7
STUDIO
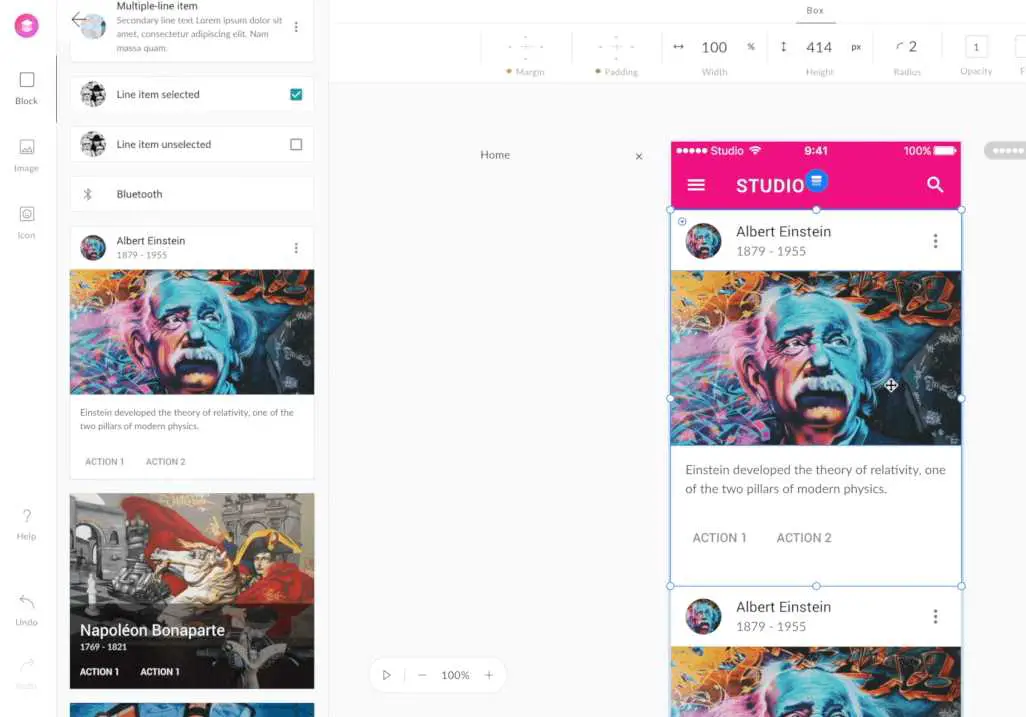
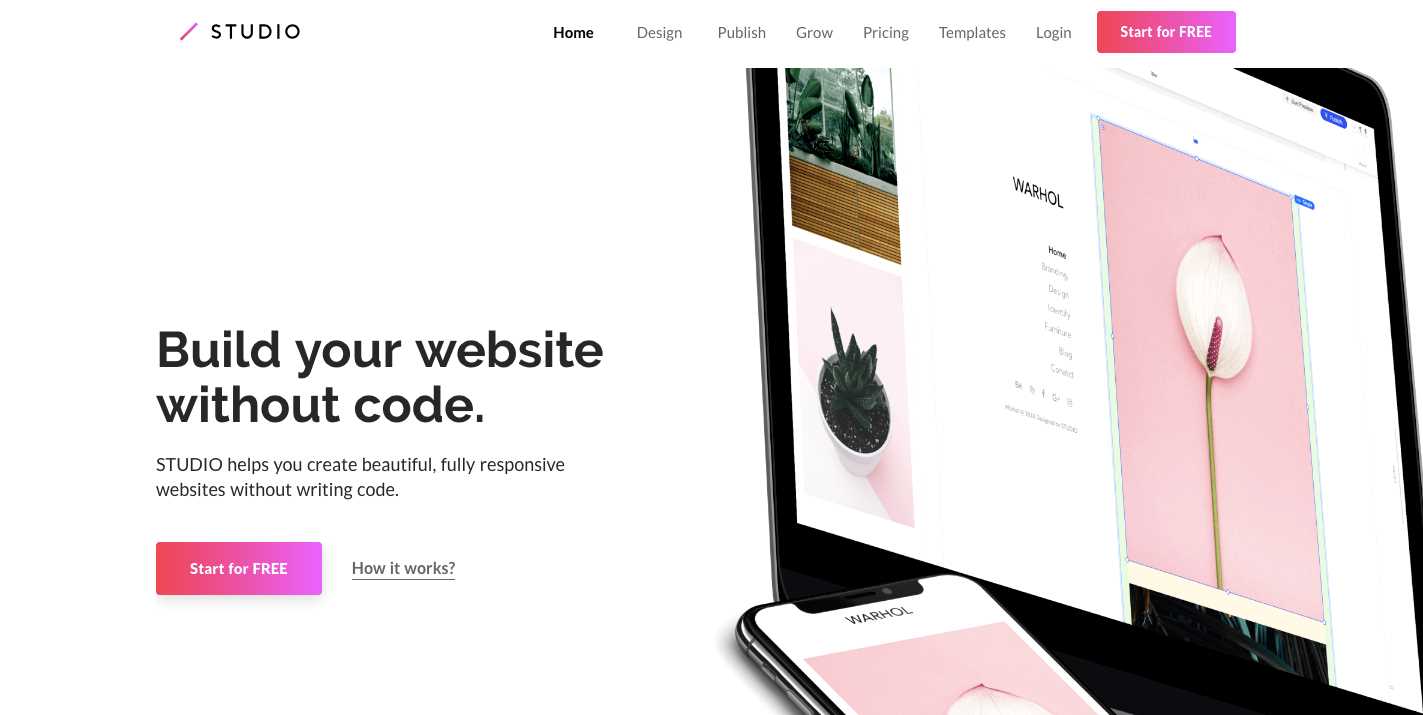
STUDIOを使用すると、コードを記述することなく、Webサイトをゼロから簡単に設計および公開できます。空白のキャンバス、ワイヤフレーム、またはテンプレートから開始するオプションを使用すると、自由に創造性を発揮できます。。
- フリーミアムアプリ
- Web
STUDIOは、UIデザインツールとWebサイトビルダー間のギャップを効果的に埋めます。空白のキャンバスまたはテンプレートから始めることができ、好きなものをカスタマイズできるため、完全な設計の自由があります。ツールはシンプルで直感的であるため、コーディングの知識は必要ありません。STUDIOを使用すると、完全にレスポンシブなオリジナルのWebサイトを簡単に作成できます。
ウェブサイト:
https://studio.designカテゴリー
ライセンスのあるすべてのプラットフォームでのSTUDIOの代替
9
PandaSuite
優れたアプリの作成方法-PandaSuiteを使用すると、高度にインタラクティブなコンテンツ(iOS、Android、HTML5)を簡単に作成し、重要な場所に公開できます。
- フリーミアムアプリ
- Android
- iPhone
- iPad
- Android Tablet
- Web
- Self-Hosted
9
8
8
ProjectHuddle
既存のWordPressサイトを使用して、設計プロジェクトに関するフィードバックを入手してください。デザイン画像、ワイヤーフレーム、モックアップ、ロゴスケッチ、写真などをアップロードします。
- 有料アプリ
- Self-Hosted
- Wordpress
8
8
Birevision Visual Revision Tracking System
Birevisionはすべての視覚的な作業を簡単にし、時間の管理を支援します。生産性を維持することにより、顧客満足度をトップレベルに高めることができます
- フリーミアムアプリ
- Web
7
7
7
6
6
Supernova Studio
Supernovaは、SketchモバイルデザインからネイティブモバイルUIへの変換を自動化することにより、開発者とデザイナーのギャップを埋めることを目的としています。
6
ProtoShare
ProtoShareは、Webベースのコラボレーティブなワイヤーフレームおよびプロトタイピングツールです。WYSIWYGのドラッグアンドドロップインターフェイスと、ユーザーがカスタマイズできる高度なコンポーネントをホストします。
- 有料アプリ
- Web
5
Presentator.io
Presentatorは、簡単で整理されたインタラクティブな方法でデザインを表示できる無料のWebアプリケーションです。
5
quickMockup
ブラウザでモックアップを作成するためのオンラインツール。ブラウザーの保存機能を使用してファイルを保存するか(表示のみの場合はhtml、編集可能なバージョンの場合は完全に保存)、他のユーザーが表示できるようにcodepenにエクスポートします。
- 無料アプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted