0
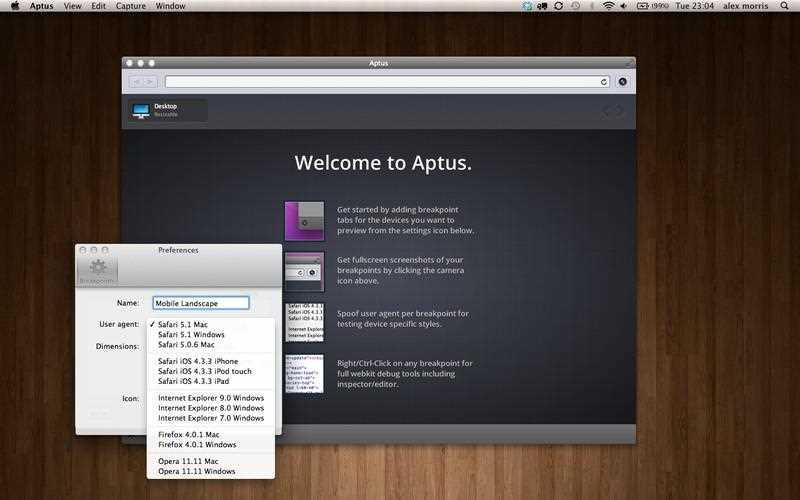
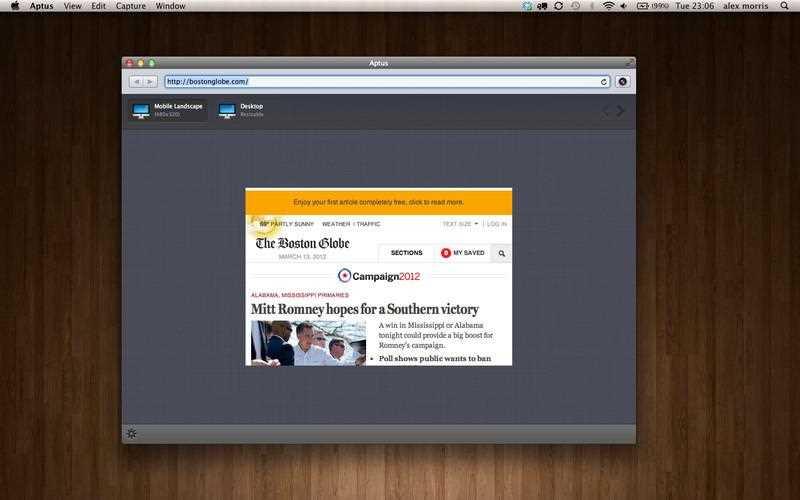
Aptusは、モバイルから大きなデスクトップまで、あらゆるサイズのレスポンシブサイトをプレビュー、編集、およびスクリーンショットできる専用のブラウザーです。ブックマークレット、制限のある事前定義のブレークポイント、さらにはWeb接続に依存しないツールを使用して、レスポンシブワークフローに集中してください。Aptusは、必要に応じてカスタムユーザーエージェントを設定することもでき、複数のブレークポイントを同時に作成して作業できるようにすることで、Webベースのツールを改善します。Aptusでは、独自の「範囲」機能を使用して、メディアクエリ内の流動的なバリエーションをプレビューおよびデバッグすることもできます。ブラウザのサイズを変更する必要はありません。Aptusでは、クライアントへの送信、ブログ投稿のサポート、レイアウトの評価のために、開いているすべてのブレークポイントの完全なビューポートスクリーンショットをキャプチャできます。もちろん、AptusはWeb接続を必要としないため、旅行中や接続が利用できない場合でも、中断することなく作業できます。ヘッドライン機能:•必要なサイズで複数のカスタムブレークポイントタブを作成-デバイスを模倣•Webkit開発者ツールのフルスイートを使用してサイトを検査および編集•ブレークポイントごとのユーザーエージェントを設定してデバイス固有のコードをテストすべてのブレークポイントで共有またはクライアントに送信します。•ブレークポイント「範囲」を即座に視覚的にフィードバックしてプレビューします。
特徴
カテゴリー
ライセンスのあるすべてのプラットフォームでのAptusの代替
33
Browsershots
Browsershotsは、さまざまなブラウザーでWebデザインのスクリーンショットを作成します。Johann C. Rochollが作成した無料のオープンソースオンラインサービスです。
- 無料アプリ
- Web
27
19
Adobe BrowserLab
Adobe BrowserLabは、主要なブラウザーでのページの正確なレンダリングをデザイナーに提供するブラウザー互換性サービスです。
9
8
CrossBrowserTesting
1500以上の実際のデスクトップおよびモバイルブラウザーで、クラウド内のWebサイトまたはWebアプリケーションで手動、視覚、または自動テストを実行します。
- 有料アプリ
- Web
7
Browserling
ブラウザを使用すると、Internet Explorer、Chrome、Safari、Opera、Firefoxなど、最も一般的なすべてのブラウザでWebサイトをすばやくクロスブラウザでテストできます。
- フリーミアムアプリ
- Web
3
2
1
1
JavaScript Tracker
この拡張機能は、Web開発者がDOMまたはjQuery APIを使用してhtml dom要素を操作するフロントエンドJavaScriptを追跡するためのものです(例:
0
Expression Web SuperPreview
Expression Web SuperPreviewが、さまざまなWebブラウザーおよびプラットフォーム間でレイアウトの問題をテストおよびデバッグするプロセスを簡素化する方法を学びます。
- 無料アプリ
- Windows
0
SpriteBuilder
SpriteBuilderは、Objective-CとXcodeを使用して高品質のネイティブiOSゲームを迅速に構築するための完全なゲームスタジオです。最高のスピードで素晴らしいゲームを作りましょう。
- 無料アプリ
- Mac