1
Zdog
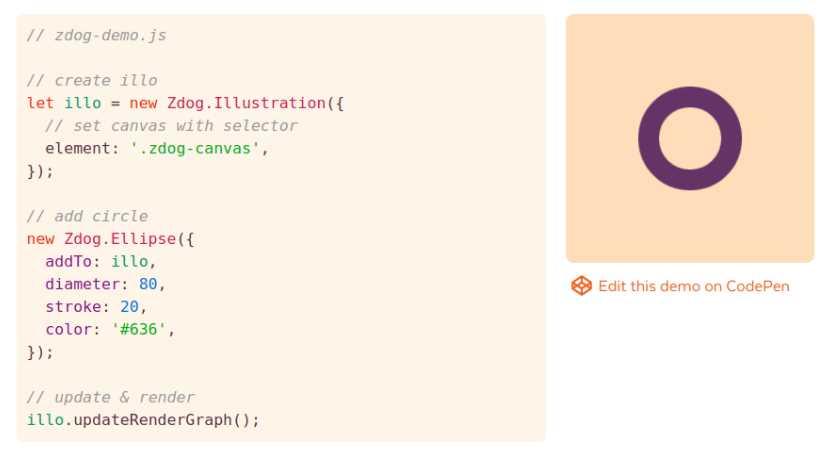
Zdogは、3D JavaScriptエンジンですおよびSVG。Zdogを使用すると、シンプルな3DモデルをWeb上で設計およびレンダリングできます。Zdogは擬似3Dエンジンです。
- 無料アプリ
- Self-Hosted
Zdogは、3D JavaScriptエンジンですおよびSVG。Zdogを使用すると、シンプルな3DモデルをWeb上で設計およびレンダリングできます。Zdogは擬似3Dエンジンです。そのジオメトリは3D空間に存在しますが、フラットな形状としてレンダリングされます。これにより、Zdogが特別になります。特徴-Zdogは小さいです。ライブラリ全体の2,100行のコード。28KB縮小なし。-Zdogは丸いです。すべての円形図形は、丸みを帯びた適切な円としてレンダリングされます。多角形のぎざぎざはありません。-Zdogはフレンドリーです。モデリングは、単純な宣言型APIを使用して行われます。-Zdogは、ベクトルイラストのシンプルさを3Dに取り入れるように設計されました。円や正方形を描くのは簡単で楽しいです。Zdogは別の次元を追加するだけです。...
ウェブサイト:
https://zzz.dog/カテゴリー
ライセンスのあるすべてのプラットフォームでのZdogの代替
26
Verge3D
Verge3Dは、3ds MaxまたはBlenderのアーティストが没入感のあるWebベースのエクスペリエンスを作成できる、強力で直感的なツールキットです。
- フリーミアムアプリ
- Windows
- Mac
- Linux
- Autodesk 3ds Max
- WebGL
- Blender
- Web
- Self-Hosted
15
11
p5.js
p5.jsは、Processingのコア原則に基づいて、グラフィックおよびインタラクティブエクスペリエンスを作成するためのJSクライアント側ライブラリです。
- 無料アプリ
- Self-Hosted
10
PlayCanvas
PlayCanvasは、世界で最も使いやすいWebGLゲームエンジンです。無料であり、オープンソースであり、素晴らしい開発者ツールに支えられています。
- フリーミアムアプリ
- Windows
- Mac
- Linux
- Web
- Self-Hosted
5
Babylon.js
HTML5、WebGL、およびWeb Audioを使用して3Dゲームを構築するための完全なJavaScriptフレームワーク。
3
3
GraphicsJS
HTML5グラフィックスとアニメーションを簡単に描画するための無料のオープンソースJavaScriptライブラリ。RaphaëlやBonsaiを含む既存のSVG / VMLベースのコンポーネントよりも、すぐに使える機能の点で軽量で強力です。
3
Whitestorm.js
Whitestorm.jsは、Three.jsテクノロジーで構築された3D Webアプリのフレームワークです。物理学を使用した3Dシーンの高速開発のためのコアを実装します。
- 無料アプリ
- Web
2
1
positronX.io
positronX.ioは、フルスタックソフトウェア開発の学習に役立ちます。無料のビデオチュートリアル、コードスニペット、最新のプログラミング言語とフレームワークに関する記事を毎週公開しています。
0
0
0
0