7
STUDIO
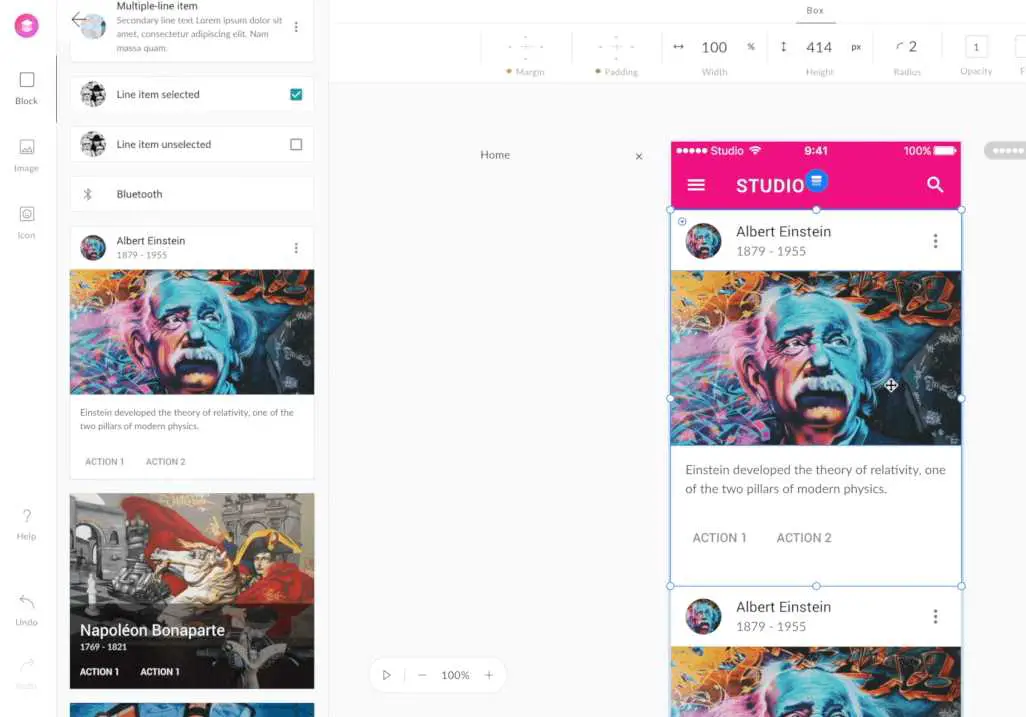
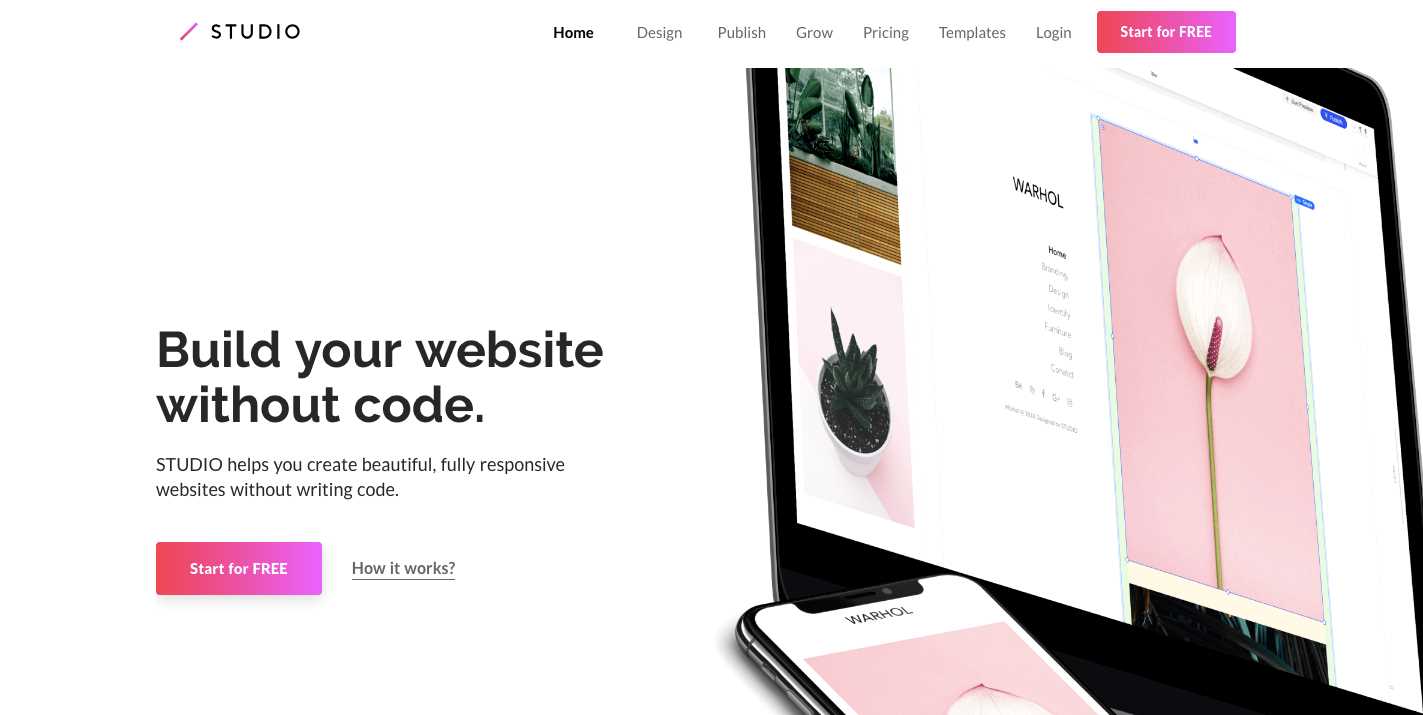
STUDIOを使用すると、コードを記述することなく、Webサイトをゼロから簡単に設計および公開できます。空白のキャンバス、ワイヤフレーム、またはテンプレートから開始するオプションを使用すると、自由に創造性を発揮できます。。
- フリーミアムアプリ
- Web
STUDIOは、UIデザインツールとWebサイトビルダー間のギャップを効果的に埋めます。空白のキャンバスまたはテンプレートから始めることができ、好きなものをカスタマイズできるため、完全な設計の自由があります。ツールはシンプルで直感的であるため、コーディングの知識は必要ありません。STUDIOを使用すると、完全にレスポンシブなオリジナルのWebサイトを簡単に作成できます。
ウェブサイト:
https://studio.designカテゴリー
ライセンスのあるすべてのプラットフォームでのSTUDIOの代替
4
Wired Designer
Wired Designerは、Wired ElementsライブラリのWebコンポーネントを使用して構築されたモックアップツールです。の作者によって作成されました。
- 無料アプリ
- Web
- Self-Hosted
4
4
4
Indigo Studio
UXのリーダーが提供する最新の設計ツールであるIndigo Studioを使用すると、ユーザーへのフォーカスを維持しながら、機能的でアニメーション化されたUIプロトタイプをすばやく簡単に探索および作成できます。
4
3
Markly
Marklyは、PhotoshopおよびSketchの測定および設計仕様プラグイン/拡張機能です。最新のWebデザイナーとアプリのフロントエンド開発者向けに作られています。
- 有料アプリ
- Windows
- Mac
- Adobe Photoshop
- Sketch
2
2
2
Preview App
プレビューアプリは、デジタルプロジェクト管理のための共同ツールです。チームとクライアントに、Webプロジェクトと印刷プロジェクトを視覚化して共有し、デザインをインタラクティブなプロトタイプに変え、会話を作成し、タスクを割り当てることができます。
- フリーミアムアプリ
- Web
2
2
AppDemoStore
AppDemoStoreは、モバイルアプリ向けのインタラクティブなデモとガイド付きチュートリアルを作成および共有するためのWebプラットフォームです。
- フリーミアムアプリ
- Web