はありません。レイアウトは自動的にデバイスの画面サイズに適応します。
3
3
Tandem Code
Tandemは、Web開発用のビジュアルエディターです。アニメーション、メディアクエリ、レスポンシブテストなどのツール。既存のコードベースと互換性があり、使用している言語でコードを記述します。
1