2
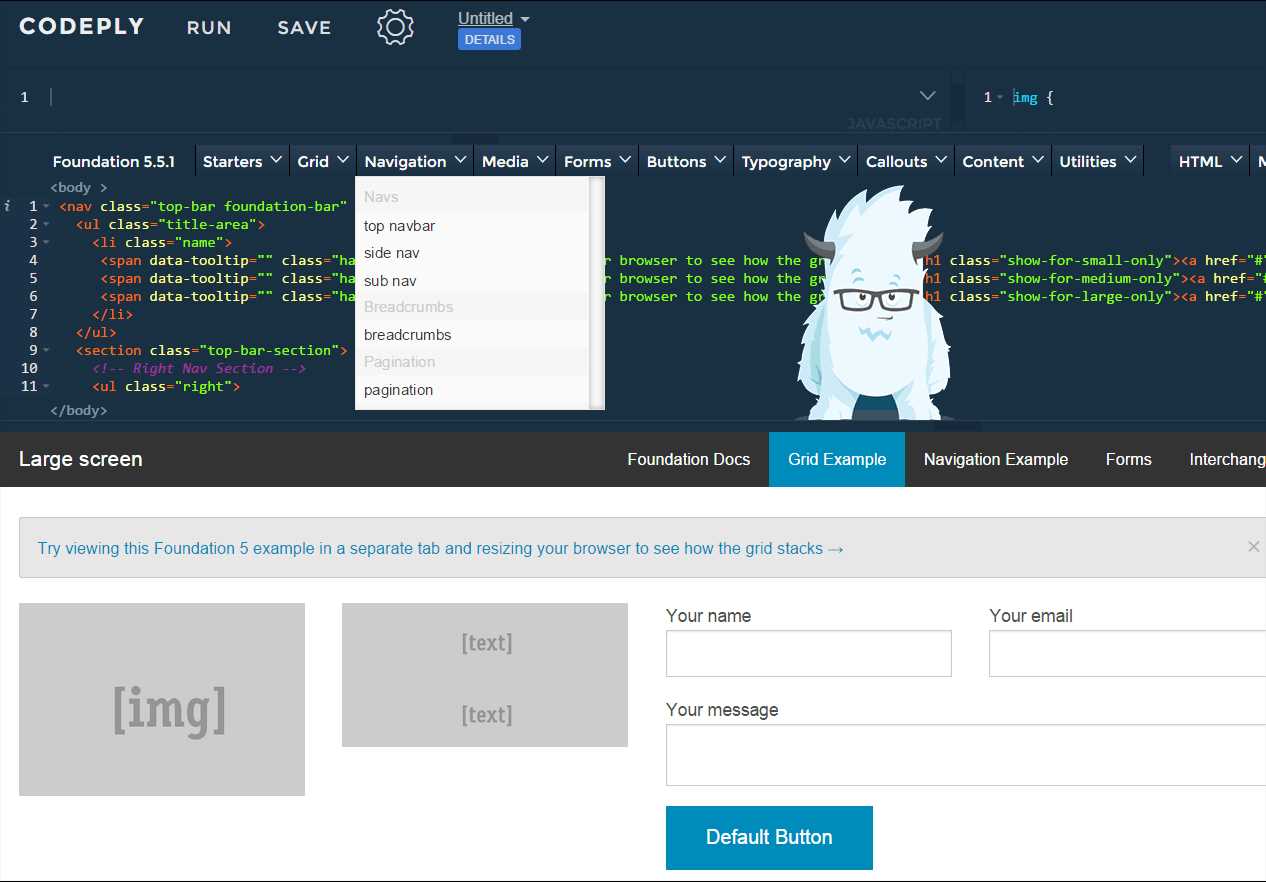
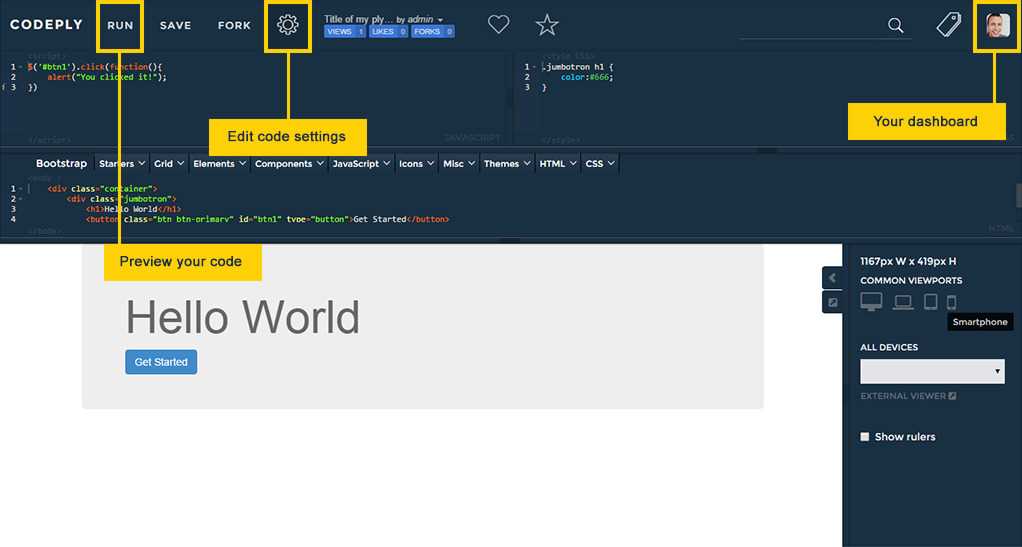
Codeplyは、最新のWebブラウザーからHTML、CSS、およびJavaScriptコードを実行およびプレビューできるエディターです。JSFiddle、Codepen、Bootplyなどの他のツールでこの機能を見てきました。ただし、Codeplyは単なるコードエディターではないため、異なります。Codeplyは、選択したレスポンシブフレームワークを活用できるようにすることで、レスポンシブWebデザインと開発を容易にします。Codeplyは、Bootstrap、Foundation、PureCSS、Skeletonなどのレスポンシブフレームワークと統合されています。この独自の機能により、選択したフレームワークを使用して、迅速に学習し、プロトタイプを作成し、迅速に構築することができます。...
ウェブサイト:
http://codeply.comカテゴリー
ライセンスのあるすべてのプラットフォームでのCodeplyの代替
158
122
55
34
16
16
14
12
HTMLPen.com
HTMLPenは、ビジュアルおよびコードエディターとインスタントプレビューを使用してHTMLファイルを作成するためのツールです。また、HTMLプロジェクト、コード、およびコードサンプルを紹介するプラットフォームでもあります。非常に大きなファイル(TB +)を開き、正規表現の検索、カウント、およびエクスポートを実行できます。
- 無料アプリ
- Web
9
HTMLhouse
オープンソースのWebエディターであるHTMLhouseを使用して、HTMLをすばやく公開します。エディター/リアルタイムプレビューを使用してHTMLページを作成し、完了したら公開を押します。それでおしまい!
- 無料アプリ
- Chrome
- Web
- Self-Hosted
8
Coding Ground
お気に入りのプログラミング言語をオンラインでコンパイルして実行します。次のいずれかをクリックして続行します。Webテクノロジー、テキストの書式設定、便利なユーティリティ、プログラミング言語。
- 無料アプリ
- Web